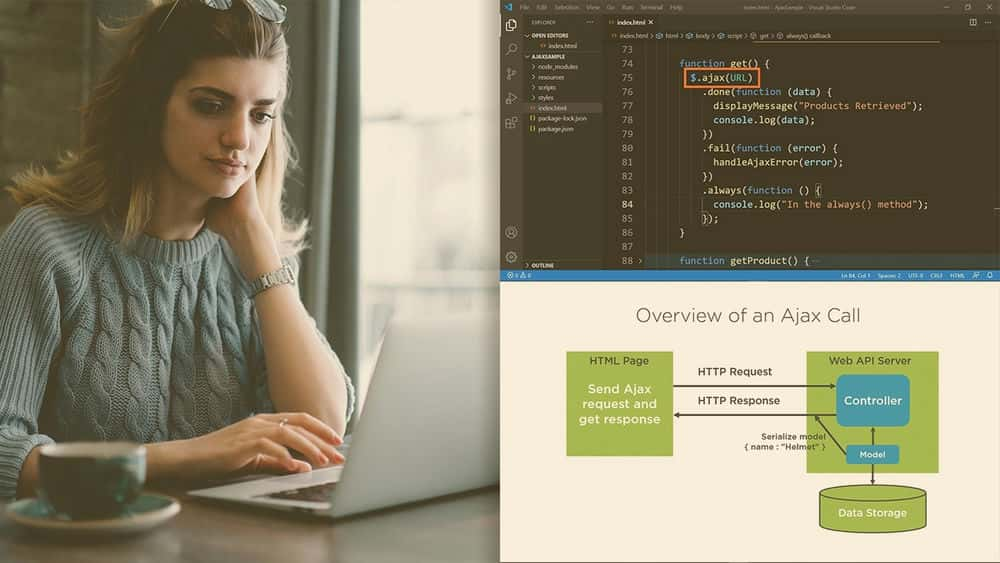
آموزش تعامل با داده ها با استفاده از jQuery و Ajax
Interacting with Data Using jQuery and Ajax
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
درک JavaScript و jQuery Ajax Communication Understanding JavaScript and jQuery Ajax Communication
-
ابزارهای لازم برای این دوره The Tools Required for This Course
-
بررسی اجمالی و تاریخچه آژاکس Overview and History of Ajax
-
روشهای پاسخگویی به سمت مشتری: پاسخها و وعده ها Client-Side Response Methods: Callbacks and Promises
-
پروژه وب سرور Node The Node Server Web Project
-
پروژه وب MVC The MVC Web Project
-
پروژه Web API The Web API Project
-
ابتدا با استفاده از Ajax به Calling Web API نگاه کنید First Look at Calling Web API using Ajax
فراخوانی روشهای Web API با استفاده از JavaScript Calling Web API Methods Using JavaScript
-
تاریخچه و کاربرد شی X XMLHttpRequest The History and Usage of the XMLHttpRequest Object
-
نمایش شی X XMLHttpRequest Demonstration of XMLHttpRequest Object
-
با استفاده از XMLHttpRequest یک محصول واحد دریافت کنید Get a Single Product Using XMLHttpRequest
-
درج محصول با استفاده از XMLHttpRequest Inserting a Product Using XMLHttpRequest
-
مدیریت خطاها با XMLHttpRequest Handling Errors with XMLHttpRequest
-
دریافت محصولات با Fetch API Getting Products with the Fetch API
-
درج محصول با Fetch API Inserting a Product with the Fetch API
-
هنگام استفاده از Fetch API مراقب خطاها باشید Be Careful with Errors when Using the Fetch API
-
جوانب مثبت و منفی Fetch API Pros and Cons of the Fetch API
استفاده از پیاده سازی Ajax jQuery Using the jQuery Ajax Implementation
-
استفاده از jQuery Ajax Using jQuery Ajax
-
شی تنظیمات jQuery گسترده است The jQuery Settings Object is Extensive
-
دریافت داده با استفاده از jQuery و Callbacks Getting Data Using jQuery and Callbacks
-
با استفاده از جی کوئری و وعده ها داده ها را بازیابی کنید Retrieve Data Using jQuery and Promises
-
با استفاده از جی کوئری و وعده ها یک محصول واحد دریافت کنید Get a Single Product Using jQuery and Promises
-
با استفاده از جی کوئری و وعده ها یک محصول را وارد کنید Insert a Product Using jQuery and Promises
-
با استفاده از جی کوئری و وعده ها ، یک محصول را به روز کنید Update a Product Using jQuery and Promises
-
با استفاده از جی کوئری و وعده ها ، محصولی را حذف کنید Delete a Product Using jQuery and Promises
-
استفاده نادرست از try… catch Incorrect Usage of try…catch
-
استفاده صحیح از try… catch Correct Usage of try…catch
کار با jQuery Ajax Global Event Handlers Working with jQuery Ajax Global Event Handlers
-
یادگیری رویدادهای جهانی jQuery Learning the jQuery Global Events
-
پیگیری اولین و آخرین تماس های آژاکس Tracking the First and Last Ajax Calls
-
دانستن زمان ارسال هر تماس آژاکس Knowing When Each Ajax Call Is Sent
-
پیگیری تماس های موفق آژاکس Tracking Successful Ajax Calls
-
اطلاع از زمان تکمیل تماس های آژاکس Finding out When Ajax Calls Complete
-
پیگیری موارد استثنایی در سطح جهانی Tracking Exceptions at the Global Level
ساده سازی کد با استفاده از توابع مختصر jQuery Simplifying Code Using jQuery Shorthand Functions
-
آموزش استفاده از توابع مختصر jQuery Learning to Use the jQuery Shorthand Functions
-
بازیابی اطلاعات با استفاده از $ .get () و $ .getJSON () Retrieve Data Using $.get() and $.getJSON()
-
درج داده با استفاده از $ .post () Insert Data Using $.post()
-
بارگیری پویا HTML با استفاده از $ .load () Dynamically Load HTML Using $.load()
بهبود خوانایی با استفاده از شی De معوق Improving Readability Using the Deferred Object
-
موارد متداول استفاده برای موارد معوق The Most Common Use Cases for Deferred
-
Nested Ajax Calls Problem and the Solution Nested Ajax Calls Problem and the Solution
-
ایجاد یک مهلت زمانی که از وعده ها استفاده کند Building a Timeout That Uses Promises
-
بالا بردن و پاسخگویی به اطلاع رسانی رویدادها Raising and Responding to Notify Events
ارسال داده های فرم با استفاده از jQuery Submitting Form Data Using jQuery
-
معرفی رویدادهای فرم jQuery Introducing the jQuery Form Events
-
تقویت UI با استفاده از Focus و Blur Events Enhancing the UI Using Focus and Blur Events
-
مدیریت فرم ارسال با استفاده از رویداد ارسال () Handling a Form Submit Using the submit() Event
-
معرفی توابع کمکی فرم jQuery Introducing the jQuery Form Helper Functions
-
ارسال آرایه ای از داده های فرم با استفاده از serializeArray () Submit an Array of Form Data Using serializeArray()
-
ارسال یک رشته کدگذاری شده با URL با استفاده از سریال سازی () Submit a URL-encoded String of Form Data Using serialize()
-
ارسال یک رشته کدگذاری شده با URL با استفاده از param () Submit a URL-encoded String of Form Data Using param()
اعتبار سنجی داده ها با استفاده از پلاگین اعتبار سنجی jQuery Validating Data Using jQuery Validation Plugin
-
نکاتی که باید درباره اعتبار سنجی jQuery بدانید Things to Know About jQuery Validation
-
پلاگین اعتبار سنجی jQuery را به پروژه خود اضافه کنید Add jQuery Validation Plugin to Your Project
-
ویژگی های اعتبار سنجی را به فرم وب خود اضافه کنید Add Validation Attributes to Your Web Form
-
افزودن قوانین و پیامهای اعتبار سنجی سفارشی Adding Custom Validation Rules and Messages
-
کلمات نهایی درباره jQuery و Ajax Final Words About jQuery and Ajax
https://donyad.com/d/0f2b
 Paul D. Sheriff
Paul D. Sheriff
پل بیش از سی سال تجربه معماری سیستم های اطلاعاتی دارد و تخصص وی از شرکتهای Fortune 500 تقاضای زیادی دارد. پل نویسنده Pluralsight است ، بیش از 400 مقاله منتشر کرده و بیش از 14 کتاب در موضوعات مختلف از JavaScript ، Angular ، C # ، SQL Server و بسیاری از فناوری های دات نت تألیف کرده است. پل یک سخنران مکرر در کنفرانس ها و گروه های کاربران است.









نمایش نظرات