آموزش ساخت برنامه های AngularJS با تایپ قوی با ASP.NET MVC 5
Building Strongly-typed AngularJS Apps with ASP.NET MVC 5
معرفی Introduction
-
خوش آمدید و بررسی اجمالی Welcome and Overview
-
این دوره برای چه کسانی است؟ Who Is This Course For?
-
نمونه برنامه The Sample Application
-
معماری اپلیکیشن Application Architecture
-
کتابخانه HtmlTags The HtmlTags Library
-
بررسی اجمالی راه حل Solution Overview
-
نقشه راه دوره Course Roadmap
مونتاژ بلوک های ساختمانی Assembling the Building Blocks
-
معرفی Introduction
-
انتقال داده از اقدامات MVC به جاوا اسکریپت Passing Data from MVC Actions to JavaScript
-
نسخه ی نمایشی: یک نتیجه اقدام سفارشی Demo: A Custom Action Result
-
انتقال اشیا از Razor Views به جاوا اسکریپت Passing Objects from Razor Views to JavaScript
-
نسخه ی نمایشی: انتقال داده از Razor به AngularJS Demo: Passing Data from Razor to AngularJS
-
مشکل با URL ها The Problem with URLs
-
نسخه ی نمایشی: ارسال URL های با تایپ قوی به AngularJS، قسمت 1 Demo: Passing Strongly-typed URLs to AngularJS, Part 1
-
نسخه ی نمایشی: ارسال URL های با تایپ قوی به AngularJS، قسمت 2 Demo: Passing Strongly-typed URLs to AngularJS, Part 2
-
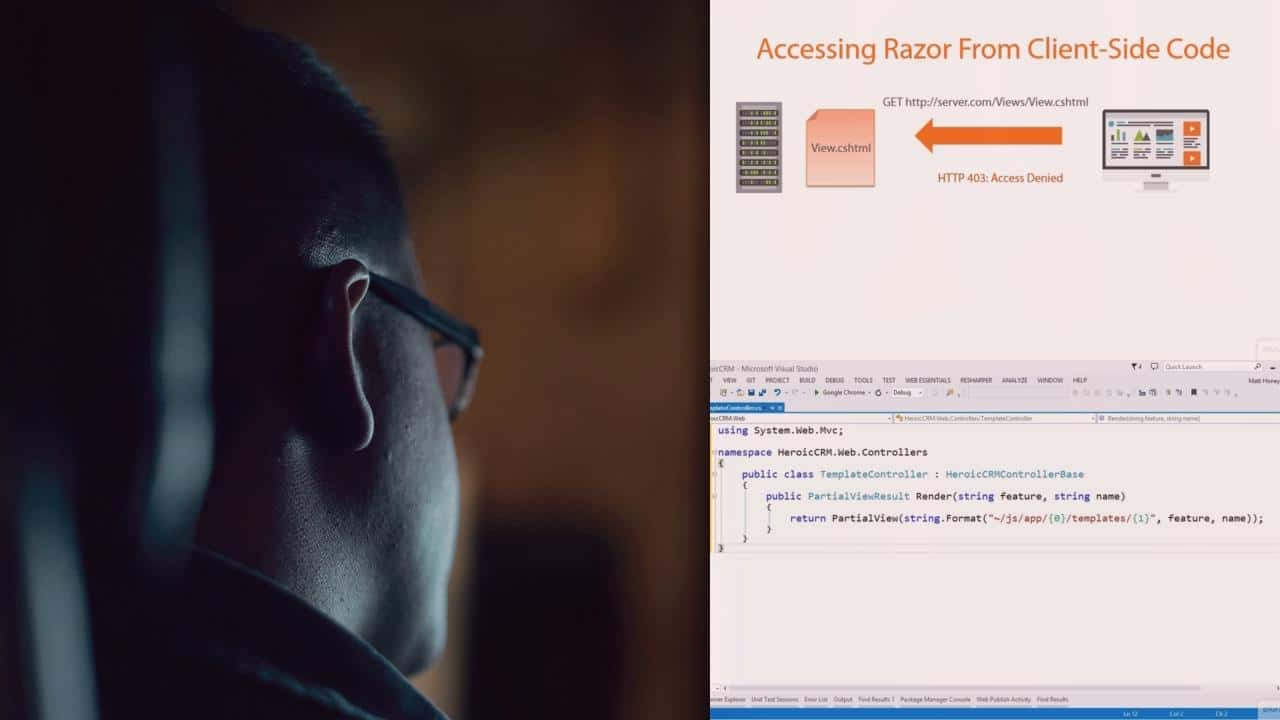
دسترسی به Razor از کد سمت مشتری Accessing Razor from Client-side Code
-
نسخه ی نمایشی: استفاده از Razor برای قالب های AngularJS Demo: Using Razor for AngularJS Templates
-
نتیجه Conclusion
صحافی با تایپ قوی Strongly-typed Binding
-
معرفی Introduction
-
از مدل های سی شارپ تا عبارات AngularJS From C# Models to AngularJS Expressions
-
نسخه ی نمایشی: تبدیل عبارات لامبدا از سی شارپ به AngularJS، قسمت 1 Demo: Converting Lambda Expressions from C# to AngularJS, Part 1
-
نسخه ی نمایشی: تبدیل عبارات لامبدا از سی شارپ به AngularJS، قسمت 2 Demo: Converting Lambda Expressions from C# to AngularJS, Part 2
-
از C# Lambdas تا AngularJS Bindings From C# Lambdas to AngularJS Bindings
-
نسخه ی نمایشی: AngularJS Bindings با تایپ قوی Demo: Strongly-typed AngularJS Bindings
-
مشکل طول The Problem with Length
-
نسخه ی نمایشی: تعداد و طول دست زدن Demo: Handling Count and Length
-
دستورالعمل ngRepeat The ngRepeat Directive
-
نسخه ی نمایشی: ngRepeat با تایپ قوی Demo: Strongly-typed ngRepeat
-
نتیجه Conclusion
ساخت فرم های قوی تایپ شده با AngularJS Building Strongly-typed Forms with AngularJS
-
معرفی Introduction
-
نسخه ی نمایشی: استفاده از قالب های Razor و BetterJson در راه حل ما Demo: Applying Razor Templates and BetterJson to Our Solution
-
FormGroupFor Helper The FormGroupFor Helper
-
نسخه ی نمایشی: ساختن FormGroupFor Helper Demo: Building the FormGroupFor Helper
-
نسخه ی نمایشی: استفاده از FormGroupFor Helper Demo: Applying the FormGroupFor Helper
-
برخورد با انواع مختلف داده ها Dealing With Different Types of Data
-
نسخه ی نمایشی: اضافه کردن پشتیبانی برای Textareas Demo: Adding Support for Textareas
-
ایجاد برچسب های بهتر با Humanizer Generating Better Labels with Humanizer
-
نسخه ی نمایشی: افزودن Humanizer به FormGroupFor Helper ما Demo: Adding Humanizer to Our FormGroupFor Helper
-
افزودن متغیرهایی به فرمهای ما Adding Placeholders to Our Forms
-
نسخه ی نمایشی: افزودن پشتیبانی برای Placeholders Demo: Adding Support for Placeholders
-
نتیجه Conclusion
پشتیبانی از اعتبارسنجی زاویه ای با حاشیه نویسی داده ها Supporting Angular Validation with Data Annotations
-
معرفی Introduction
-
مروری بر اعتبارسنجی AngularJS Overview of AngularJS Validation
-
اعتبارسنجی AngularJS در Heroic CRM AngularJS Validation in Heroic CRM
-
نسخه ی نمایشی: ساخت دستورالعمل InputValidationIcons Demo: Building the InputValidationIcons Directive
-
نسخه ی نمایشی: ساخت دستورالعمل FromGroup Validation Demo: Building the FromGroupValidation Directive
-
نسخه ی نمایشی: اعمال دستورالعمل FormGroup Validation Demo: Applying the FormGroupValidation Directive
-
استفاده از فراداده مدل برای اعتبارسنجی Leveraging Model Metadata for Validation
-
نسخه ی نمایشی: افزودن اعتبار سنجی به FormGroupFor Helper Demo: Adding Validation to the FormGroupFor Helper
-
نسخه ی نمایشی: استفاده از حاشیه نویسی داده ها برای اعتبارسنجی Demo: Applying Data Annotations for Validation
-
نتیجه Conclusion
ساخت قالب های زاویه ای Building Angular-powered Templates
-
معرفی Introduction
-
Crash Course: Reflection and Generics Crash Course: Reflection and Generics
-
Crash Course: Reflection و Lambdas Crash Course: Reflection and Lambdas
-
نسخه ی نمایشی: ساختن راهنما FormForModel Demo: Building the FormForModel Helper
-
نسخه ی نمایشی: استفاده از FormForModel Helper Demo: Applying the FormForModel Helper
-
نسخه ی نمایشی: مقابله با زمینه های پنهان Demo: Dealing with Hidden Fields
-
نسخه ی نمایشی: استفاده از FormForModel در همه جا Demo: Applying FormForModel Everywhere
-
نتیجه Conclusion
دستورالعمل ها و راهنماهای قابل استفاده مجدد ساختمان Building Reusable Directives and Helpers
-
معرفی Introduction
-
نمای کلی بوت استرپ رابط کاربری UI Bootstrap Overview
-
نسخه ی نمایشی: ساخت کمکی برای دستورالعمل رتبه بندی Demo: Building a Helper for the Rating Directive
-
نمایش داده ها با UI Grid Displaying Data with UI Grid
-
نسخه ی نمایشی: ساخت کمک گرید - دستورالعمل Demo: Building a Grid Helper - the Directive
-
نسخه ی نمایشی: ساخت کمک گرید - کمک کننده HTML Demo: Building a Grid Helper - the HTML Helper
-
نسخه ی نمایشی: استفاده از Grid Helper Demo: Applying the Grid Helper
-
نسخه ی نمایشی: بهبود Grid Helper Demo: Improving the Grid Helper
-
نسخه ی نمایشی: بهبود دستورالعمل گرید Demo: Improving the Grid Directive
-
نتیجه Conclusion
افکار بسته Closing Thoughts
-
خلاصه دوره Course Recap
-
مراحل بعدی Next Steps


https://donyad.com/d/7bddc7
 Matt Honeycutt
Matt Honeycutt
Matt Honeycutt یک معمار نرم افزار متخصص در برنامه های وب ASP.NET ، به ویژه ASP.NET MVC است. او بیش از یک دهه تجربه در ساخت (و آزمایش!) برنامه های وب دارد. او یک تمرین دهنده توسعه مبتنی بر آزمون است که هر دو چارچوب SpecsFor و SpecsFor.Mvc را ایجاد می کند. او به عنوان توسعه دهنده اصلی پروژه های نرم افزاری چند میلیون دلاری خدمت کرده و از یافتن راه حل های زیبا برای مشکلات دشوار لذت می برد. مت به عنوان یک یادگیرنده مادام العمر ، همچنان متعهد به گسترش دانش خود در مورد همه موارد مربوط به توسعه است. وی دارای مدرک کارشناسی ارشد علوم کامپیوتر است و مقالاتی را در مجلات تحقیقاتی و کنفرانس ها با موضوعات مختلف از داده کاوی و یادگیری ماشین گرفته تا تعامل انسان و کامپیوتر منتشر کرده است. مت با همسر و دو فرزندش در تنسی زیبا زندگی می کند ، جایی که روزهای خود را به عنوان مدیر IT و مهندس ارشد یک شرکت نرم افزاری کوچک می گذراند. وقتی که او مشغول تهیه کد یا تعقیب و گریز بچه های خود نیست ، مت از کمک به دیگران در تقویت مهارت های توسعه خود لذت می برد. او در http://trycatchfail.com وبلاگ می نویسد ، و یک سخنران مکرر در کنفرانس های نرم افزاری در تنسی است.

![آموزش جاوا اسکریپت از مبتدی تا متخصص [ویدئو] آموزش جاوا اسکریپت از مبتدی تا متخصص [ویدئو]](https://donyad.com/course/getimg/ef9fc23c-d0c5-419c-9ada-ea1bb9eb6d60.jpg)





نمایش نظرات