آموزش ساخت وب سایت در Adobe Experience Manager
Building a Website in Adobe Experience Manager
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
سرفصل ها و درس ها
معرفی و بررسی اجمالی پروژه Introduction and Project Overview
-
معرفی و بررسی اجمالی پروژه Introduction and Project Overview
ساخت وب سایت در Adobe Experience Manager Building a Website in Adobe Experience Manager
-
راه اندازی Adobe Experience Manager Setting up Adobe Experience Manager
-
پیمایش در رابط Adobe Experience Manager Navigating the Adobe Experience Manager Interface
-
ساخت اولین پروژه ما در AEM با استفاده از برنامه ترمینال و Maven Building Our First Project in AEM Using the Terminal App and Maven
-
ایجاد قالب و کامپوننت Creating a Template and Component
-
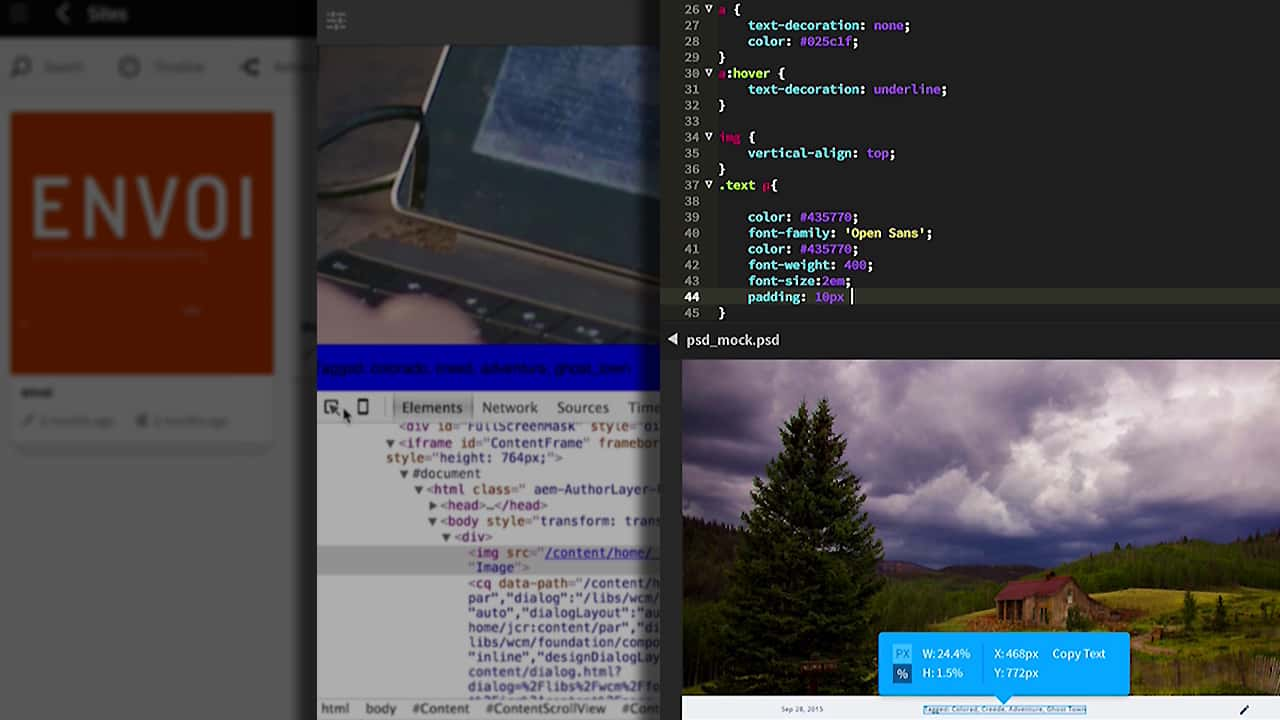
ایجاد اجزای اضافی بر اساس PSD طراحی Creating Additional Components Based on a Design PSD
-
استفاده از Clientlibs و اضافه کردن یک استایل Using Clientlibs and Adding Styling
-
راه اندازی براکت ها برای کار با AEM Setting up Brackets to Work with AEM
-
استخراج CSS با براکت در AEM Extracting CSS with Brackets in AEM
-
اتمام CSS سطح جهانی و مؤلفه Finishing the Global and Component Level CSS
-
بررسی محصول نهایی Checking the Final Product
https://donyad.com/d/700f1f
 Joe DeVito
Joe DeVito
جو به عنوان مدیر خدمات مشاوره دیجیتال در UDig کار می کند و همچنین صاحب شرکت خودش ، Blindsheeps است. او با SEC ، ارتش و نیروی دریایی در زمینه معماری فنی و تلاشهای کاربر تجربه کرده است.









نمایش نظرات