آموزش طراحی چیدمان برای چندین صفحه نمایش دستگاه در Android
Designing Layouts for Multiple Device Screens in Android
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
مقدمه Introduction
-
مقدمه ای برای بیان مسئله Introduction to Problem Statement
-
نمای کلی ماژول و برنامه آزمایشی Module Overview and Demo App
آشنا شدن با اصطلاحات مربوط به رابط کاربر Getting Familiar with UI Related Terminologies
-
بررسی اجمالی Overview
-
درک اندازه صفحه و وضوح صفحه Understanding Screen Size and Screen Resolution
-
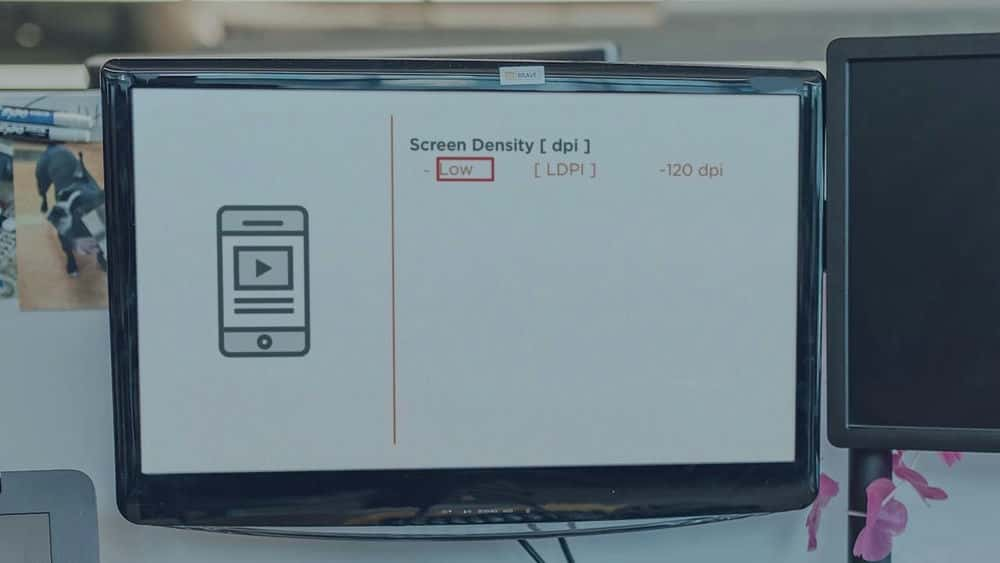
درک تراکم صفحه نمایش و واحد Dpi آن (نقطه در هر اینچ) Understanding Screen Density and Its Unit Dpi(Dots per Inch)
-
Pixel (px) ، Pixel مستقل از تراکم (dp) و Pixel مقیاس پذیر (sp) Pixel(px), Density-independent Pixel(dp), and Scaled Pixel(sp)
-
رابطه بین dp ، dpi و px Relationship Between dp, dpi, and px
-
چرا ما به جای px از dp به عنوان Unit for Layout Dimension استفاده می کنیم؟ Why Do We Use dp as Unit for Layout Dimension Instead of px?
-
چگونه dp در زمان اجرا به px تبدیل می شود؟ How dp Is Converted to px in Runtime?
-
درک Pixel مستقل از مقیاس (sp) Understanding Scale-independent Pixel(sp)
-
خلاصه Summary
درک بهترین روش ها برای رابط کاربری Understanding the Best Practices for User Interface
-
مقدمه Introduction
-
با استفاده از wrap_content ، match_parent و dp به عنوان Unit Using wrap_content, match_parent, and dp as Unit
-
اهمیت RelativeLayout Importance of RelativeLayout
-
مقدمه مختصر مقدمات پیکربندی منابع Brief Introduction to Resource Configuration Qualifiers
-
ایجاد نمادهای پرتاب و نقشه های Bitmap برای چندین صفحه Creating Launcher Icons and Bitmap Drawables for Multiple Screens
-
خلاصه Summary
استفاده از گزینه های پیکربندی منبع برای طراحی چیدمان ها Using Resource Configuration Qualifiers to Design Layouts
-
معرفی مقدمات پیکربندی منابع Introduction to Resource Configuration Qualifiers
-
درک swif ، w و h واجد شرایط بودن منابع Understanding sw, w, and h Resource Qualifiers
-
چگونه می توان از sw ، w و h با منابع منابع استفاده کرد؟ How to Use sw, w, and h with Resource Directories?
-
ایجاد پوشه های منبع با استفاده از گزینه های پیکربندی Creating Resource Folders Using Configuration Qualifiers
-
ایجاد دستگاه های مجازی برای آزمایش طرح بندی برای چندین صفحه Creating Virtual Devices to Test Layouts for Multiple Screens
-
تکلیف تمرین کنید Practice Assignment
طراحی چیدمان به طور جداگانه هم برای تلفن های هوشمند و هم برای تبلت ها Designing Layouts Separately for Both Smartphones and Tablets
-
نمای کلی برنامه Demo App Overview
-
راه اندازی پروژه: راه اندازی رابط کاربر Dual Pane Project Setup: Setting up Dual Pane UI
-
طراحی چیدمان گوشی: پرتره و منظره Designing Layouts for Handsets: Portrait and Landscape
-
طراحی چیدمان پنجره دوجداره برای تبلت ها Designing Layouts for Dual Pane Window for Tablets
-
طراحی چیدمان حالت پرتره در تبلت ها Designing Layouts for Portrait Mode in Tablets
-
خلاصه و منابع Summary and References
استفاده از مستعارهای طرح بندی برای طراحی طرح بندی برای تلفن های هوشمند و تبلت ها Using Layout Aliases to Design Layout for Smartphones and Tablets
-
هدف و مزایای نام مستعار طرح بندی Purpose and Advantages of Layout Aliasing
-
منابع راهنمای مورد نیاز Resource Directories Needed
-
پیاده سازی نام مستعار طرح بندی برای طرح بندی Implementing Layout Aliasing to Design Layouts
-
بررسی پنجره دو پنجره با استفاده از Boolean Checking Dual Pane Window Using a Boolean
استفاده از مقدماتی با راهنماهای مقادیر برای طراحی چیدمان Using Qualifiers with Values Directories to Design Layouts
-
بررسی اجمالی Overview
-
هدف قرار دادن تلفن های هوشمند با سازگاری با تبلت Targeting Smartphones with Tablet Compatibility
-
خلاصه دوره Course Summary
-
بعدش چی؟ What Next?


https://donyad.com/d/9ee2
 Sriyank Siddhartha
Sriyank Siddhartha
سریانک یک توسعه دهنده نرم افزار پرشور است و دوست دارد دانش خود را از طریق وبلاگ ها و دوره های ویدیویی خود به اشتراک بگذارد. وی از اصل "به اشتراک بگذار و کسب کن" پیروی کرد که باعث شد بسیاری از دوره ها را به صورت آنلاین منتشر کند. گرچه او علاقه زیادی به اندروید دارد اما در سایر سیستم عامل های برنامه تلفن همراه مانند iOS و همچنین چارچوب های توسعه وب مانند لاراول تخصص دارد. او سفر خود را در زمینه اشتراک دانش با برگزاری کارگاههای عملی در چندین سطح عالی موسسه هند مانند NITs و IIT آغاز کرد که در نهایت وی را به عنوان سخنران یکی از Google Developers Groups هند که بیشتر از کارگاههای خود در بسیاری از م institutionsسسات پشتیبانی می کند ، بدل کرد. در حال حاضر سریانک به عنوان توسعه دهنده نرم افزار مستقل و یک مربی آنلاین افتخار کار می کند. جدا از این ، او عاشق سفر و گشت و گذار در مکان های جدید است.







نمایش نظرات