آموزش Dreamweaver - کدنویسی اولین وب سایت خود با استفاده از Dreamweaver
Dreamweaver - Coding your first website using Dreamweaver
سلام - نام من دن است و شما را در این دوره آموزشی در مورد نحوه کدنویسی وبسایتهای پاسخگو با استفاده از Dreamweaver CC راهنمایی میکنم.
اینها مهارت هایی هستند که برای تبدیل شدن به یک طراح وب حرفه ای به آنها نیاز دارید. نحوه ایجاد وب سایت های واکنش گرا در Dreamweaver را یاد خواهید گرفت.
ما هر چیزی را که برای ساختن اولین وب سایت خود نیاز دارید پوشش می دهیم. از ایجاد صفحه اول تا آپلود وب سایت خود در اینترنت. ایجاد نسخه های موبایل، تبلت و دسکتاپ.
من یک مربی دارای گواهی Dreamweaver و یک متخصص وب معتبر Adobe هستم.
با فایل های تمرین می توانید دانلود کنید و با من کار کنید. در پایان هر ویدیو، نسخه قابل دانلودی از جایی که در حال انجام هستیم دارم، بنابراین میتوانید پروژه خود را با پروژه من مقایسه کنید و به راحتی متوجه شوید که در کجا ممکن است مشکل داشته باشید.
من به شما نشان خواهم داد که چگونه با Dreamweaver کار کنید تا به راحتی وب سایت های HTML CSS ایجاد کنید. چگونه نسخه موبایل و تبلت طراحی خود را ایجاد کنیم و چگونه وب سایت خود را در تلفن خود آزمایش کنیم.
من به شما یاد خواهم داد که چگونه نوارهای پیمایش را با استفاده از سبک محبوب "منوی برگر" ایجاد کنید.
این دوره پر از تکنیکهای پایه برای توسعهدهنده وب پیشانی است. با تکمیل این، بینشی عالی در مورد آنچه که برای قدم گذاشتن در حرفه شگفت انگیز طراحی وب لازم است، خواهید داشت!
اکنون زمان آن است که مهارت های خود را ارتقا دهید، شغل بهتری را بدست آورید و مشتریان خود را تحت تأثیر قرار دهید.
توجه: بخشی از دوره که به وبسایت «slicknav» ارجاع میدهد، اکنون دیگر دقیق نیست زیرا سایت slicknav حذف شده است، با این حال فایلهای مورد نیاز برای تکمیل دوره بخشی از فایلهای تمرین هستند، بنابراین شما موفق خواهید شد. چیزی را از دست ندهید!
بررسی اجمالی Overview
-
معرفی Introduction
-
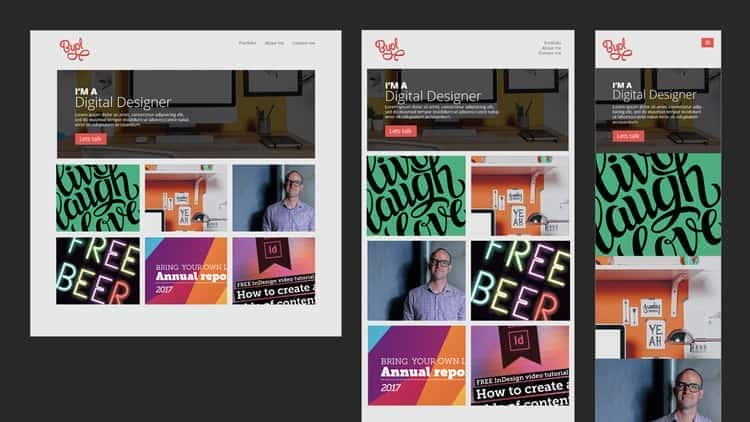
آنچه ما خواهیم ساخت و منابع What we'll be building and resources
ساخت اولین صفحه وب سازگار با موبایل Building our first mobile friendly web page
-
اولین صفحه وب HTML و CSS ما Our first HTML & CSS web page
-
ریسپانسیو کردن سایت شما Making your site responsive
ایجاد یک ناوبری Creating a navigation
-
ایجاد منوی همبرگر ناوبری Creating a navigation hamburger menu
-
طراحی منوی پیمایش پاسخگو ما Styling our responsive navigation menu
-
پیش نمایش زمان واقعی در تلفن و رایانه لوحی Real time preview on phone & tablet
ایجاد محتوا برای وب سایت شما Creating the content for your website
-
کار با تایپوگرافی در یک وب سایت Working with typography on a website
-
ساخت جعبه قهرمان ما Creating our hero box
-
اضافه کردن شبکه تصویر ما Adding our image grid
انتشار Publishing
-
انتشار وب سایت خود در اینترنت Publishing your website to the internet
نتیجه Conclusion
-
اکنون که شما یک کدنویس هستید، همه چیز دوام دارد Lasts things now that you’re a coder
-
ورق تقلب Dreamweaver Dreamweaver Cheat Sheet


https://donyad.com/d/daf015
 Daniel Walter Scott
Daniel Walter Scott
Adobe Certified Instructor & Adobe Certified Expert







نمایش نظرات