آموزش طراحی، ساخت و انتشار نمونه کارها با Figma و Framer
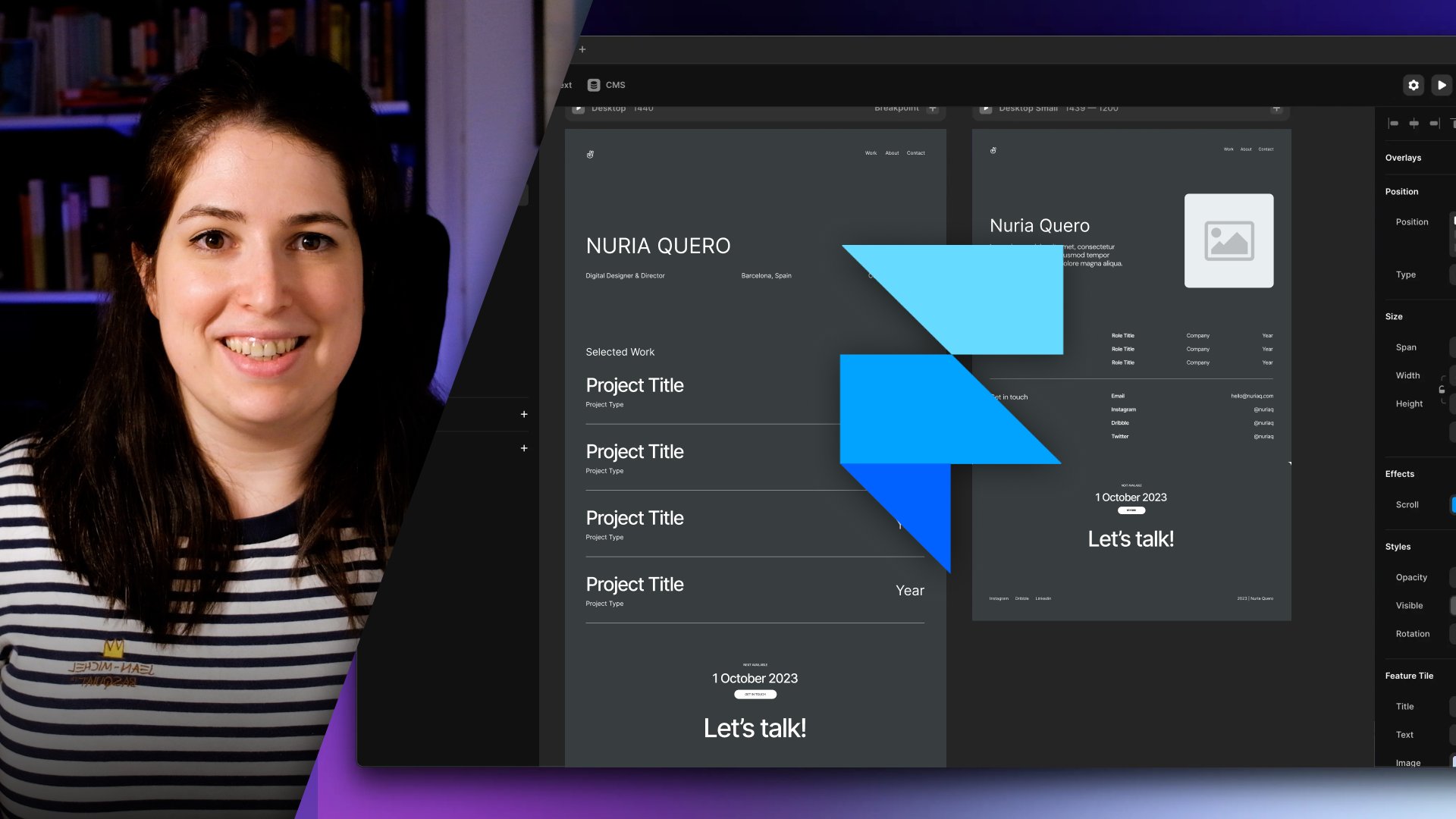
Design, Build, and Publish your Portfolio with Figma and Framer
- در حال بارگزاری، لطفا صبر کنید...
به دنیای خلاقیت بی حد و حصر خوش آمدید!
طراحی در Figma شگفت انگیز است! این ساده، باز و بی پایان خلاقانه است. اما، بسیاری از طراحان با یک حقیقت زشت روبرو هستند: ناتوانی در تبدیل طرحهای خود به وبسایتهای کاملاً کاربردی.
خبر خوب؟ چشم انداز طراحی در حال تکامل است و موجی از ابزارهای بدون کد در اختیار ما است. در میان این موارد، ما Framer را داریم، یک سازنده وب مجهز به یک ویرایشگر بصری که به ما قدرت میدهد تا طرحهای خود را بدون هیچ کدنویسی زنده کنیم.
در این دوره، ابتدا به روند پر کردن شکاف بین Figma و Framer با استفاده از افزونه "Figma to Framer" می پردازیم.
آنچه خواهید آموخت:
در این دوره آموزشی، شما یاد خواهید گرفت:
- نحوه طراحی نمونه کارها با استفاده از Figma.
- ادغام یکپارچه افزونه Framer برای زنده کردن طرح های Figma شما.
- تکنیک هایی برای ایجاد نمونه کارها پاسخگو بهینه شده برای دستگاه های مختلف.
- ایجاد پیوندهای تعاملی بین صفحات نمونه کارها برای تجربه کاربری یکپارچه.
- استفاده از قدرت مجموعه های CMS Framer برای مدیریت بی دردسر محتوای خود.
- افزودن انیمیشن های ظریف برای مجذوب کردن مخاطبان.
- فرآیند گام به گام انتشار نمونه کارها در یک دامنه سفارشی.
این کلاس برای چه کسانی است:
- علاقه مندان به طراحی به دنبال ایجاد اولین نمونه کار خود هستند.
- طراحان باتجربه با هدف اصلاح نمونه کارها موجود خود.
- متخصصانی که به دنبال تحت تاثیر قرار دادن مشتریان و کارفرمایان بالقوه هستند.
- هر کسی که به طراحی علاقه دارد، صرف نظر از تجربه قبلی.
هیچ دانش قبلی درباره Framer یا Figma لازم نیست. این کلاس برای گنجاندن تمام سطوح مهارت طراحی شده است.
مواد/منابع:
برای استفاده حداکثری از این دوره، به موارد زیر نیاز دارید:
- یک رایانه با دسترسی به اینترنت.
- یک حساب رایگان یا پولی.
- یک حساب رایگان یا پولی Figma.
- اشتیاق و خلاقیت!
چرا باید در این کلاس شرکت کنید:
پرتفولیوهای طراحی دروازه شما به سمت فرصت های شغلی و تعامل با مشتری هستند. تسلط بر هنر ایجاد پورتفولیوهای پویا در Framer نه تنها تصویر حرفه ای شما را افزایش می دهد، بلکه شما را قادر می سازد در یک چشم انداز طراحی رقابتی متمایز شوید.
با تماشای این دوره، مهارتهای ارزشمندی کسب خواهید کرد که برای موفقیت در دنیای طراحی دیجیتال ضروری است. نمونه کارها کارت ویزیت شماست و این کلاس به شما این امکان را می دهد که آن را واقعاً قابل توجه کنید.
ابزارها:
درس ها Lessons
-
معرفی Framer Introducing Framer
-
درک CMS Understanding the CMS
-
بررسی طرح های Figma Checking the Figma Designs
-
تریلر کلاس Class Trailer
-
طراحی برای موبایل: صفحه اصلی Designing for Mobile: Home Page
-
پروژه کلاس Class Project
-
نتیجه Conclusion
-
نصب پلاگین Figma to Framer Installing the Figma to Framer Plugin
-
طراحی برای موبایل: درباره و صفحات پروژه Designing for Mobile: About & Project Pages
-
اضافه کردن حرکت: انتقال متحرک Adding Motion: Animated Transitions
-
کپی کردن طرح ها در Framer Copying the Designs into Framer
-
پیوند دادن صفحات Linking the Pages
-
ایجاد مجموعه CMS Creating a CMS Collection
-
انتشار وب سایت ما Publishing our Website
https://donyad.com/d/deadd4
 Nuria Quero
Nuria Quero
طراح UX/XR
سلام! نام من Nuria Quero است، من یک طراح مستقل مستقر در بارسلونا هستم، متخصص در طراحی UX و XR و فناوری خلاق.
کار من حول محور ایجاد بازیهای تجربی معنادار منحصربهفرد در حوزه طراحی، XR و فناوری خلاقانه، برای انواع مشتریان برندهای مختلف است.
همچنین می توانید مرا در و اینستاگرام پیدا کنید.









نمایش نظرات