آموزش دریافت پاسخگویی بیشتر از صفحه خود در Edge Animate
Getting More Responsiveness from Your Page in Edge Animate
معرفی و بررسی اجمالی پروژه Introduction and Project Overview
-
مقدمه و مروری بر دوره Introduction and Course Overview
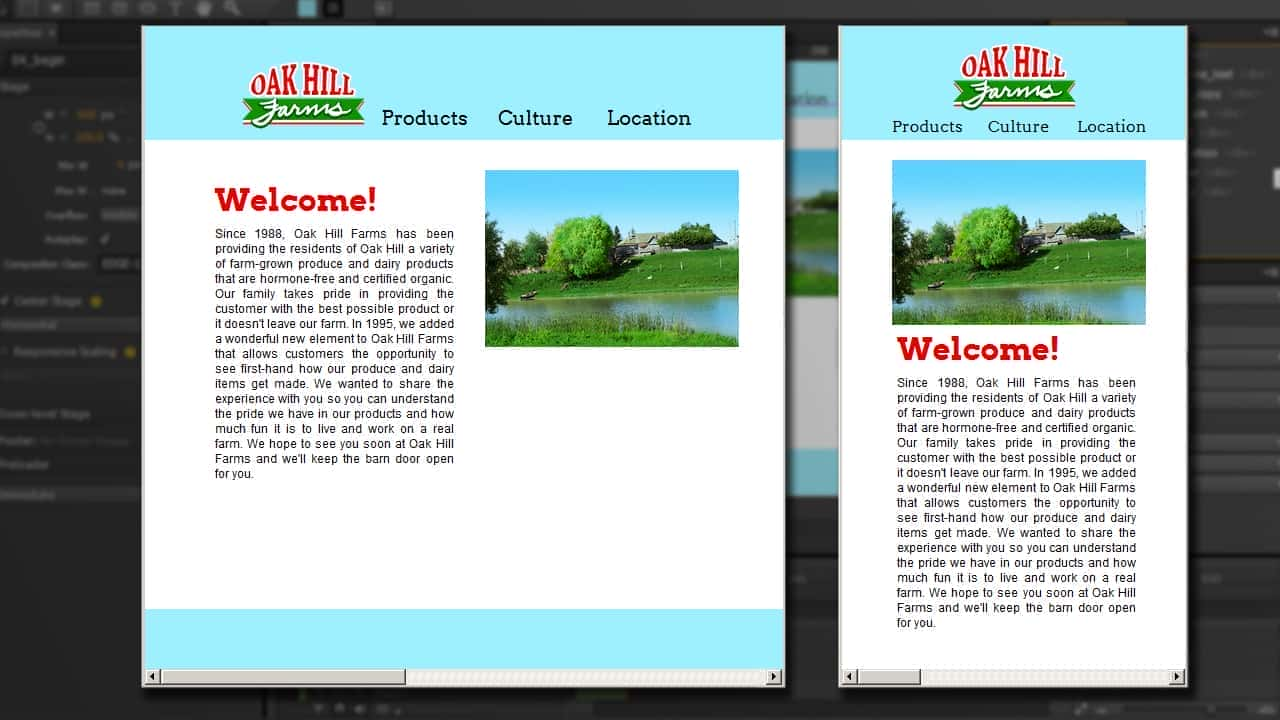
دریافت پاسخگویی بیشتر از صفحه خود در Edge Animate Getting More Responsiveness from Your Page in Edge Animate
-
ایجاد راه حل های ساده پاسخگو برای صفحه ما Creating Simple Responsive Solutions for Our Page
-
ساخت طرح بندی برای مرورگر دسکتاپ ما Making the Layout for Our Desktop Browser
-
ایجاد طرح بندی برای یک مرورگر اندازه تبلت Creating a Layout for a Tablet Sized Browser
-
ایجاد اقدامات و کد برای چیدمان تبلت ما Creating Actions and Code for Our Tablet Layout
-
ایجاد طرح بندی موبایل ما Creating Our Mobile Layout
-
ایجاد اقدامات و کد برای چیدمان موبایل ما Creating Actions and Code for Our Mobile Layout
https://donyad.com/d/f8f280
 Alex Hernandez
Alex Hernandez
الکس نویسنده گرافیک متحرک در Pluralsight است. شروع کار حرفه ای خود در زمینه تصویرگری و طراحی الکس بنیادی محکم در شکل های سنتی تر هنر ایجاد کرد. همانطور که مهارت های خود را اصلاح کرد ، سرانجام به دنیای انیمیشن حرکت و همچنین طراحی محصول کشیده شد. در آنجا بود که الکس توانست مهارت های هنری خود را به اوج برساند و واقعاً خود را به عنوان یک هنرمند کاملاً CG توسعه دهد. آیا شما برای ایجاد طرح بندی وب سایت به یک گردش کار بهتر و یا یک دوره خرابی در ابزار برس افتر افکت نیاز دارید ، الکس شما را ناامید نمی کند. یکی از پروژه های مورد علاقه وی تا کنون آموزش شروع کار با ابزار عروسک در افترافکت بوده است. در Pluralsight ، الکس دائماً به این فکر می کند که چگونه کتابخانه افتر افکت را گسترش دهد و با پروژه های جدید و مهیج به طراحی محتوا بپردازد.









نمایش نظرات