آموزش ایجاد گرافیک با Canvas و SVG
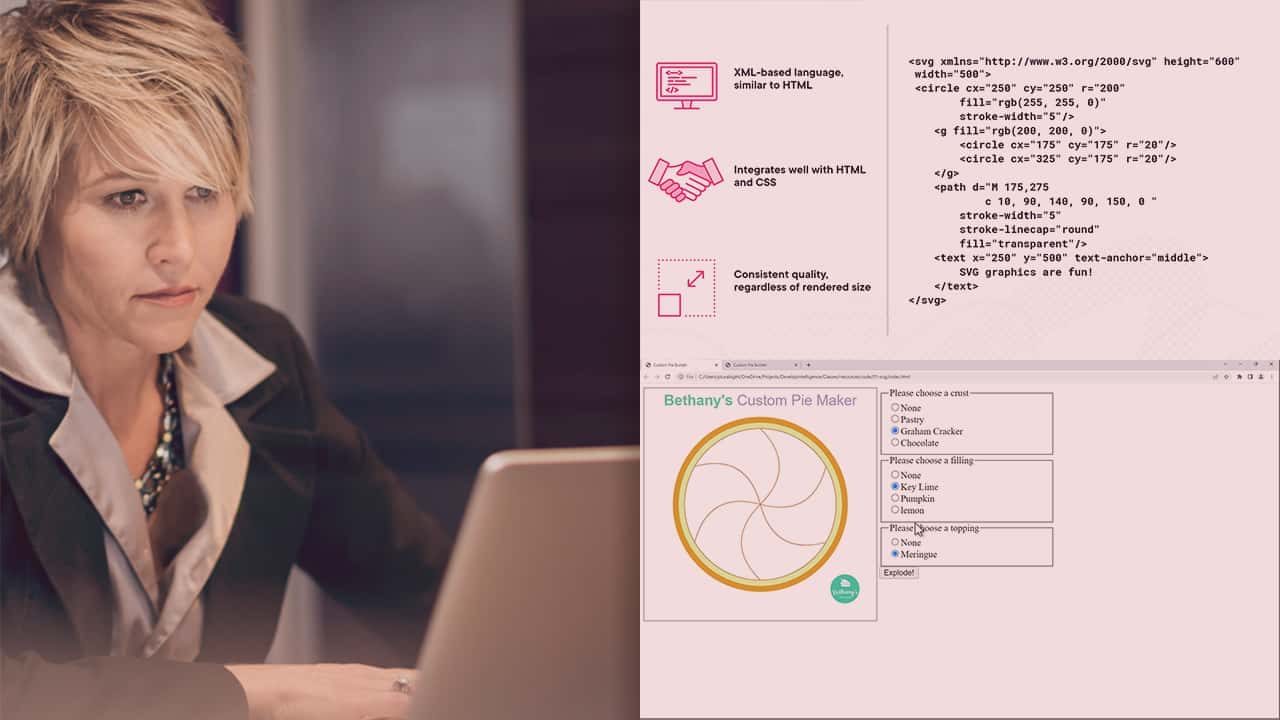
Creating Graphics with Canvas and SVG
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
شروع کار با Canvas و SVG Graphics Getting Started with Canvas and SVG Graphics
-
معرفی Introduction
-
نمای کلی SVG و Canvas Graphics Overview of SVG and Canvas Graphics
-
مراحل اول با SVG First Steps with SVG
-
گام های اول با بوم First Steps with Canvases
-
خلاصه Summary
ترسیم اشکال پایه Drawing Basic Shapes
-
ترسیم اشکال پایه با گرافیک SVG Drawing Basic Shapes with SVG Graphics
-
نسخه ی نمایشی: شکل های پایه با SVG Demo: Basic Shapes with SVG
-
ترسیم اشکال پایه با بوم Drawing Basic Shapes with Canvases
-
نسخه ی نمایشی: اشکال پایه با بوم Demo: Basic Shapes with Canvases
ایجاد اشکال دلخواه با مسیرها Creating Arbitrary Shapes with Paths
-
ایجاد مسیرهای سفارشی با SVG Creating Custom Paths with SVG
-
نسخه ی نمایشی: مسیرهایی با SVG Demo: Paths with SVG
-
ایجاد مسیرهای سفارشی با بوم Creating Custom Paths with Canvases
-
نسخه ی نمایشی: مسیرهایی با بوم نقاشی Demo: Paths with Canvases
اضافه کردن متن به گرافیک سفارشی Adding Text to Custom Graphics
-
معرفی Introduction
-
نسخه ی نمایشی: افزودن متن به تصاویر SVG Demo: Adding Text to SVG Images
-
نسخه ی نمایشی: افزودن متن به تصاویر بوم Demo: Adding Text to Canvas Images
وارد کردن تصاویر به گرافیک سفارشی Importing Images into Custom Graphics
-
معرفی Introduction
-
نسخه ی نمایشی: وارد کردن تصاویر با گرافیک SVG Demo: Importing Images with SVG Graphics
-
نسخه ی نمایشی: وارد کردن تصاویر با گرافیک بوم Demo: Importing Images with Canvas Graphics
کاوش در نقاط قوت منحصر به فرد گرافیک بوم و SVG Exploring the Unique Strengths of Canvas and SVG Graphics
-
معرفی Introduction
-
نسخه ی نمایشی: متحرک سازی تصاویر SVG Demo: Animating SVG Images
-
نسخه ی نمایشی: ایجاد یک ابزار طراحی با بوم Demo: Creating a Sketching Tool with Canvases
-
خلاصه دوره Course Summary
https://donyad.com/d/eabe05
 Mike Van Sickle
Mike Van Sickle
Michael Van Sickle یک معمار برنامه در Akron ، اوهایو است. وی کار خود را به عنوان یک مهندس مکانیک و با طراحی قطعات در صنعت خودرو قبل از تغییر در مهندسی نرم افزار آغاز کرد. او علاقه زیادی به یادگیری زبان های جدید برنامه نویسی دارد و از کار با جاوا ، C # ، JavaScript ، PHP و F # راحت است. مایک همچنین عاشق یادگیری در مورد طراحی تجربه کاربر است و در تلاش شرکت خود برای ساخت برنامه های زیبا و ساده نقش اصلی را دارد. وقتی که کد نمی نویسد ، مایک دوست دارد به اردو برود و با همسر و دو دخترش پیاده روی طولانی کند.









نمایش نظرات