آموزش ایجاد تست های مرورگر خودکار با سلنیوم در C #
Creating Automated Browser Tests with Selenium in C#
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
معرفی تست های وب خودکار با سلنیوم Introducing Automated Web Tests with Selenium
-
مقدمه Introduction
-
بررسی اجمالی ماژول Module Overview
-
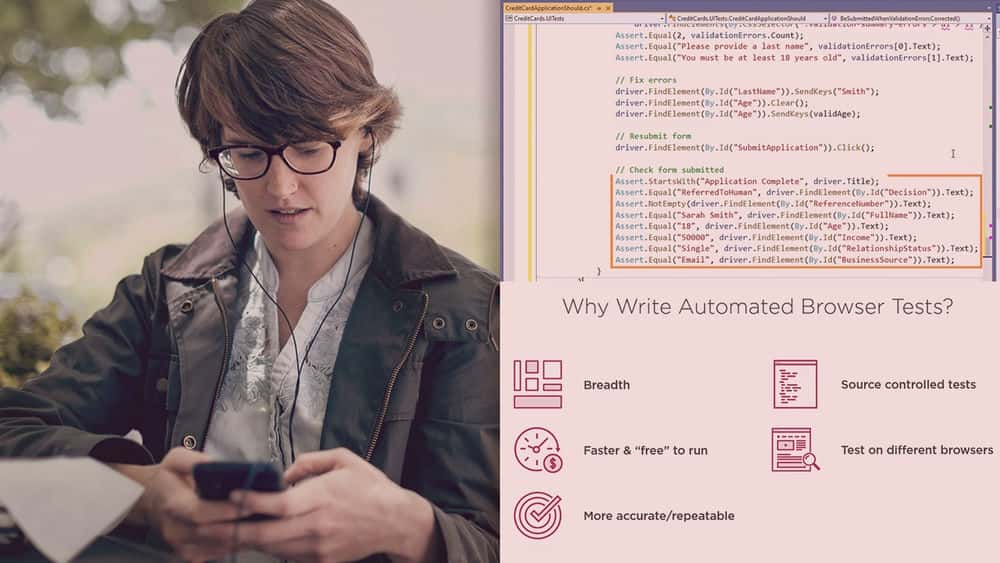
چرا می توان تست های مرورگر خودکار نوشت؟ Why Write Automated Browser Tests?
-
چه نوع خطاهایی را می توان یافت؟ What Kind of Errors Can Be Found?
-
تست های وب خودکار در کجا قرار می گیرند؟ Where Do Automated Web Tests Fit In?
-
تفاوت بین سلنیوم IDE و سلنیوم وب درایور The Difference between Selenium IDE and Selenium WebDriver
-
بررسی اجمالی ویژگی های سلنیوم وب درایور Overview of Selenium WebDriver Features
-
معماری آزمایش سلنیوم وب درایور Selenium WebDriver Testing Architecture
-
کدام سناریوها را باید خودکار کنید؟ Which Test Scenarios Should You Automate?
-
محدودیت های تست های مرورگر خودکار The Limitations of Automated Browser Tests
-
خلاصه Summary
ایجاد یک پروژه تست Selenium WebDriver در C # Creating a Selenium WebDriver Test Project in C#
-
مقدمه Introduction
-
معرفی برنامه وب برای آزمایش Introducing the Web App to Be Tested
-
ایجاد یک پروژه آزمایش سلنیوم Creating a Selenium Test Project
-
نصب سلنیوم در پروژه آزمایش Installing Selenium into the Test Project
-
ایجاد یک آزمایش اولیه Creating an Initial Test
-
با Selenium WebDriver به یک URL بروید Navigating to a URL with Selenium WebDriver
-
خلاصه Summary
تعامل با مرورگر با استفاده از Selenium WebDriver Interacting with the Browser Using Selenium WebDriver
-
مقدمه Introduction
-
مراحل منطقی ترتیب ، عمل و ادعای آزمون وب The Logical Arrange, Act, and Assert Phases of a Web Test
-
خواندن عنوان صفحه فعلی Reading the Current Page Title
-
خواندن URL فعلی مرورگر Reading the Browser's Current URL
-
بارگیری مجدد صفحه فعلی در مرورگر Reloading the Current Page in the Browser
-
با Selenium WebDriver به عقب بروید Navigating Backwards with Selenium WebDriver
-
پیمایش به جلو با Selenium WebDriver Navigating Forwards with Selenium WebDriver
-
پاکسازی دستی ChromeDriver.exe Manual ChromeDriver.exe Cleanup
-
خلاصه Summary
انتخاب و دستکاری عناصر HTML Selecting and Manipulating HTML Elements
-
مقدمه Introduction
-
انتخاب یک عنصر HTML توسط شناسه آن Selecting an HTML Element by Its Id
-
کلیک کردن روی پیوند HTML با سلنیوم Clicking an HTML Link with Selenium
-
یافتن پیوند HTML توسط متن پیوند آن Finding an HTML Link by Its Link Text
-
یافتن عنصر HTML با استفاده از انتخابگر CSS Finding an HTML Element Using a CSS Selector
-
یافتن یک عنصر HTML با نام کلاس Finding an HTML Element by Class Name
-
یافتن عنصری با نام HTML Tag آن Finding an Element by Its HTML Tag Name
-
خلاصه Summary
انتخاب و دستکاری عناصر پیشرفته HTML Advanced HTML Element Selection and Manipulation
-
مقدمه Introduction
-
انتخاب پیوند HTML با استفاده از متن پیوند نیمه شناخته شده Selecting an HTML Link Using Partially Known Link Text
-
انتخاب عناصر HTML با XPath مطلق Selecting HTML Elements with Absolute XPath
-
انتخاب عناصر HTML با XPath نسبی Selecting HTML Elements with Relative XPath
-
صریحاً منتظر انتخاب شدن یک عنصر HTML هستید Explicitly Waiting for an HTML Element to Become Selectable
-
صریحاً در انتظار استفاده از شرایط پیش ساخته Explicitly Waiting Using Prebuilt Conditions
-
هنگام انتخاب عناصر ، از زمان انتظار ضمنی استفاده کنید Using Implicit Wait Times When Selecting Elements
-
عیب یابی تست صریح انتظار برای استفاده صریح از انتظارها Refactoring an Implicit Wait Test to Use Explicit Waits
-
انتخاب چندین عنصر Selecting Multiple Elements
-
خلاصه Summary
پر کردن و ارسال فرم های HTML با سلنیوم Filling out and Submitting HTML Forms with Selenium
-
مقدمه Introduction
-
وارد کردن متن در جعبه های متن HTML Entering Text into HTML Text Boxes
-
انتخاب یک دکمه رادیویی HTML Choosing an HTML Radio Button
-
انتخاب گزینه از لیست انتخاب Choosing an Option from a Select List
-
در حال انتخاب یک جعبه تأیید HTML Checking an HTML Check Box
-
ارسال فرم HTML با سلنیوم Submitting an HTML Form with Selenium
-
آزمایش اعتبار سنجی فرم HTML با سلنیوم Testing HTML Form Validation with Selenium
-
خلاصه Summary
دستکاری پیشرفته مرورگر Advanced Browser Manipulation
-
مقدمه Introduction
-
کنترل اندازه و موقعیت مرورگر Controlling the Browser Size and Position
-
جلوگیری از تعامل صفحه تصادفی با یک مرورگر کوچک شده Preventing Accidental Page Interaction with a Minimized Browser
-
جابجایی بین برگه ها در مرورگر Switching between Tabs in the Browser
-
مدیریت پنجره های هشدار ساده در سلنیوم Handling Simple Alert Popups in Selenium
-
دست زدن به پنجره های تأیید در سلنیوم Handling Confirmation Popups in Selenium
-
دستکاری کوکی ها با سلنیوم Manipulating Cookies with Selenium
-
ذخیره تصاویر با سلنیوم Saving Screenshots with Selenium
-
استفاده از ApprovalTests با تصاویر سلنیوم Using ApprovalTests with Selenium Screenshots
-
اجرای جاوا اسکریپت خودسرانه در صفحه Executing Arbitrary JavaScript on the Page
-
ایجاد تعاملات پیشرفته با عملکردها Building Advanced Interactions with Actions
-
سایر تکنیک های پیشرفته Other Advanced Techniques
-
خلاصه Summary
ایجاد آسان برای حفظ کد تست سلنیوم Creating Easy to Maintain Selenium Test Code
-
مقدمه Introduction
-
مشکلات کد تست اتوماسیون مرورگر تکراری The Problems with Duplicate Browser Automation Test Code
-
مروری بر الگوی مدل صفحه شی برای آزمایشات مرورگر An Overview of the Page Object Model Pattern for Browser Tests
-
کدام عناصر HTML را باید به یک مدل شی صفحه اضافه کنید؟ Which HTML Elements Should You Add to a Page Object Model?
-
ایجاد مدل اولیه صفحه شی Creating an Initial Page Object Model
-
بازگرداندن انواع اساسی از مدلهای صفحه شی Returning Fundamental Types from Page Object Models
-
رفتن به صفحه مدل شیject صفحه Navigating to a Page Object Model Page
-
بررسی صفحه در یک مدل شی صفحه بارگذاری شده است Checking a Page Is Loaded in a Page Object Model
-
Refactoring آزمایش LoadHomePage و ReloadHomePageOnBack Refactoring the LoadHomePage and ReloadHomePageOnBack Tests
-
Refactoring ادامه دارد Refactoring Continued
-
Refactoring باقی مانده CreditCardWebApp آزمایشات Refactoring the Remaining CreditCardWebAppShould Tests
-
رفتن به سایر مدلهای صفحه صفحه Navigating to Other Page Object Models
-
کپسول کردن صبرهای صریح در مدلهای صفحه شی Encapsulating Explicit Waits in Page Object Models
-
پر کردن فرم و ارسال با مدل های صفحه شی Form Filling and Submission with Page Object Models
-
اضافه کردن یک مدل شی صفحه ApplicationCompletePage Adding an ApplicationCompletePage Page Object Model
-
آزمایش اعتبار سنجی فرم با مدلهای صفحه شی Testing Form Validation with Page Object Models
-
استفاده مجدد از موارد WebDriver برای سرعت بخشیدن به اجرای آزمون Reusing WebDriver Instances to Speed up Test Execution
-
مقابله با تست های شکننده با JavaScript Tackling Brittle Tests with JavaScript
-
تکمیل Refactoring به صفحه مدل های شی Completing the Refactoring to Page Object Models
-
مدلهای شی صفحه با استفاده از پشتیبانی سلنیوم Page Object Models Using Selenium Support
-
ملاحظات مدل شی صفحه Page Object Model Considerations
-
خلاصه Summary
خلاصه دوره و یادگیری بیشتر Course Summary and Further Learning
-
مقدمه و کلید واژه های دوره Introduction and Key Course Takeaways
-
روشهای خوب Good Practices
-
منابع و یادگیری بیشتر Further Learning and Resources

جزییات دوره
4h 4m
92
Pluralsight (پلورال سایت)


(آخرین آپدیت)
68
4.9 از 5
دارد
دارد
دارد
https://donyad.com/d/ecb7
 Jason Roberts
Jason Roberts
با بیش از 15 سال تجربه در زمینه توسعه نرم افزار frontend و backend ، جیسون رابرتز یک توسعه دهنده ، مربی و نویسنده مستقل است. وی دارای مدرک لیسانس علوم در محاسبات است ، نویسنده چندین کتاب است و در وبلاگ خود DontCodeTired.com می نویسد. جیسون یک منبع باز است و علاوه بر توسعه نرم افزار سازمانی ، برنامه های Windows Store و Windows Phone را طراحی و توسعه داده است.







نمایش نظرات