آموزش استفاده از اصول عرض مایع برای طراحی Responsive در jQuery
Leveraging Fluid-width Principles for Responsive Design in jQuery
Video Player is loading.
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
مقدمه و بررسی اجمالی پروژه Introduction and Project Overview
-
مقدمه و بررسی اجمالی پروژه Introduction and Project Overview
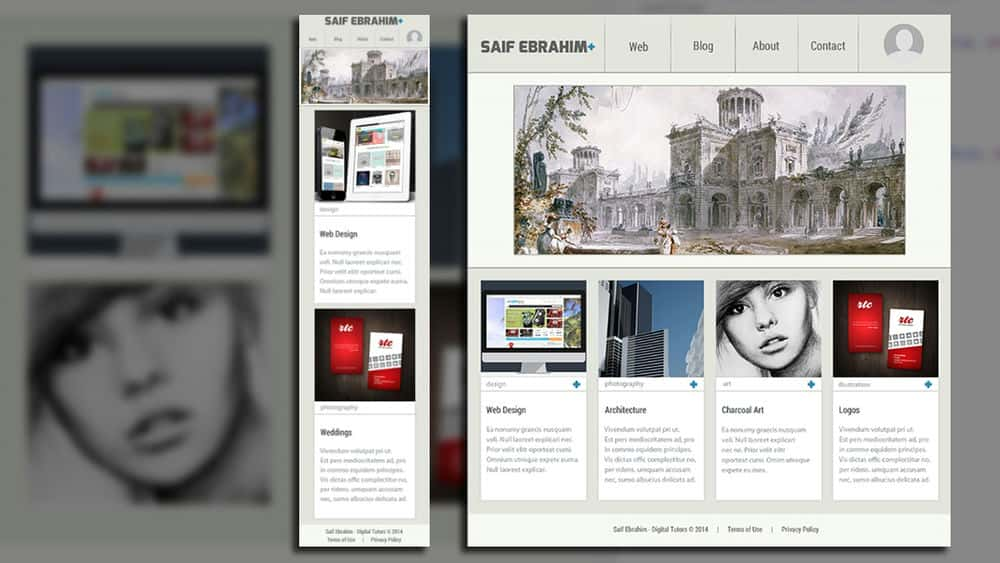
استفاده از اصول عرض مایع برای طراحی پاسخگو در jQuery Leveraging Fluid-width Principles for Responsive Design in jQuery
-
راه اندازی پروژه پایه ما Setting up Our Base Project
-
نوشتن نشانه گذاری معنایی Writing Semantic Markup
-
ایجاد چیدمان شبکه پاسخگو CSS Creating a Responsive CSS Grid Layout
-
اضافه کردن سبک های اساسی به سایت ما Adding Basic Styles to Our Site
-
حالت دهی به قلم ها و زیبا سازی عناصر سایت Styling the Fonts and Beautifying the Elements of the Site
-
پاسخگویی به تصاویر Handling Images Responsively
-
استفاده از پرسشهای رسانه برای محتوا در دستگاههای کوچکتر Using Media Queries for Content on Smaller Devices
-
استفاده از پرس و جوهای رسانه ای برای تصحیح مشکلات نمایش حاشیه Using Media Queries to Correct Outlying Display Issues
-
ترکیب عملکرد جاوا اسکریپت در طراحی پاسخگو Incorporating JavaScript Functionality in Responsive Design
-
بهبود عملکرد در دستگاه های تلفن همراه Improving Performance on Mobile Devices
-
آزمایش و نهایی سازی وب سایت پاسخگو ما Testing and Finalizing Our Responsive Website

خرید اشتراک و دانلودخرید تکی و دانلود | 210,000 تومان (5 روز مهلت دانلود ) زمان تقریبی آماده سازی لینک دانلود این دوره آموزشی حدود 2 تا 14 ساعت می باشد.
جزییات دوره
2h 15m
12
Pluralsight (پلورال سایت)


(آخرین آپدیت)
11
4.5 از 5
دارد
دارد
دارد
https://donyad.com/d/ed87
 Saif Ebrahim
Saif Ebrahim
سیف ابراهیم یک توسعه دهنده وب در LinkedIn با تمرکز بر فناوری های سمت مشتری ، جاوا اسکریپت ، طراحی پاسخگو و بهینه سازی عملکرد است. سیف روی پروژه های متعددی که از طرف سایت های تجارت الکترونیکی گرفته تا برنامه های موبایل HTML5 در مواجهه با مصرف کنندگان کار کرده است.


![آموزش پرسش و پاسخ مصاحبه پایتون [2023] | MCQ | امتحان آموزش پرسش و پاسخ مصاحبه پایتون [2023] | MCQ | امتحان](https://donyad.com/course/getimg/3675e0a2-2dd9-4043-952b-995adacf6038.jpg)




نمایش نظرات
نظری ارسال نشده است.