آموزش ایجاد پیمایش زیبا با استفاده از CSS3 Transitions
Creating Elegant Navigation Using CSS3 Transitions
مقدمه و بررسی اجمالی پروژه Introduction and Project Overview
-
مقدمه و بررسی اجمالی پروژه Introduction and Project Overview
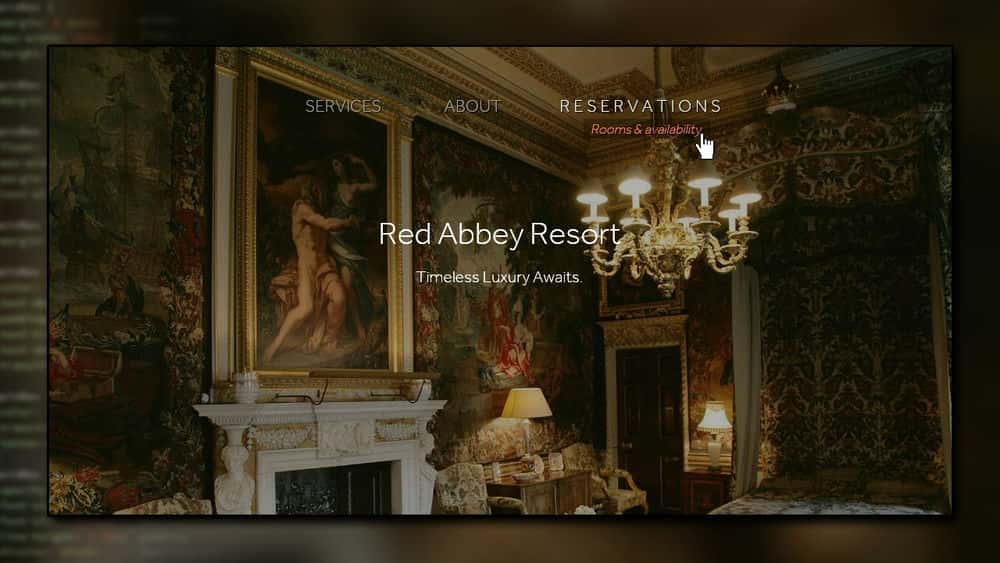
ایجاد پیمایش زیبا با استفاده از CSS3 Transitions Creating Elegant Navigation Using CSS3 Transitions
-
راه اندازی پروژه ما Setting up Our Project
-
انتقال چندین ویژگی Transitioning Multiple Properties
-
ایجاد Fade in و Sliding Effect Creating a Fade in and Sliding Effect
-
بازگشت به حالت پیش فرض Transitioning Back to a Default State
-
توابع زمان و تأخیرها Timing Functions and Delays
-
پاسخگویی و تجربه موبایل Responsiveness and the Mobile Experience
-
تست مرورگر متقابل و ملاحظات Ux Cross Browser Testing and Ux Considerations


https://donyad.com/d/5202
 Susan Simkins
Susan Simkins
سوزان یک مدرس طراحی وب برای Pluralsight است. سوزان که بزرگ شد ، هم یک هنرمند پرشور و هم یک علاقه مند به فن آوری رایانه بود. هنگامی که او دنیای توسعه وب را کشف کرد ، متوجه شد که می تواند این دو علاقه را با هم در یک چیز شگفت انگیز ادغام کند. اندکی پس از آن ، سوزان خود را وقف ساخت محتوای وب زیبا و کاربردی برای مشاغل و سازمان های غیرانتفاعی کرد. از طریق این تجربیات بود که سوزان تسلط به زبانهای برنامه نویسی وب را پیدا کرد. از آن زمان ، سوزان تمایل به آموختن رمز و راز توسعه وب به دیگران را پیدا کرد. او از طریق کار خود در Pluralsight قصد دارد یک کتابخانه عمیق و گسترده از آموزش توسعه وب ایجاد کند. اگر به تازگی کار خود را با توسعه آغاز کرده اید یا از قبل با زبانهای ضروری محاسبات راحت هستید ، اجازه دهید سوزان ذهن شما را به آنچه در دنیای توسعه وب امکان پذیر است آزاد کند. برو جلو ، قرص قرمز بخور و ببین سوراخ خرگوش چقدر عمیق است.
![آموزش جاوا اسکریپت (و جی کوئری) در 7 روز [ویدئو] آموزش جاوا اسکریپت (و جی کوئری) در 7 روز [ویدئو]](https://donyad.com/course/getimg/871c3ffe-f2cf-4c1f-a84d-ca11de7594ba.jpg)






نمایش نظرات