آموزش شروع برنامه های HTML5 برای سیستم عامل فایرفاکس
Beginning HTML5 Apps For Firefox OS
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
سرفصل ها و درس ها
سیستم عامل فایرفاکس Firefox OS
-
معرفی Introduction
-
این دوره برای چه کسانی است Who This Course Is For
-
آنچه این دوره شامل می شود What This Course Covers
-
سیستم عامل فایرفاکس چیست؟ What Is Firefox OS?
-
نگاهی به سیستم عامل Looking At The OS
-
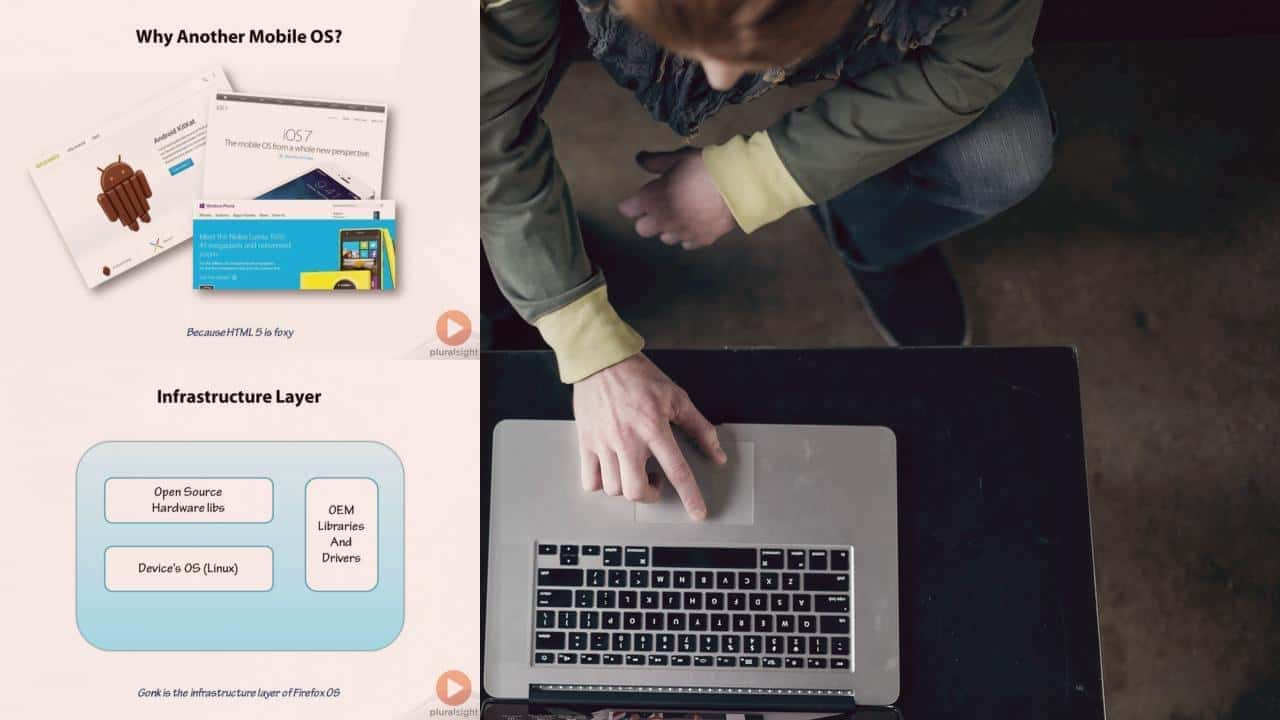
چرا یک سیستم عامل موبایل دیگر Why Another Mobile OS
-
معماری سیستم عامل فایرفاکس Firefox OS Architecture
-
لایه زیرساخت Infrastructure Layer
-
رابط های بستر وب را باز کنید Open Web Platform Interfaces
-
سطح کاربردی Application Layer
-
Web API Web API
-
نگاهی به Web API Looking At Web API
-
بازار فایرفاکس Firefox Marketplace
-
تا بعدی Up Next
سلام دنیا Hello World
-
معرفی Introduction
-
برنامه های سیستم عامل فایرفاکس چگونه ساخته می شوند How Firefox OS Apps Are Built
-
برنامه های میزبانی شده Hosted Apps
-
برنامه های بسته بندی شده Packaged Apps
-
بلوک های ساختمانی گایا Gaia Building Blocks
-
نگاهی به بلوک های ساختمانی Looking At The Building Blocks
-
شبیه ساز The Simulator
-
نصب شبیه ساز Installing The Simulator
-
فایل مانیفست The Manifest File
-
ایجاد HTML Creating The HTML
-
ایجاد مانیفست Creating The Manifest
-
ایجاد نماد Creaing The Icon
-
در حال اجرا سلام جهان Running Hello World
-
تا بعدی Up Next
ساخت اپلیکیشن میزبانی شده Building A Hosted App
-
معرفی Introduction
-
چیزی که ما خواهیم ساخت What We'll Be Building
-
شکستن آن Breaking It Down
-
ایجاد پروژه Creating The Project
-
دریافت بلوک های ساختمانی گایا Getting The Gaia Building Blocks
-
راه اندازی صفحه Setting Up The Page
-
ایجاد سربرگ Creating The Header
-
ایجاد رابط کاربری اصلی Creating The Main UI
-
افزودن پروتئین Adding Protein
-
ایجاد اعلان Creating A Notification
-
افزودن سریع Quick Add
-
اضافه کردن منوی افزودن سریع Adding The Quick Add Menu
-
ایجاد کار افزودن سریع Making Quick Add Work
-
خدمت به مانیفست Serving The Manifest
-
ایجاد مانیفست Creating The Manifest
-
پیکربندی سرور Configuring The Server
-
تست برنامه Testing The App
-
تا بعدی Up Next
ساختن یک اپلیکیشن بسته بندی شده Building A Packaged App
-
معرفی Introduction
-
چیزی که ما خواهیم ساخت What We'll Be Building
-
شکستن آن Breaking It Down
-
ایجاد پروژه Creating The Project
-
ایجاد مانیفست Creating The Manifest
-
تست اول First Test
-
راه اندازی فایل HTML Setting Up HTML File
-
ایجاد سربرگ Creating The Header
-
افزودن رابط کاربری جستجو Adding Search UI
-
افزودن Name Entry UI Adding Name Entry UI
-
در حال اتمام UI Finishing UI
-
فعالیت های وب Web Activities
-
اجرای انتخاب Implementing Pick
-
ذخیره مخاطب Saving A Contact
-
پیاده سازی جستجو Implementing Searching
-
جستجوی آزمایشی Testing Searching
-
تا بعدی Up Next
استقرار برنامه شما Deploying Your App
-
معرفی Introduction
-
گزینه های استقرار Deployment Options
-
خود میزبانی، خود توزیع شده Self Hosted, Self Distributed
-
اضافه کردن دکمه نصب Adding An Install Button
-
تست نصب Testing Install
-
برنامه بسته بندی شده توسط خود توزیع شده است Packaged App Self Distributed
-
پاک کردن رابط کاربری Gaia Cleaning Up Gaia UI
-
جابجایی جاوا اسکریپت Moving JavaScript
-
ایجاد Zip Creating The Zip
-
بازار فایرفاکس Firefox Marketplace
-
پایان The End









 John Sonmez
John Sonmez
نمایش نظرات