آموزش نمونه کار آنلاین خود را بدون نوشتن کد بسازید
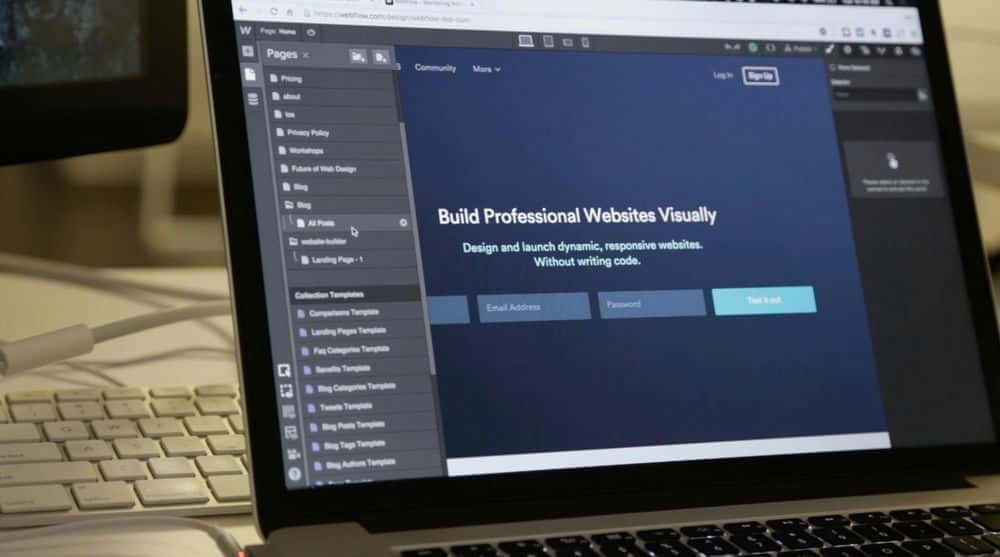
Build Your Online Portfolio Without Writing Code
- در حال بارگزاری، لطفا صبر کنید...
با درگیر شدن بیشتر و بیشتر وب در زندگی روزمره ما، ایجاد گوشه کوچک خود از وب هرگز مهمتر از این (یا هیجان انگیز) نبوده است.
در کمتر از یک ساعت با Mat Vogels Webflow، موضوعات مختلفی را پوشش خواهید داد، از جمله:
- چرا باید در وهله اول آنلاین باشید
- مفاهیم اولیه وب، مانند مدل جعبه و طراحی پاسخگو
- ساختن یک وب سایت از ابتدا
- انتشار یک وب سایت
برای این کلاس هیچ دانش قبلی در مورد Webflow یا طراحی وب مورد نیاز نیست، با این حال، درک اولیه هر یک دوره را آسان تر می کند. هر درس از Webflow برای نشان دادن موضوعات و مراحل کلیدی در ایجاد وب سایت ما استفاده می کند.
همچنین میتوانید با ایجاد یک حساب Webflow، موارد ایجاد شده در این دوره را دنبال کنید.این لینک به داراییها/تصاویری است که در وبسایت استفاده کردم.
ما امیدواریم که این دوره هم سرگرم کننده و هم آموزشی باشد و مشتاقانه منتظر آنچه در آینده ایجاد می کنید هستیم!
______________
یک ابزار طراحی وب است، CMS و پلتفرم میزبانی همه در یک. Webflow به کاربران این امکان را می دهد که بدون نوشتن کد، وب سایت های کاملاً سفارشی و پاسخگو را به صورت بصری بسازند.
ایجاد وب سایت بعدی شما هرگز آسان تر یا سرگرم کننده تر نبوده است!
تکلیف
در طول این دوره، اصول اولیه ساخت وب را خواهید آموخت. از مفاهیم اولیه وب تا طراحی واکنشگرا، همه بدون نوشتن کد.
میتوانید با ایجاد مجدد الگو در ویدیو، این کار را دنبال کنید یا با استفاده از الگوی نهایی و ساختن آن از آن خود، فرآیند را شروع کنید.
هدف در اینجا کسب اطلاعات بیشتر در مورد طراحی وب و در عین حال ساختن وب سایت شغلی بعدی خود است.
قابل تحویل
برای بازخورد یا سؤال، وب سایت خود را در گالری پروژه کلاس به اشتراک بگذارید! میتوانید URL وبسایت خود را به اشتراک بگذارید یا تصاویری از سایت را در حین حرکت آپلود کنید.
منابع
برای پیگیری، ابتدا یک حساب کاربری رایگان در .
ایجاد کنیدمجموعهای را که در این دوره میسازیم دانلود کنید تا آن را دنبال کنید.
آموزش های بیشتر و محتوای کمکی را در ما بررسی کنید.
درس ها Lessons
-
مخاطب Contact
-
اهمیت محتوا در طراحی The Importance of Content in Design
-
خلاصه Summary
-
پاورقی Footer
-
کاشی های صفحه اصلی پویا Dynamic Homepage Tiles
-
معرفی Introduction
-
آنچه برای شروع نیاز دارید What You Need to Get Started
-
انتشار Publishing
-
بررسی اجمالی پروژه Project Overview
-
سایت ما را برای موبایل آماده کنیم Making our Site Mobile-ready
-
مبانی وب Web Fundamentals
-
بخش قهرمان + ناوبری Hero Section + Navigation
https://donyad.com/d/c0b90d
 Mat Vogels
Mat Vogels
تغییر روشی که برای وب در Webflow ایجاد می کنیم
سلام به همه!
اسم من Mat است و من یک طراح و تبشیر در Webflow هستم. امیدوارم به طراحان، مترجمان آزاد و کسبوکارها مسیری را برای درک در وب بیاموزم تا در ایجاد تجربیات شگفتانگیز وب احساس قدرت کنند.









نمایش نظرات