آموزش نحوه طراحی سایت در فتوشاپ
How to Design a Website in Photoshop
سلام - نام من دن است و شما را در این دوره آموزشی در مورد نحوه ساخت موکاپ های حرفه ای وب سایت با استفاده از فتوشاپ راهنمایی خواهم کرد.
اینها مهارت هایی است که کارفرمایان می خواهند. و مهارت های طراحی UI/UX جایی است که مشاغل پردرآمد در آن قرار دارند.
من این دوره را برای - مبتدیان - برای افرادی که نگران تغییر حرفه خود به طراحی وب هستند ساخته ام. برای افرادی که تازه وارد دنیای وب شده اند - و همچنین برای توسعه دهندگانی که فاقد هر گونه مهارت طراحی هستند.
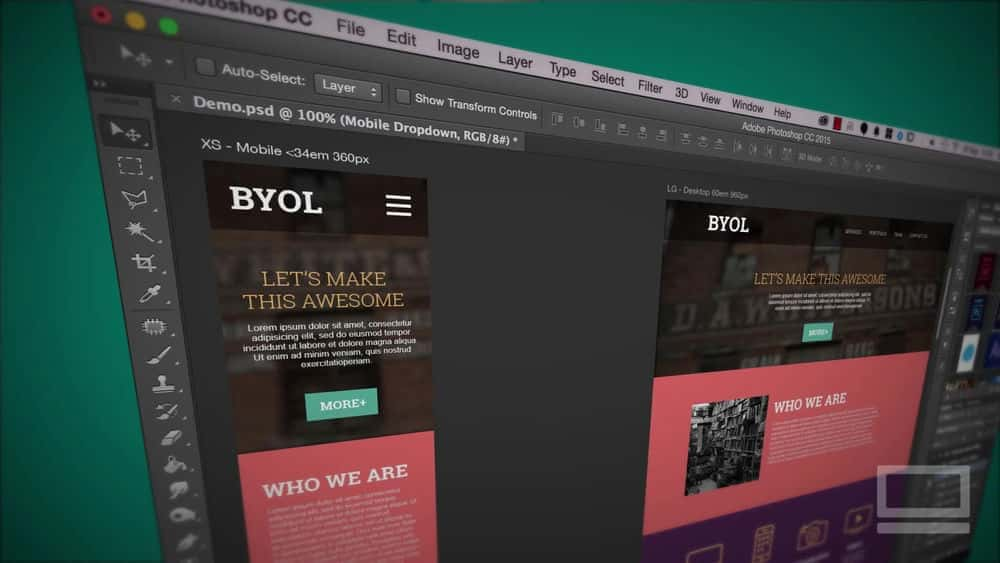
ما همه چیزهایی را که برای طراحی اولین ماکتهای وب خود نیاز دارید، بدون اینکه خیلی فنی انجام دهید، پوشش میدهیم. در طول دوره ما این وب سایت را برای یک آژانس خلاق ساختگی ایجاد خواهیم کرد - نسخه های موبایل و دسکتاپ خلاقانه.
با فایل های تمرین می توانید دانلود کنید و با من کار کنید. من همچنین یادداشت های قابل چاپ دارم تا بتوانید یادداشت های شخصی خود را دنبال کرده و خط خطی کنید.
من به شما یاد خواهم داد که چگونه اسناد جدید خود را تنظیم کنید - نحوه کار با نماهای موبایل، تبلت و دسکتاپ.
می توانید به راحتی رنگ ها و فونت های ایمن وب را برای وب سایت خود انتخاب کنید و آنها را در iPhone یا iPad خود پیش نمایش کنید.
میآموزید که چگونه تصاویر را برش دهید و پسزمینههای کامل ایجاد کنید تا تمام فایلهای مناسب برای وبسایت خود صادر کنید.
بدانید که من برای کمک در کنار شما هستم - وقتی آماده شدید، میتوانید کارتان را برای من بفرستید و ببینم آیا پیشنهادی وجود دارد که میتوانم ارائه دهم.
اکنون زمان آن است که مهارت های خود را ارتقا دهید، شغل بهتری را بدست آورید و مشتریان خود را تحت تأثیر قرار دهید.
دانیل والتر اسکات
مربی دارای گواهی فتوشاپ، کارشناس خبره فتوشاپ، کارشناس خبره فتوشاپ (ارتباطات بصری).
طراحی یک وب سایت زیبا و پاسخگو برای یک آژانس خلاق ساختگی.
شما یک طراحی وب سایت موبایل و دسکتاپ برای یک آژانس خلاق ایجاد خواهید کرد.
شما یاد خواهید گرفت که:
- طراحی ماکاپ های حرفه ای طراحی وب با استفاده از فتوشاپ.
- پروژه های طراحی وب تجاری پولی را بپذیرید.
- طراحی وب برای موبایل، تبلت و دسکتاپ ایجاد کنید.
- مفاهیم خود را در دستگاه های تلفن همراه واقعی ارائه دهید.
- فایلها را در اختیار یک توسعهدهنده وب قرار دهید.
درس ها Lessons
-
صادرات CSS از فتوشاپ Exporting CSS from photoshop
-
چگونه با گروه بندی لایه ها مرتب شویم How to tidy up with layer grouping
-
ابزار قطره چکان The eye dropper tool
-
تنظیم تنظیمات برگزیده فتوشاپ Adjusting the Photoshop preferences
-
ابزار تبدیل The transform tool
-
انتخاب رنگ های وب سایت Picking website colors
-
فیلم تولید - اضافه کردن تصاویر ما Production video - adding our images
-
از کجا می توان استفاده تجاری، نمادهای رایگان برای طراحی وب فتوشاپ خود را دریافت کرد Where to get commercial use, free icons for your Photoshop web design
-
مقدمه Intro
-
نقش فتوشاپ در طراحی وب سایت چیست؟ What is Photoshop's role when designing a website
-
صادرات تصاویر وب شما Exporting your web images
-
استفاده از Adobe Generate برای شگفت انگیز کردن صادرات تصویر Using Adobe Generate to make image export amazing
-
ابزار اندازه گیری و فاصله گذاری Measuring & spacing tools
-
آنچه از نظر فنی در طراحی وب ممکن است What is technically possible in web design
-
متن نگهدارنده مکان با Lorem Ipsum Place holder text with Lorem Ipsum
-
نحوه ایجاد تصاویر پس زمینه بزرگ How to create large background images
-
کلید "f". The 'f' key
-
آنچه را که نیاز دارید به سرعت با جستجوی لایه پیدا کنید Find what you need quickly with layer search
-
آماده کردن فضای کاری خود برای کار با رابط کاربری Getting your workspace ready for UI work
-
فیلم تولید - تکمیل نمای موبایل ما Production video - completing our mobile view
-
نحوه طراحی با استفاده از فونت های ایمن وب از طریق فونت های گوگل How to design using web safe fonts via Google fonts
-
ویدیوهای تولیدی چیست؟ What are the production videos
-
با اشکال برداری ساختار به سایت خود اضافه کنید Adding structure to your site with the vector shapes
-
آشنایی با سیستم های شبکه و بوت استرپ Understanding grid systems & Bootstrap
-
میانبرهای لایه ای که باید بدانید Layer shortcuts you need to know
-
اندازه صفحه نمایش برای دسکتاپ، تبلت و موبایل Screen sizes for desktop, tablet & mobile
-
استفاده از تابلوهای هنری Using art boards
-
آشنایی با طراحی ریسپانسیو موبایل و تبلت Understanding responsive mobile & tablet design
-
تست روی iPhone و iPad با استفاده از Adobe Device Preview Testing on iPhone & iPad using Adobe Device Preview
-
چه چیزی را در پایان پروژه خود باید تحویل دهیم What do we need to deliver at the end of our project
-
پوشاندن تصاویر برای گوشه ها و دایره های گرد Masking images for rounded corners & circles
-
طراحی نمای وب سایت موبایل شما Designing your mobile website view
-
تنظیم لبه های صفحه شما Adjusting your page edges
-
نامگذاری لایه های خود مانند یک حرفه ای Naming your layers like a pro
-
فیلم تولید - اضافه کردن نمادهای ما Production video - adding our icons
-
ویدئوی تولید - اضافه کردن ساختار به طراحی وب شما Production video - adding structure to your web design
-
از کجا می توان تصاویر رایگان استفاده تجاری را دریافت کرد Where to get commercial use free images
-
نکاتی برای بزرگنمایی و پیمایش سندتان Tips for zooming & navigating your document
-
گسترش و باکس های متنی با عرض ثابت در فتوشاپ Expanding & fixed width text boxes in Photoshop
-
فایل های تمرین را دانلود کنید Download the exercise files
-
ویدئوی تولید - تکمیل کردن دسکتاپ ما Production video - finishing up our desktop
-
جاسازی یا پیوند دادن تصاویرتان؟ Embedding or linking your images?
-
چگونه یک فوتر برای وب سایت خود ایجاد کنیم How to create a footer for your website
-
فیلم تولید - اضافه کردن تمام متن ما Production video - adding all of our text
-
من نمی خواهم این تمام شود. بعدش چی دن؟ I don't want this to be over. What next, Dan?
-
در مورد ارتفاع صفحه چطور؟ What about page heights
-
چگونه با استفاده از ماسک برش تصویر خود را ماسک کنیم How to mask your image using a clipping mask
-
طراحی فرم برای وب سایت شما Designing a form for your website
-
راهنمای صفحه، ستون ها و خط کش ها Page guides, columns & rulers
https://donyad.com/d/e3c863
 Daniel Scott
Daniel Scott
مربی معتبر Adobe
من معلم طراح دیجیتال در BYOL International هستم. به اشتراک گذاشتن چیزی است که من هستم، و تدریس جایی است که در بهترین حالتم هستم، زیرا من در هر دو طرف این معادله بوده ام، و دریافت آموزش های مفید راه معنادار من برای عضویت در جامعه خلاق است.
من مدت زیادی را صرف تماشای یادگیری و آموزش دیگران کرده ام تا نحوه کارم با شما را اصلاح کنم تا کارآمد، مفید و مهمتر از همه به یاد ماندنی باشم. من می خواهم آنچه را که به شما نشان داده ام به آینده ای روشن منتقل کنید.
من یک همسر (یک دختر دوست داشتنی ایرلندی) و بچه دارم. من در بسیاری از مکانها زندگی و کار کردهام (همانطور که کیویها تمایل دارند) - اما بیشتر 14 سال خلق و تدریس من یک موضوع مهم داشته است: همراهی دیگران برای سوار شدن در حالی که همه ما سعی میکنیم دنیا را با داستانهایمان تغییر دهیم. ، کار عشق و هنر ما.
من یک مربی معتبر Adobe (ACI) در ایرلند هستم. من همچنین یک متخصص Adobe Certified (ACE) هستم و دوره آموزشی Adobe Certified Associate (ACA) را گذرانده ام. و من فقط Adobe کار نمی کنم. به یاد داشته باشید، رسانه یک اصطلاح بسیار گسترده است - دیجیتال مرزها را شکست، بنابراین همه ما دائماً در حال یادگیری هستیم.
من بیش از 14 سال است که تدریس می کنم. من از یک طراح رسانه و تولید کننده محتوا آمده ام - بنابراین می دانم که شما در حال حاضر دقیقا در کجا هستید. من اونجا بودم. من عاشق این چیزها هستم چاپ، نشر دیجیتال، وب و ویدئو. من می توانم ببینم که چگونه همه چیز به هم وصل می شود. و من میتوانم ببینم چگونه میتوانیم آن اتصالات را به اشتراک بگذاریم.
من لپ تاپ Bring Your Own را در نیوزیلند آنلاین ساختم. من یک تیم عالی دارم که با من کار می کند تا BYOL را در راس آموزش Adobe و رسانه های دیجیتال نگه دارم. من کسب و کار را درک می کنم، من یکی از آن ها را دارم - بنابراین می دانم که چقدر مهم است که آن را به درستی انجام دهم و کاری کنم که برای شما کار کند.
دنیل والتر اسکات









نمایش نظرات