آموزش اصول زاویه ای
Angular Fundamentals
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
شروع کار با Angular Getting Started with Angular
-
مقدمه Introduction
-
تمرینات را تمرین کنید Practice Exercises
-
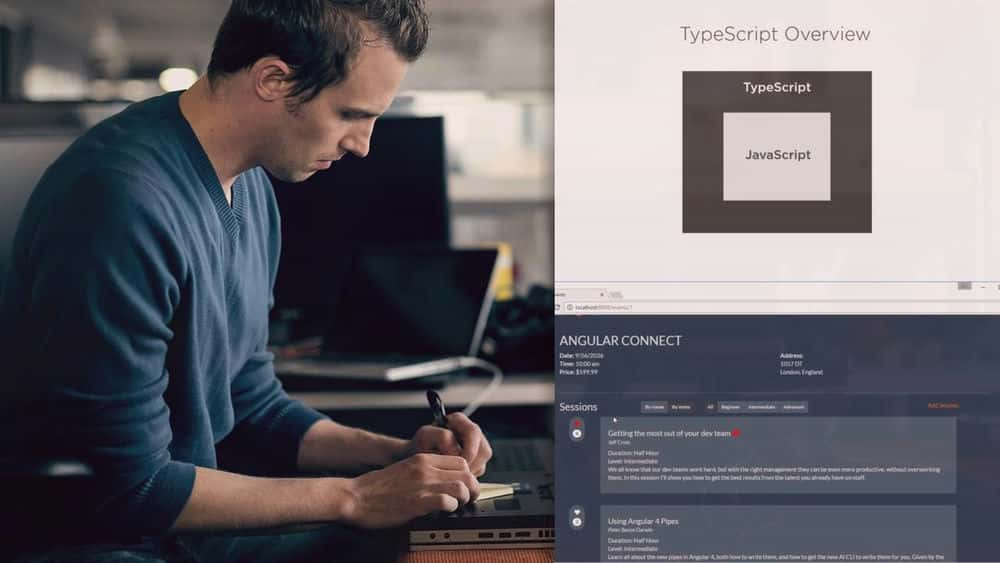
مقدمه ای بر TypeScript Introduction to TypeScript
-
مقایسه Angular و AngularJS Comparing Angular to AngularJS
-
یک نمای کلی مفهومی از Angular A Conceptual Overview of Angular
-
در اینجا آنچه ما خواهیم ساخت خواهیم بود Here's What We'll Be Building
-
نصب Git و Node Installing Git and Node
-
شروع کار با Angular CLI Getting Started with the Angular CLI
-
بوت استرپ یک برنامه Angular Bootstrapping an Angular App
-
نگاهی کوتاه به ماژول برنامه A Brief Look at the App Module
-
دسترسی به فایلهای استاتیک Accessing Static Files
-
خلاصه Summary
ایجاد و برقراری ارتباط بین اجزای زاویه ای Creating and Communicating Between Angular Components
-
مقدمه Introduction
-
ایجاد اولین م -لفه متصل به داده Creating Your First Data-bound Component
-
با استفاده از الگوهای خارجی Using External Templates
-
ارتباط با اجزای کودک با استفاده ازInput Communicating with Child Components Using @Input
-
ارتباط با اجزای والدین با استفاده ازOutput Communicating with Parent Components Using @Output
-
استفاده از متغیرهای الگو برای تعامل با اجزای کودک Using Template Variables to Interact with Child Components
-
اجزای یک ظاهر طراحی شده Styling Components
-
بررسی محفظه CSS Angular Exploring Angular's CSS Encapsulation
-
افزودن سرصفحه سایت Adding a Site Header
-
خلاصه Summary
کاوش در نحو الگو Angular Exploring the Angular Template Syntax
-
مقدمه Introduction
-
درون یابی ، پیوندهای ملک و عبارات Interpolation, Property Bindings, and Expressions
-
صحافی ها و بیانیه های رویداد Event Bindings and Statements
-
تکرار داده ها با ngFor Repeating Data with ngFor
-
مقادیر Null را با اپراتور Safe-Navigation کنترل کنید Handling Null Values with the Safe-Navigation Operator
-
مخفی کردن و نمایش محتوا با ngIf Hiding and Showing Content with ngIf
-
پنهان کردن مطالب با صحافی [پنهان] Hiding Content with the [Hidden] Binding
-
مخفی کردن و نمایش محتوا با ngSwitch Hiding and Showing Content with ngSwitch
-
یک ظاهر سازی قطعات با ngClass Styling Components with ngClass
-
اجزای یک ظاهر طراحی شده با ngStyle Styling Components with ngStyle
-
خلاصه Summary
ایجاد خدمات زاویه ای قابل استفاده مجدد Creating Reusable Angular Services
-
مقدمه Introduction
-
چرا ما به خدمات و تزریق وابستگی نیاز داریم Why We Need Services and Dependency Injection
-
ایجاد اولین سرویس Creating Your First Service
-
بسته بندی خدمات شخص ثالث Wrapping Third Party Services
-
خلاصه Summary
مسیریابی و پیمایش صفحات Routing and Navigating Pages
-
مقدمه Introduction
-
افزودن چندین صفحه به برنامه شما Adding Multiple Pages to Your App
-
افزودن اولین مسیر Adding Your First Route
-
دسترسی به پارامترهای مسیر Accessing Route Parameters
-
پیوند به مسیرها Linking to Routes
-
پیمایش از کد Navigating from Code
-
محافظت در برابر فعال سازی مسیر Guarding Against Route Activation
-
محافظت در برابر غیرفعال سازی مسیر Guarding Against Route De-activation
-
پیش بارگیری داده ها برای قطعات Pre-loading Data for Components
-
سبک کردن پیوندهای فعال Styling Active Links
-
ماژول های ویژگی Lazily Loading Lazily Loading Feature Modules
-
سازماندهی صادرات خود با بشکه Organizing Your Exports with Barrels
-
خلاصه Summary
جمع آوری داده ها با فرم های زاویه ای و اعتبار سنجی Collecting Data with Angular Forms and Validation
-
مقدمه Introduction
-
استفاده از مدل ها برای ایمنی نوع Using Models for Type Safety
-
ایجاد اولین فرم مبتنی بر الگو Creating Your First Template-based Form
-
با استفاده از داده ها از فرم مبتنی بر الگو خود Using the Data from Your Template-based Form
-
اعتبارسنجی فرمهای مبتنی بر الگو Validating Template-based Forms
-
ایجاد اولین فرم واکنش دهنده Creating Your First Reactive Form
-
تأیید اعتبار فرمهای واکنشی Validating Reactive Forms
-
استفاده از چند اعتبار سنج در اشکال واکنش پذیر Using Multiple Validators in Reactive Forms
-
غواصی عمیق تر در فرم های مبتنی بر الگو Diving Deeper into Template-based Forms
-
ویرایش داده ها با اتصالات دو طرفه Editing Data with Two-way Bindings
-
غواصی عمیق تر در فرم های واکنشی Diving Deeper into Reactive Forms
-
ایجاد اعتبار سنج سفارشی Creating Custom Validators
-
خلاصه Summary
برقراری ارتباط بین اجزا Communicating Between Components
-
مقدمه Introduction
-
انتقال داده ها به یک م Childلفه کودک Passing Data into a Child Component
-
انتقال داده از یک م Childلفه کودک Passing Data out of a Child Component
-
خلاصه Summary
استفاده مجدد از م withلفه ها با پیش بینی محتوا Reusing Components with Content Projection
-
مقدمه Introduction
-
پروجکشن مطالب Content Projection
-
پروجکشن محتوای اسلات چندگانه Multiple Slot Content Projection
-
خلاصه Summary
نمایش داده ها با لوله ها Displaying Data with Pipes
-
مقدمه Introduction
-
استفاده از لوله های داخلی Using Built-in Pipes
-
ایجاد یک لوله سفارشی Creating a Custom Pipe
-
مرتب سازی و فیلتر کردن نمای کلی Sorting and Filtering Overview
-
ایجاد یک صفحه فیلتر Creating a Filtering Display
-
فیلتر کردن داده ها Filtering Data
-
مرتب سازی داده ها Sorting Data
-
خلاصه Summary
درک تزریق وابستگی Angular Understanding Angular's Dependency Injection
-
مقدمه Introduction
-
استفاده از خدمات جهانی شخص ثالث - مسئله Using Third Party Global Services - The Problem
-
جستجوی تزریق وابستگی زاویه ای Angular Dependency Injection Lookup
-
با استفاده از Angular's InjectionToken Using Angular's InjectionToken
-
با استفاده از Angular'sInject Decorator Using Angular's @Inject Decorator
-
ارائه دهنده useClass The useClass Provider
-
ارائه دهنده های useExisting و useFactory The useExisting and useFactory Providers
-
خلاصه Summary
ایجاد دستورالعمل ها و اجزای پیشرفته در Angular Creating Directives and Advanced Components in Angular
-
مقدمه Introduction
-
اجرای جستجوی جلسه Implementing the Session Search
-
افزودن jQuery Adding jQuery
-
ایجاد یک م Modلفه Modal Creating a Modal Component
-
رفع خطاهای تجزیه الگو Fixing Template Parse Errors
-
ایجاد دستورالعمل ها - دستورالعمل راه انداز Creating Directives - The Trigger Directive
-
اتصال یک شناسه Binding an ID
-
مسیریابی به همان مonلفه Routing to the Same Component
-
با استفاده ازViewChild Decorator Using the @ViewChild Decorator
-
ایجاد تنظیمات روی اجزا Creating Settings on Components
-
خلاصه Summary
م Moreلفه های بیشتر و اعتبار سنج سفارشی More Components and Custom Validators
-
مقدمه Introduction
-
ایجاد یک مonلفه رأی دادن Creating a Voting Component
-
افزودن قابلیت رأی دادن Adding Voting Functionality
-
پنهان کردن عملکرد قبل از احراز هویت Hiding Functionality Before Authentication
-
با استفاده از تنظیم کننده هایInput Using @Input Setters
-
ایجاد اعتبار سنج سفارشی Creating a Custom Validator
-
افزودن اعتبار سنج به اعتبار سنج های Angular Adding a Validator to Angular's Validators
-
پیاده سازی اعتبار سنج چند رشته ای Implementing a Multi-field Validator
-
خلاصه Summary
برقراری ارتباط با سرور با استفاده از HTTP ، Observables و Rx Communicating with the Server Using HTTP, Observables, and Rx
-
مقدمه Introduction
-
در حال آماده سازی ذخیره اطلاعات در سرور Preparing to Store Data on the Server
-
انتقال ذخیره سازی داده به سرور Moving Data Storage to the Server
-
گوش دادن به تغییرات داده حل شده Listening to Resolved Data Changes
-
با استفاده از POST و PUT Using POST and PUT
-
استفاده از پارامترهای QueryString Using QueryString Parameters
-
با استفاده از حذف Using DELETE
-
ادغام احراز هویت با سرور Integrating Authentication with the Server
-
وضعیت احراز هویت مداوم در سراسر صفحه تازه می شود Persisting Authentication Status Across Page Refreshes
-
ذخیره داده های کاربر در سرور Saving User Data to the Server
-
در حال اجرا Implementing Logout
-
خلاصه Summary
واحد تست کد زاویه ای شما Unit Testing Your Angular Code
-
مقدمه Introduction
-
نصب کارما Installing Karma
-
خدمات تست واحد Unit Testing Services
-
در حال آزمایش تماس های ساختگی Testing Mock Calls
-
تست اجزای دارای تست های جدا شده Testing Components with Isolated Tests
-
خلاصه Summary
آزمایش م Angلفه های زاویه ای با تست های مجتمع Testing Angular Components with Integrated Tests
-
مقدمه Introduction
-
راه اندازی برای تست های مجتمع Setting up for Integrated Tests
-
آزمایش م Compلفه ها با تست های یکپارچه عمیق Testing Components with Deep Integrated Tests
-
ایجاد خدمات ساختگی Creating Mock Services
-
با استفاده از DebugElement Using DebugElement
-
آزمایش مonلفه ها با تست های یکپارچه کم عمق Testing Components with Shallow Integrated Tests
-
خلاصه Summary
استفاده از یک برنامه Angular برای تولید Taking an Angular App to Production
-
مقدمه Introduction
-
نمای کلی لنت Linting Overview
-
نصب TSLint در VSCode Installing TSLint in VSCode
-
استفاده از TSLint با VSCode Using TSLint with VSCode
-
پر کردن از خط فرمان Linting from the Command Line
-
رفتن به تولید - بررسی اجمالی Going to Production - Overview
-
Angular's Ahead of Time Compiler Angular's Ahead of Time Compiler
-
ایجاد اولین ساخت خود Creating your First Build
-
استقرار اساسی Basic Deployment
-
نسخه ی نمایشی: ارائه یک ساخت Demo: Serving up a Build
-
پرچم بسازید Build Flags
-
اثرات حالت Prod The Effects of Prod Mode
-
بارگیری بسته نرم افزاری خوشبینانه Optimistic Bundle Downloading
-
خلاصه Summary

جزییات دوره
9h 35m
148
Pluralsight (پلورال سایت)


(آخرین آپدیت)
954
4.5 از 5
دارد
دارد
دارد
https://donyad.com/d/5f18
 Jim Cooper
Jim Cooper
مهندس نرم افزار و نویسنده دوره ویدیویی
 Joe Eames
Joe Eames
جو عشق خود را به برنامه نویسی در Apple III در BASIC آغاز کرد. اگرچه زبان مورد نظر وی JavaScript است ، اما تقریباً با تقریباً همه زبانهای اصلی مایکروسافت به صورت حرفه ای کار کرده است. وی در حال حاضر مشاور و نویسنده تمام وقت Pluralsight است. جو همیشه علاقه زیادی به تحصیل داشته است و بیش از ده سال به عنوان معلم فنی به صورت تمام وقت و نیمه وقت کار کرده است. او یک وبلاگ نویس و سخنران مکرر ، سازمان دهنده ng-conf ، کنفرانس AngularJS (www.ng-conf.org) و یک میزبان در پادکست جاوا اسکریپت Jabber (http://javascriptjabber.com/) است


![ملزومات فنی خدمات وب آمازون (AWS) - برنامه آموزشی نهایی [ویدئو] ملزومات فنی خدمات وب آمازون (AWS) - برنامه آموزشی نهایی [ویدئو]](https://donyad.com/course/getimg/e9f9412f-fe1d-442f-9dff-58072994f326.jpg)




نمایش نظرات