آموزش آزمایش م Vلفه های Vue با Jest
Testing Vue Components with Jest
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
راه اندازی یک مجموعه آزمایشی شوخی برای برنامه های Vue Setting up a Jest Testing Suite for Vue Applications
-
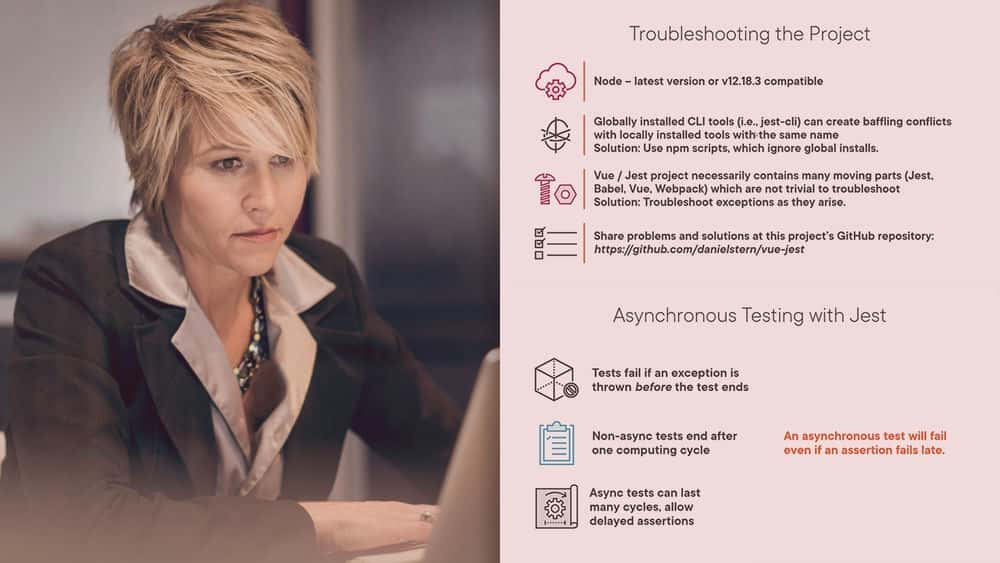
سناریوی آزمایش Vue-Jest A Vue-Jest Testing Scenario
-
نقشه راه دوره Course Roadmap
-
قبل از شروع ، شما باید با Fam Before Starting, You Should Be Familiar With…
-
نصب و اجرای برنامه آزمایشی Installing and Running the Demo Application
-
نصب فایلهای پروژه: نسخه ی نمایشی Installing the Project Files: Demo
-
شوخی چیست؟ What Is Jest?
-
نصب و پیکربندی Jest Installing and Configuring Jest
-
نصب و پیکربندی Jest: Demo Installing and Configuring Jest: Demo
-
راه اندازی مجموعه تست Setting up a Test Suite
-
راه اندازی یک مجموعه آزمایشی: نسخه ی نمایشی Setting up a Test Suite: Demo
-
خلاصه Summary
تأیید عملکرد Vue Components با Jest Verifying Vue Components’ Functionality with Jest
-
چرا م Vلفه های Vue را با Jest تست می کنیم؟ Why Test Vue Components with Jest?
-
آزمایش م Vلفه های Vue با Jest: گردش کار Testing Vue Components with Jest: Workflow
-
استفاده از آزمونهای استثنا Applying Exception Tests
-
تست واحد/استثنا چگونه کار می کند؟ How Does Unit / Exception Testing Work?
-
تست های فوری Snapshot Tests
-
راه اندازی تست و Teardown با Jest Test Setup and Teardown with Jest
-
آزمایش م Vلفه های Vue برای موارد استثنا Testing Vue Components for Exceptions
-
تست ناهمزمان با شوخی Asynchronous Testing with Jest
-
آزمایش روشهای ناهمزمان در برنامه های Vue Testing Asynchronous Methods in Vue Applications
-
تمسخر وابستگی های خارجی Mocking External Dependencies
-
خلاصه Summary
کار با ادغام مداوم Working with Continuous Integration
-
چرا ادغام مداوم را پیاده کنیم؟ Why Implement Continuous Integration?
-
درک ادغام مداوم Understanding Continuous Integration
-
اضافه کردن ادغام مداوم به یک برنامه Vue Adding Continuous Integration to a Vue Application
-
خلاصه اجرایی Executive Summary
https://donyad.com/d/1087
 Daniel Stern
Daniel Stern
Daniel Stern یک رمزگذار ، توسعه دهنده وب و علاقه مند به برنامه نویسی از تورنتو ، انتاریو است ، جایی که او به عنوان یک توسعه دهنده و طراح مستقل کار می کند. دانیل از روزهای برقراری ارتباط تلفنی با فناوری های وب کار می کند و به ویژه علاقه زیادی به جاوا اسکریپت ، CSS ، آنگولار ، React و TypeScript دارد. در طول کار خود به عنوان یک توسعه دهنده منبع باز ، وی بسیاری از ابزارهای وب با استانداردهای جامعه از جمله Angular Audio و Range.CSS را ایجاد کرده است. ابزار وی ، Range.CSS ، در مقاله مهمان در CSS-Tricks.com و در CSS Weekly به نمایش در آمد. دانیل همچنین دانش خود را از طریق سخنرانی به اشتراک می گذارد ، مانند لندن ، انگلیس در Full Stack Conf 2014 که در آن سخنرانی در مورد بهترین روش های صوتی وب و Angular را ارائه داد. فیلم های سخنرانی دانیل در نشریاتی مانند JavaScript Weekly به نمایش در آمده است. دانیل در تورنتو ، انتاریو زندگی می کند و از ساخت موسیقی الکترونیکی و خواندن Game of Thrones در موارد نادر که کد نویسی نمی کند ، لذت می برد.









نمایش نظرات