آموزش JavaScript: مبانی پیشرفته jQuery و اسکریپت نویسی خالص DOM
JavaScript: Advanced Fundamentals to jQuery & Pure DOM Scripting
Video Player is loading.
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
اصول جاوا اسکریپت JavaScript Basics
-
مقدمه Introduction
-
پایه JS Basic JS
-
ویژگی های جاوا اسکریپت JavaScript Features
انواع داده ها ، اپراتورها و بدوی ها Data Types, Operators, and Primitives
-
انواع داده ها و اپراتورها Data Types and Operators
-
منابع References
-
حذف کلمه کلیدی The delete Keyword
-
نوعی از typeof
-
خلاصه Summary
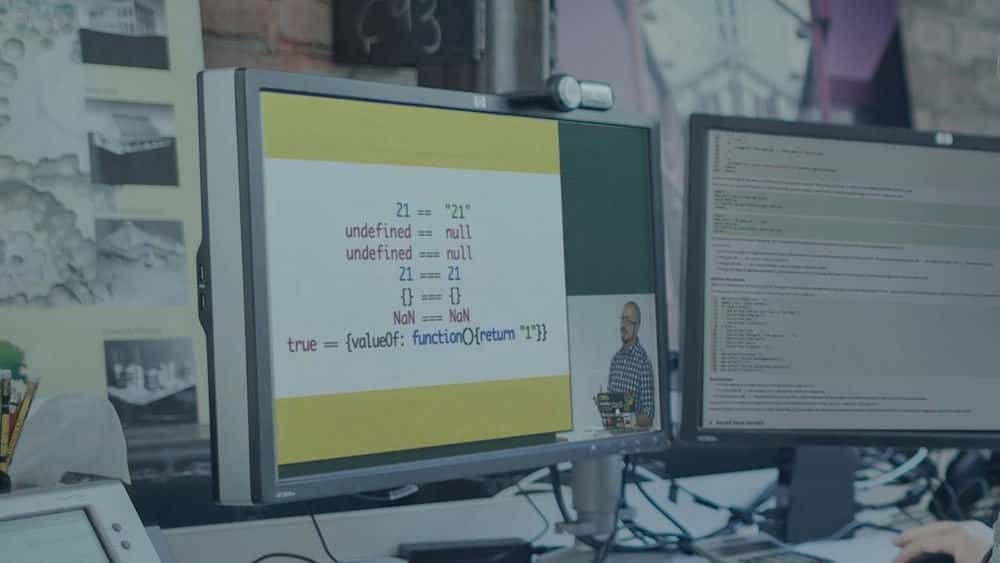
مقایسه Comparison
-
== در مقابل === == vs. ===
-
مقایسه اپراتورهای مقایسه شده Comparison Operators Explained
تعطیلات Closures
-
انواع به عنوان استدلال Types as Arguments
-
شمارنده 1 Counter Example 1
-
شمارنده شمارنده 2 Counter Example 2
-
بسته شدن Gotchas Closure Gotchas
-
تمرین 1: ساخت Tag Tag Exercise 1: Making a Tag Library
-
تمرین 1: راه حل Exercise 1: Solution
متن نوشته Context
-
این چیه'؟ What Is 'this'?
-
اپراتور نقطه (.) The Dot(.) Operator
-
تمرین 2: یافتن خصوصیات Exercise 2: Finding Properties
-
تمرین 2: راه حل Exercise 2: Solution
-
تمرین 3: فراخوانی توابع Exercise 3: Invoking Functions
-
تمرین 3: راه حل Exercise 3: Solution
وراثت نمونه اولیه Prototypal Inheritance
-
خصوصیات مشترک و روشهای نمونه اولیه Shared Properties and Prototype Methods
-
وراثت نمونه اولیه Prototypal Inheritance
-
تمرین 4: پیاده سازی کلمه کلیدی "جدید" Exercise 4: Implementing the 'new' Keyword
-
تمرین 4: راه حل Exercise 4: Solution
-
Object.create () Object.create()
-
تمرین 5: ایجاد اپراتور Instance Exercise 5: Creating the Instance Operator
-
تمرین 5: راه حل Exercise 5: Solution
jQuery واحدهای عملکردی jQuery Functional Units
-
$ .extend () $.extend()
-
تمرین 6 و راه حل: اجرای $ .تمام Exercise 6 and Solution: Implementing $.extend
-
خلاصه روز 1 Day 1 Recap
-
بررسی نوع Type Checking
-
تمرین 7: اجرای $ .isArray () Exercise 7: Implementing $.isArray()
-
تمرین 7: راه حل Exercise 7: Solution
-
تمرین 8: اجرای isArrayLike () Exercise 8: Implementing isArrayLike()
-
تمرین 8: راه حل Exercise 8: Solution
-
تمرین 9: $ .each () Exercise 9: $.each()
-
تمرین 9: راه حل Exercise 9: Solution
-
تمرین 10: اجرای $ .makeArray () Exercise 10: Implementing $.makeArray()
-
تمرین 10: راه حل Exercise 10: Solution
-
تمرین 11: اجرای $ .proxy () Exercise 11: Implementing $.proxy()
-
تمرین 11: راه حل Exercise 11: Solution
یافتن عناصر Finding Elements
-
پیدا کردن از سند Finding from the Document
-
تمرین 12: ایجاد تابع $ Exercise 12: Creating the $ function
-
تمرین 12: راه حل Exercise 12: Solution
-
تمرین 13: پیاده سازی روش html () Exercise 13: Implementing the html() method
-
تمرین 13: راه حل Exercise 13: Solution
-
تمرین 14 و عملکرد: راه حل () Exercise 14 and Solution: val() function
-
تمرین 15: حذف "جدید" Exercise 15: Eliminating 'new'
-
تمرین 15: راه حل Exercise 15: Solution
-
تمرین 16: اجرای روش متن () Exercise 16: Implementing the text() method
-
تمرین 16: راه حل Exercise 16: Solution
-
تمرین 16: راه حل ، ادامه دارد Exercise 16: Solution, Continued
-
تمرین 17: افزودن روش find () Exercise 17: Adding a find() method
-
تمرین 17: راه حل Exercise 17: Solution
عبور از عناصر Traversing Elements
-
تمرین 18: اجرای روش بعدی () Exercise 18: Implementing the next() Method
-
تمرین 18: راه حل Exercise 18: Solution
-
پیاده سازی روش prev () Implementing the prev() Method
-
Refactoring کد پیمایش Refactoring Traversing Code
ویژگی ها و خصوصیات Attributes and Properties
-
پیاده سازی روش Attr () Implementing the attr() Method
-
ایجاد روش css () Creating a css() Method
-
طرح و موقعیت DOM DOM Layout and Positioning
-
افزودن روشهای عرض () و افست Adding width() and Offset Methods
-
افزودن روشهای show () و hide () Adding show() and hide() Methods
مناسبت ها Events
-
رویداد API Event API
-
افزودن روشهای bind () و unbind () Adding bind() and unbind() Methods
-
تبلیغ واقعه Event Propogation
-
هیئت رویداد Event Delegation
ساخت ویجت Tabs Building a Tabs Widget
-
ساخت ویجت Tabs Building a Tabs Widget

جزییات دوره
8h 59m
70
Pluralsight (پلورال سایت)


(آخرین آپدیت)
145
4 از 5
دارد
دارد
دارد
https://donyad.com/d/ee4a
 Justin Meyer
Justin Meyer
جاستین مدیر عامل Bitovi و نویسنده اصلی donejs ، CanJS ، JavaScriptMVC ، jQuery ++ ، FuncUnit و StealJS است. او بستن ، سیاست و رقص هیپ هاپ را دوست دارد.
 Alexis Abril
Alexis Abril
الکسیس یک توسعه دهنده ارشد در Bitovi و عضو تیم CanJS است. وی تیم های UI را در مبانی JavaScript آموزش می دهد و دیدارهای محلی را در منطقه شمال تگزاس ترتیب می دهد.







نمایش نظرات