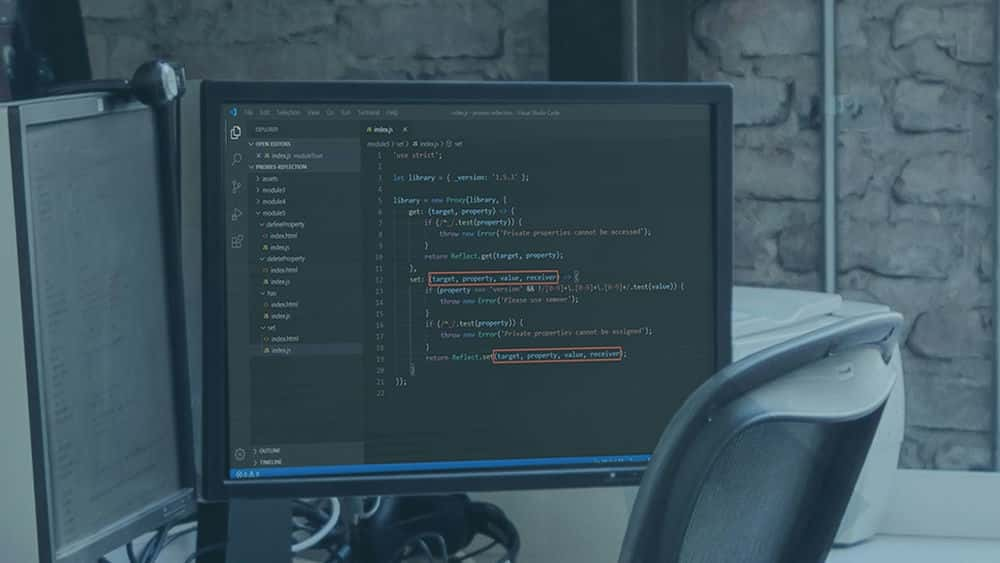
آموزش جاوا اسکریپت پروکسی و بازتاب
JavaScript Proxies and Reflection
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
پروکسی در JavaScript Proxies in JavaScript
-
بررسی اجمالی Overview
-
پروکسی چیست؟ What Is a Proxy?
-
ایجاد پروکسی Creating a Proxy
-
شکافها و روشهای داخلی در JavaScript Internal Slots and Methods in JavaScript
-
افزودن تله های پروکسی Adding Proxy Traps
-
پروکسی های قابل لغو Revocable Proxies
-
خلاصه Summary
تله های پروکسی اساسی Basic Proxy Traps
-
بررسی اجمالی Overview
-
استفاده از Get Trap برای دسترسی به املاک Using the Get Trap for Property Access
-
با استفاده از تنظیم دام برای اختصاص املاک Using the Set Trap for Property Assignment
-
قلاب کردن با تکرار با دام OwnKeys Hooking into Iteration with the OwnKeys Trap
-
با استفاده از DeleteProperty Trap برای مدیریت اپراتور Delete Using the DeleteProperty Trap to Manage the Delete Operator
-
استفاده از Has Trap برای مدیریت In Operator Using the Has Trap to Manage the In Operator
-
نسخه ی نمایشی - ایجاد اشیایی که به طور خودکار درخواست های HTTP را ایجاد می کنند Demo - Creating Objects That Make HTTP Requests Automatically
-
خلاصه Summary
تله های پروکسی پیشرفته Advanced Proxy Traps
-
بررسی اجمالی Overview
-
بسته بندی توابع با Apply Trap Wrapping Functions with the Apply Trap
-
دست زدن به ایجاد اشیا with با استفاده از تله ساخت Handling Object Creation with the Construct Trap
-
کار با نمونه های اولیه: استفاده از GetPrototypeOf و SetPrototypeOf Working with Prototypes: Using GetPrototypeOf and SetPrototypeOf
-
کار با خصوصیات 1: تله های IsExtensible و PreventExtensions Working with Properties 1: IsExtensible, and PreventExtensions Traps
-
کار با Properties 2: The DefineProperty و GetOwnPropertyDescriptor Traps Working with Properties 2: The DefineProperty, and GetOwnPropertyDescriptor Traps
-
خلاصه Summary
بازتاب در JavaScript Reflection in JavaScript
-
بررسی اجمالی Overview
-
Reflect API چیست؟ What Is the Reflect API?
-
مزایای Reflect API Benefits of the Reflect API
-
استفاده از Reflect API with Proxies Using the Reflect API with Proxies
-
خلاصه Summary
خلاصه دوره Course Summary
-
خلاصه Summary
https://donyad.com/d/6411
 Dan Wellman
Dan Wellman
دن ولمن توسعه دهنده وب ، نویسنده و مدرس دوره از انگلستان است. او بیش از ده سال است که یک توسعه دهنده است و تقریباً مدت طولانی است که در مورد تجربیات خود می نویسد و فیلم می سازد. او 9 کتاب در مورد کتابخانه های جاوا اسکریپت نوشت و حدود 50 دوره ویدیویی در زمینه توسعه جلویی تولید کرد. او در حال حاضر رئیس UI سیستم های DST است و به همراه همسر و چهار فرزندش در ساحل جنوبی انگلستان زندگی می کند.









نمایش نظرات