آموزش امنیت Angular 11 با استفاده از .NET 5 و JSON Web Tokens
Angular 11 Security Using .NET 5 and JSON Web Tokens
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
بررسی و نصب نمونه برنامه Review and Install Sample Application
-
بررسی نسخه Version Check
-
مقدمه و پیش نیاز دوره Course Introduction and Prerequisites
-
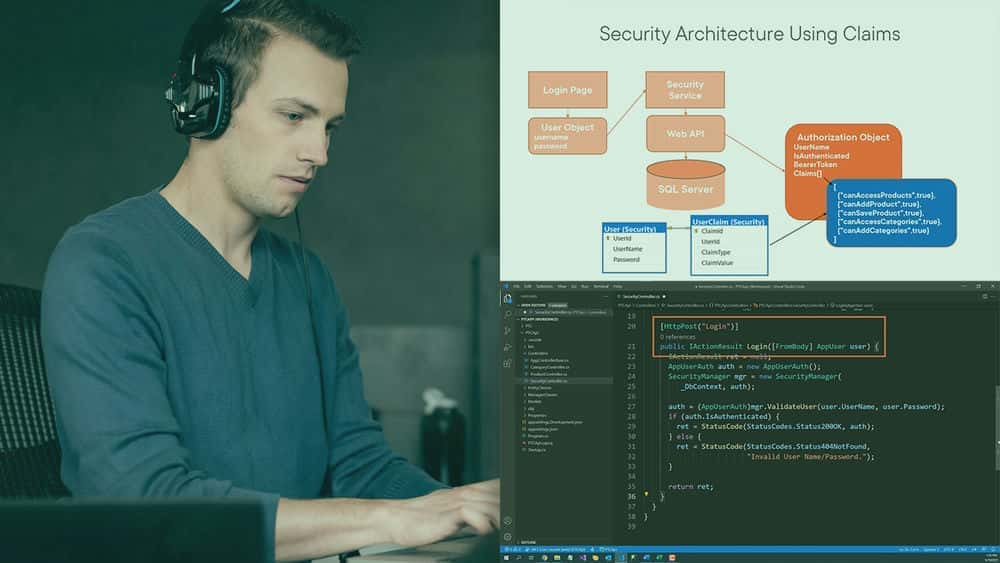
معماری امنیتی و ابزارهای مورد نیاز Security Architecture and Required Tools
-
نگاهی به برنامه ایمن سازی A Look at the Application to Secure
احراز هویت یک کاربر Authenticating a User
-
ایجاد اشیاء امنیتی Create Security Objects
-
کلاس های پایه کاربر/مجوز ایجاد کنید Create User/Authorization Base Classes
-
کلاس های پایه مخصوص برنامه ایجاد کنید Create Application-specific Base Classes
-
یک سرویس امنیتی بسازید Build a Security Service
-
صفحه ورود را ایجاد کنید Create the Login Page
-
از صفحه ورود با سرویس امنیتی تماس بگیرید Call the Security Service from the Login Page
-
منوی ورود و مسیر ورود را اضافه کنید Add Login Menu and Login Route
عناصر UI و مسیرهای نگهبان ایمن Secure UI Elements and Guard Routes
-
ایمن کردن منوها Securing Menus
-
ایمن سازی مسیرها با استفاده از روت گارد Securing Routes Using a Route Guard
-
حل مشکل دسترسی مستقیم به URL Solving the Direct URL Access Issue
-
در صورت عدم مجوز به صفحه ورود هدایت شوید Redirect to Login Page if Not Authorized
-
پس از ورود به صفحه درخواستی تغییر مسیر دهید Redirect Back to Requested Page After Login
برای احراز هویت و مجوز با Web API تماس بگیرید Call Web API to Authenticate and Authorize
-
آشنایی با جداول امنیتی Understanding the Security Tables
-
کلاس های Entity Framework ایجاد کنید Create Entity Framework Classes
-
کلاس های امنیتی کاربر و تأیید اعتبار ایجاد کنید Create User and Auth Security Classes
-
کلاس مدیریت امنیت را بسازید Build the Security Manager Class
-
کنترلر امنیتی را بسازید Build the Security Controller
-
سرویس امنیتی Angular را برای فراخوانی Web API تغییر دهید Modify the Angular Security Service to Call the Web API
-
فراخوانی Web API از Angular Calling the Web API from Angular
از JSON Web Tokens برای ایمن کردن متدهای Web API استفاده کنید Use JSON Web Tokens to Secure Web API Methods
-
Web API و نمایش خطا را ایمن کنید Secure the Web API and Show Error
-
افزودن بسته های JWT به پروژه Web API شما Adding JWT Packages to Your Web API Project
-
تنظیمات JWT را ذخیره کنید و تنظیمات را بازیابی کنید Store JWT Settings and Retrieve Settings
-
JWT را به عنوان روش احراز هویت تنظیم کنید Set up JWT as the Authentication Method
-
SecurityController و SecurityManager را برای JWT تنظیم کنید Set up the SecurityController and SecurityManager for JWT
-
Token ایجاد کنید و Token را به Angular ارسال کنید Create Token and Send Token to Angular
-
تغییر پیام خطای 401 Modifying the 401 Error Message
کار با Bearer Tokens در Angular Working with Bearer Tokens in Angular
-
رمز حامل را به سرور منتقل کنید Pass Bearer Token Back to the Server
-
یک سیاست امنیتی به روش Web API اضافه کنید Add a Security Policy to Web API Method
-
یک HTTP Interceptor ایجاد کنید Create an HTTP Interceptor
-
نگاهی به هدرهای HTTP با استفاده از Fiddler بیندازید Take a Look at the HTTP Headers Using Fiddler
استفاده از مجوز مبتنی بر ادعا Using Claims-based Authorization
-
کلاس های زاویه ای خود را برای آرایه های ادعاها تغییر دهید Modify Your Angular Classes for Arrays of Claims
-
کلاس های سمت سرور را برای آرایه های ادعاها تغییر دهید Modify the Server-side Classes for Arrays of Claims
-
راه اندازی برای ایمن کردن موارد منو Setting up for Securing Menu Items
-
ایمن کردن آیتم های منو با استفاده از الگوی مشاهده Secure Menu Items Using Observer Pattern
-
دستورالعمل ساختاری 'hasClaim' ایجاد کنید Create 'hasClaim' Structural Directive
-
رسیدگی به ادعاهای متعدد در یک عنصر HTML Handling Multiple Claims on an HTML Element

جزییات دوره
2h 10m
41
Pluralsight (پلورال سایت)


(آخرین آپدیت)
17
از 5
دارد
دارد
دارد
https://donyad.com/d/9147a8
 Paul D. Sheriff
Paul D. Sheriff
پل بیش از سی سال تجربه معماری سیستم های اطلاعاتی دارد و تخصص وی از شرکتهای Fortune 500 تقاضای زیادی دارد. پل نویسنده Pluralsight است ، بیش از 400 مقاله منتشر کرده و بیش از 14 کتاب در موضوعات مختلف از JavaScript ، Angular ، C # ، SQL Server و بسیاری از فناوری های دات نت تألیف کرده است. پل یک سخنران مکرر در کنفرانس ها و گروه های کاربران است.







نمایش نظرات