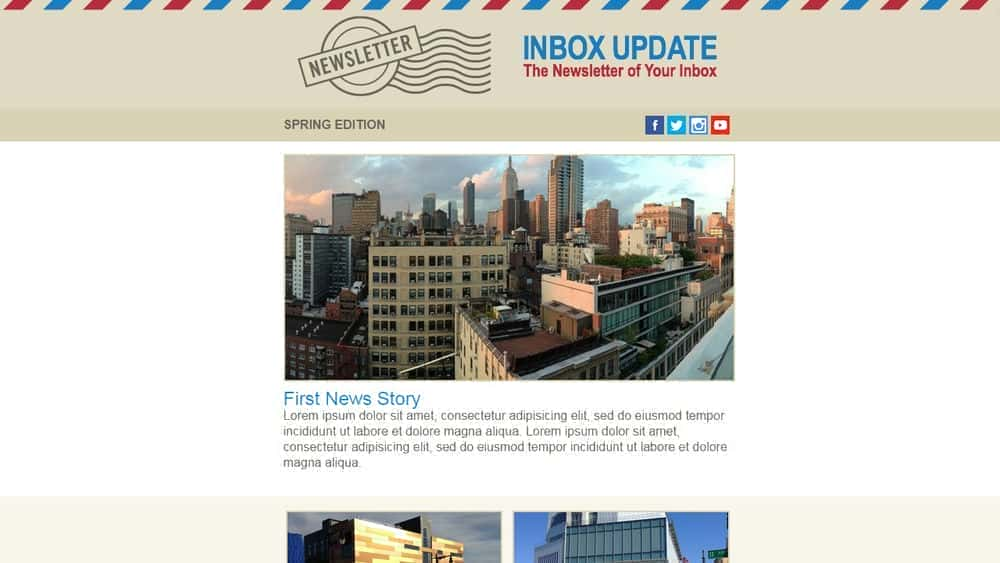
آموزش طراحی قالب ایمیل در Sketch و HTML
Email Template Design in Sketch and HTML
معرفی و بررسی اجمالی پروژه Introduction and Project Overview
-
معرفی و بررسی اجمالی پروژه Introduction and Project Overview
طراحی قالب ایمیل در Sketch و HTML Email Template Design in Sketch and HTML
-
بررسی بهترین روشها برای طراحی ایمیلهای واکنشگرا Exploring Best Practices for Designing Responsive Emails
-
الگوبرداری از ایمیل پاسخگو در Sketch Mocking up Responsive Email in Sketch
-
طراحی هدر ایمیل Designing an Email Header
-
قرار دادن متن، فونت ها و بلوک های کپی ساختگی Placing Text, Fonts, and Dummy Copy Blocks
-
اضافه کردن تصاویر و ماژول های سایت Adding Images and Site Modules
-
صادرات از Sketch Exporting from Sketch
-
بحث در مورد طراحی HTML برای ایمیل Discussing HTML Design for Email
-
ایجاد یک سند HTML پاسخگو Creating a Responsive HTML Document
-
کدنویسی هدر ایمیل Coding an Email Header
-
ایجاد ردیفی از آیکون ها Creating a Row of Icons
-
چیدمان ماژول های محتوا Laying out Content Modules
-
برنامه نویسی تصاویر واکنشگرا Programming Responsive Images
-
قرار دادن همه چیز با هم توسط Inlining Styles Putting It All Together by Inlining Styles
-
ارائه یک ایمیل خوش ساخت Delivering a Well-crafted Email
https://donyad.com/d/1acd
 Jay Boucher
Jay Boucher
جی بوچر یک تصویرگر مستقل و یک طراح تعاملی است که برای جوانان بازی و وب سایت ایجاد می کند. او تلاش می کند تا کاری را سرگرم کننده و قابل استفاده بصری ، ترکیبی از سرگرمی بصری و بهترین شیوه های رابط کاربر ایجاد کند. جی بیشتر دهه 2000 را به عنوان طراح ارشد MTV.com سپری کرد و سایت هایی را برای نمایش هایی مانند "Pimp My Ride" و "The Real World" و همچنین کانال های کابلی MTV2 و MTV Tr3s را طراحی کرد. وی با شبکه های رادیویی Herst Digital ، Condé Nast و Westwood One کار کرده است و در حال حاضر بازی و انیمیشن هایی را برای بنیانگذاری تصویرگر مشهور Ezra Jack Keats ایجاد می کند. جی دارای یک BFA در تصویرگری از دانشگاه مشترک المنافع ویرجینیا و یک MFA در عکاسی و رسانه های مرتبط از دانشکده هنرهای تجسمی در نیویورک است. او هر فرصتی را از زندگی می گیرد و نقاشی مشاهده ای و دستکاری دیجیتال را برای خلق آثار هنری خود ترکیب می کند. او برای iD Tech Camps و Young Rembrandts تدریس کرده است. وی اخیراً یک برنامه درسی طراحی بازی برای کودکان در شمال NJ تهیه کرده و کارهای دانش آموز خود را در TEDx Jersey City ارائه داده است. او را می توان با دو دخترش در خیابان های Hoboken و Jersey City ، NJ اسکیت بورد یافت.









نمایش نظرات