آموزش طراحی اصلی وب و موبایل: Figma، UI/UX Essentials، + بیشتر
Master Web & Mobile Design: Figma, UI/UX Essentials, +More
- در حال بارگزاری، لطفا صبر کنید...
با Chetan Pujari به Figma Essentials خوش آمدید!
سفری را برای تسلط بر طراحی UX با استفاده از Figma، ابزار نهایی طراحی UI/UX آغاز کنید. چه در طراحی تازه کار باشید و چه مشتاق به کاوش بیشتر در تجربه کاربری، این دوره دروازه موفقیت شماست.
با شروع از اصول اولیه، ما شما را از طریق ایجاد رابطهای کاربری قانعکننده و نمونههای اولیه پویا راهنمایی میکنیم، در حالی که انتظارات مشتری را مستقیماً مورد توجه قرار میدهیم.
این چیزی است که در فروشگاه وجود دارد:
- به اصول اولیه بپردازید: مختصر را درک کنید و با شخصیت های UX کار کنید.
- طراحی با دقت: ایجاد فریمهای سیمی براق و استاد پیادهسازی رنگ و تصویر.
- تایپوگرافی خود را کامل کنید: هنر انتخاب فونت برای برنامه های وب و تلفن همراه را بیاموزید.
- اجزای سفارشی را بسازید: نمادها، دکمهها و سایر عناصر رابط کاربری را متناسب با پروژه شما طراحی کنید.
- مفاهیم پیشرفته را رمزگشایی کنید: مؤلفهها، محدودیتها و انواع چند بعدی را به آسانی کاوش کنید.
- افزایش بهرهوری: از کیتها و افزونههای رابط کاربری رایگان برای سادهسازی گردش کار خود استفاده کنید.
- ایجاد ثبات: یک راهنمای سبک برای انتقال یکپارچه مشتری ایجاد کنید.
- طرح های خود را ارتقا دهید: بر تعاملات خرد، انتقال صفحه و انیمیشن ها مسلط شوید.
- نمونه های اولیه خود را زنده کنید: نمونه های اولیه کاملاً تعاملی را از ابتدا تا انتها بسازید.
- همکاری موثر: با اعضای تیم کار کنید و فایلها را برای توسعهدهندگان آماده کنید.
در طول دوره، ما بر روی Figma تمرکز خواهیم کرد و در عین حال بینش هایی را در مورد پروژه های UX در دنیای واقعی و شیوه های صنعت ارائه می دهیم. بهعلاوه، تکالیف مهارتهای شما را تقویت میکند و به شما قدرت میدهد تا یک نمونه کار برجسته ایجاد کنید.
آماده تبدیل از Figma Zero به Figma Hero هستید؟ بیایید امروز سفر طراحی UX شما را ارتقا دهیم.
این دوره بیش از 100 دارایی و قالب طراحی ممتاز را ارائه میکند و تضمین میکند که همه چیزهایی را که برای پروژههای آینده خود نیاز دارید، در اختیار دارید. مطمئن باشید، این مرکز آنلاین نهایی برای تقویت مهارت های طراحی شما است!
برای یک سفر عملی از مبتدی تا طراح حرفه ای آماده شوید، جایی که ما شما را از طریق ایجاد طرح های صیقلی و تبدیل آنها به وب سایت ها یا برنامه های کاملاً کاربردی راهنمایی می کنیم.
ما شما را به مهارتهایی مجهز میکنیم تا برای تخصص خود، نرخهای برتر را دریافت کنید و از رقابت برای کنسرتهای کم درآمد در پلتفرمهای فریلنسینگ عمومی فراتر بروید. هدف ما این است که شما را با توانایی های یک طراح کارکشته توانمند کنیم و در عین حال شما را در ایجاد یک محصول ملموس برای مجموعه خود راهنمایی کنیم. این دوره صرفاً در مورد یادگیری غیرفعال نیست. این در مورد توانمندسازی شما برای تبدیل شدن از یک طراح تازه کار به یک طراح مورد نظر است که قادر به تضمین فرصت های سودآور است. بر خلاف مهارت های فنی زودگذر، مهارت طراحی بی انتها باقی می ماند. اگرچه ممکن است روندها تغییر کنند، اما اصول اساسی که در اینجا به آنها تسلط خواهید داشت برای سالهای آینده مرتبط باقی خواهند ماند.
آنچه یاد خواهید گرفت
- با استفاده از Figma به اصول طراحی UX مسلط شوید.
- نمونه های اولیه تعاملی را بدون زحمت با Figma ایجاد کنید.
- پروژه های UX جامع را از ابتدا توسعه دهید.
- به طور یکپارچه پرسونای UX را در فرآیند طراحی خود ادغام کنید.
- رزومه خود را با افزودن مهارت های طراحی UX تقویت کنید.
- بینشی در مورد انتظارات مشتری برای طراحان UX به دست آورید.
- فریم های سیمی موثر برای برنامه های کاربردی وب و تلفن همراه بسازید.
- رنگ ها و تصاویر را در طرح های خود متعادل کنید.
- انتخاب فونت برای برنامه های وب و تلفن همراه را با اطمینان پیمایش کنید.
- نمادها، دکمهها و اجزای رابط کاربری سفارشی را بدون زحمت طراحی کنید.
- مفاهیم پیشرفته Figma مانند Components و Constraints را کاوش کنید.
- از کیتها و افزونههای رابط کاربری رایگان برای افزایش بهرهوری استفاده کنید.
- راهنماهای سبک مختصر برای انتقال مشتری بسازید.
- تعاملات کوچک و انیمیشن های جذاب را اجرا کنید.
- اصول طراحی وب سایت و برنامه تلفن همراه.
- تایپوگرافی و طرح های رنگی را به خوبی تنظیم کنید.
- از پاسخگویی یکپارچه تلفن همراه از طریق آزمایش اطمینان حاصل کنید.
- دارایی های آماده تولید را به راحتی ایجاد کنید.
- خلاصهها و پرسوناهای جذاب UX ایجاد کنید.
- ترفندها و میانبرهای گردش کار صرفه جویی در زمان را کشف کنید.
- به پشتیبانی انجمن اختصاصی کارشناسان صنعت دسترسی پیدا کنید.
- بهترین شیوه های به کار گرفته شده توسط متخصصان UX را بیاموزید.
- فرصتهای شغلی را بهعنوان یک طراح پرطرفدار یا فریلنسر همهکاره باز کنید و به مشتریان در سراسر جهان ارائه دهید.
- به بیش از 100 دارایی و الگوهای طراحی ممتاز دسترسی داشته باشید، برای سفارشی کردن امکانات پروژه بی پایان.
- با یک نمونه کار طراحی صیقلی که پس از اتمام دوره در اختیار شما قرار گرفته است، کنار بروید.
- طراحی با تطبیق پذیری در دستگاه های مختلف، با استفاده از Figma در کنار ابزارهای استاندارد صنعتی.
- بینش های ارزشمند طراحی و بهترین شیوه ها را به دست آورید که در یک دوره جامع خلاصه شده است.
- لوگوهای حرفه ای ایجاد کنید و استراتژی های برندسازی را با اطمینان اجرا کنید.
- به راحتی در زمین های UI/UX پیمایش کنید و آخرین روندهای صنعت را در طرح های خود بگنجانید.
آیا شرایط یا پیش نیازهای دوره وجود دارد؟
- هیچ تجربه قبلی لازم نیست. ما شما را از مرحله اول به استادی راهنمایی می کنیم و آن را برای همه در دسترس قرار می دهیم.
- برای شروع سفر از مبتدی به متخصص، با دستورالعمل های جامع در هر مرحله آماده شوید.
- قلب خود را به دنیای طراحی باز کنید و توانایی تبدیل ایده های خود را به خلاقیت های خیره کننده به طور نامحدود باز کنید.
- با ذهنی باز و اشتیاق به یادگیری در قلمرو طراحی شیرجه بزنید—بدون نیاز به پیش نیاز.
- از فرصت ایجاد اشتیاق مادامالعمر برای ایجاد پروژههای زیبا، از نقطه صفر شروع کنید.
- دسترسی به Figma ضروری است. یک طرح رایگان در وب سایت Figma موجود است.
- این دوره از مبتدیان استقبال می کند. هیچ تجربه قبلی UX Design/UI Design مورد نیاز نیست.
- برای ثبت نام نیازی به دانش قبلی در مورد Figma نیست.
- بدون هیچ گونه مهارت یا تجربه قبلی در طراحی شیرجه بزنید. این دوره برای مبتدیان طراحی شده است.
این دوره برای چه کسانی است:
- مبتدیان طراحی UX: در طراحی UX کاملاً جدید هستند؟ این دوره شما را با مهارت های ضروری Figma و اصول UX برای شروع تجهیز می کند.
- تغییرات شغلی: به دنبال تعویض دنده هستید؟ مهارت های طراحی UX مورد تقاضا را با Figma بیاموزید تا یک حرفه جدید و هیجان انگیز راه اندازی کنید.
- علاقه مندان به طراحی: آیا می خواهید مهارت های طراحی خود را ارتقا دهید؟ Figma و مفاهیم طراحی UI/UX اصلی را برای ایجاد یک پایه قوی تسلط دهید.
- سبد سازان: آیا نیاز به تحت تاثیر قرار دادن کارفرمایان بالقوه دارید؟ با افزودن "UX Design with Figma" به مجموعه مهارت های خود، نمونه کار خود را تقویت کنید.
- فریلنسرها کارآفرینان: کنترل حرفه خود را در دست بگیرید! مهارت های ارزشمند طراحی UX را برای ارائه خدمات مستقل یا طراحی محصولات کاربر محور بیاموزید.
- ایده آل برای توسعه دهندگان وب و توسعه دهندگان تلفن همراه که به دنبال گسترش مجموعه مهارت های خود با تخصص طراحی ارزشمند هستند.
- مناسب برای افرادی که قصد دارند به عنوان طراح وب، طراح موبایل، یا طراح UI/UX در صنعت نقش داشته باشند.
تجارب کاربر جذاب با Figma: از مبتدی تا حرفه ای
استاد Figma، ابزار طراحی پیشرو در صنعت، و قدرت ایجاد رابطهای کاربری (UI) و تجربیات کاربر (UX) که مجذوب کننده هستند را باز کنید. این دوره جامع شما را با مهارت ها و دانش برای تبدیل ایده های طراحی شما به واقعیت های خیره کننده، همه در Figma.
آنچه این دوره را متمایز میکند، به شرح زیر است:
- آموزش مبتنی بر پروژه: با انجام دادن بیاموزید! شما پنج پروژه در دنیای واقعی طراحی خواهید کرد و به تدریج تسلط خود را در Figma ایجاد خواهید کرد. یک برنامه تجارت الکترونیک (ClickCart)، یک وب سایت رزرو خوابگاه مسافرتی ارزان قیمت (StayWave)، یک برنامه تحویل غذا، یک برنامه موسیقی و حتی یک پروژه به انتخاب خود (DIY) بسازید.
- مناسب برای مبتدیان: به تجربه قبلی در طراحی نیازی نیست. ما شما را از اصول طراحی Figma و UX به مفاهیم پیشرفته راهنمایی میکنیم و منحنی یادگیری صافی را تضمین میکنیم.
- مهارتهای مورد نیاز: کارکردهای Master Figma، از جمله قاببندی، نمونهسازی اولیه، انیمیشن، تایپوگرافی، تئوری رنگ و موارد دیگر. مجموعه مهارت های مورد علاقه ای را ایجاد کنید که کارفرمایان به دنبال آن هستند.
- دستورالعملهای متخصص: از Chetan Pujari، یک متخصص طراحی UX، که بینشهای صنعت و بهترین شیوهها را در طول دوره به اشتراک میگذارد، بیاموزید.
- برنامه درسی جامع: در 27 بخش جامع که همه چیز را از اصول اولیه Figma تا اصول طراحی پیشرفته را پوشش میدهد، شیرجه بزنید.
- مواد پاداش با ارزش: برای نشان دادن مهارتهای خود به بیش از 100 دارایی طراحی، الگوهای ممتاز و یک نمونه کار طراحی جلا دسترسی داشته باشید.
درس ها Lessons
-
عملیات بولی Figma (اتحاد، تفریق، تقاطع، حذف) Figma Boolean Operations (Union,Subtract,Intersect,Exclude)
-
حذف اجزای اصلی در figma غیرممکن است (نکات و ترفندهای کامپوننت) Deleting main components in figma is impossible (Tips & Tricks of components)
-
پروژه Class Project 18 صفحه محصول آیفون و پروژه طراحی سبد خرید Class Project 18 iPhone Product Page & Cart Design Project
-
ایجاد یک سیستم رنگ در Figma Creating a Color System in Figma
-
چگونه پالت های رنگی UI را در figma درست کنم How I make UI color palettes in figma
-
نحوه طراحی یک طراحی رابط کاربری Notification در Figma How to design a Notification UI design in Figma
-
پروژه 17 حالت تاریک و حالت روشن Project 17 Dark Mode And Light Mode
-
نحوه ذخیره فایل های Figma در دسکتاپ و نحوه دسترسی به تاریخچه فایل Figma How To Save Your Figma Files To Desktop and How To Access Figma File's History
-
Figma Prototyping & Transitions (Easing) Figma Prototyping & Transitions (Easing)
-
نحوه انتخاب و استفاده از رنگ ها در figma How to Choose and use Colors in figma
-
تکنیک های چیدمان خودکار پیشرفته Figma Advanced Auto Layout Techniques Figma
-
اثر دوپامین در طراحی UI/UX The Dopamine Effect in UI/UX Design
-
مقیاس تایپوگرافی کامل را برای پروژه های UI و وب ایجاد کنید Create the Perfect Typography Scale for UI & Web Projects
-
نحوه صادرات طرح Figma به عنوان تصویر (PNG، JPG، SVG، PDF) How to Export Your Figma Design as Image (PNG,JPG,SVG,PDF)
-
Figma Final outro skillshare Figma Final outro skillshare
-
اجزای Figma مبانی Figma Components The Basics
-
Strokes و به روز رسانی ویژگی های پیش فرض در figma Strokes & updating default properties in figma
-
بهترین بسته مجموعه آیکون رایگان برای طراحان UIUX Best Free Icon Set Packs for UIUX Designers
-
Figma در زمان واقعی با چند نفره همکاری کنید Figma Collaborate in real time with multiplayer
-
Class Project 01 Wireframe Class Project 01 Wireframe
-
Figma Pen Tool Basics & Vector Networks Figma Pen Tool Basics & Vector Networks
-
نمونه سازی انتقال همپوشانی در Figma Prototyping overlay transitions in Figma
-
نحوه طراحی یک فیلد ورودی تعاملی در Figma How to Design an Interactive Input Field in Figma
-
Nest Frames، چیدمان خودکار و محدودیت ها در Figma Nest Frames,Auto Layout And Constraints In Figma
-
اسکرول چسبنده در Figma Sticky Scroll In Figma
-
پروژه کلاس 15: پاپ آپ و جریان مانند یک حرفه ای: نمونه سازی تعاملات در Figma Class Project 15: Pop Up & Flow Like a Pro: Prototyping Interactions in Figma
-
Figma Prototype easing & Spring animations Figma Prototype easing & spring animations
-
سریع ترین راه برای ایجاد سبک های متن در Figma Fastest way to create text styles in Figma
-
10 اصل روانشناسی برای طراحی قدرتمند UX 10 Psychological Principles for Powerful UX Design
-
Class Project 07 سبک متن و متن Class Project 07 Text and text style
-
Figma's Power Duo چه زمانی باید از Union و چه زمانی برای صاف کردن استفاده کرد Figma's Power Duo When to Use Union and When to Flatten
-
قدرت صدا: چگونه صدا به روانشناسی تجربه کاربر (UX) شکل می دهد The Power of Sound: How Audio Shapes User Experience (UX) Psychology
-
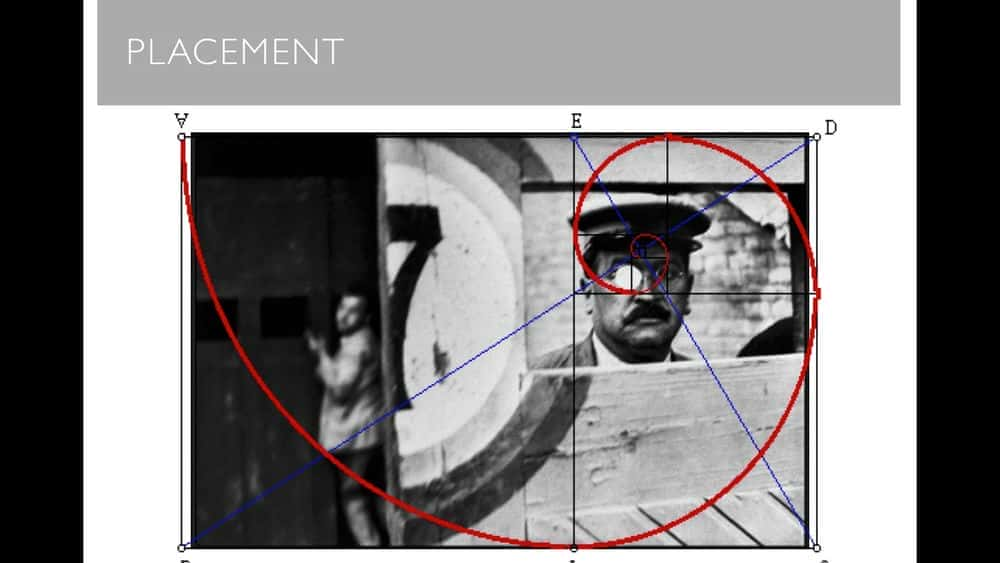
قرار دادن تصاویر در Figma Placing images in Figma
-
چگونه با Figma طراحی UI سایه های زیبا ایجاد کنیم How to Make Beautiful Shadows UI Design with Figma
-
Moodboards و راز پیدا کردن الهام برای طراحی وب و برنامه سریع چیست؟ What Are Moodboards & The SECRET to Finding Inspiration for Web & App Design FAST
-
Figma Layout Auto Space Between Objects Figma Auto Layout Space Between Objects
-
چرا نمادهای اپل متفاوت هستند (هموارسازی گوشه) Why are the Apple icons different (corner smoothing)
-
نمونه اولیه آزمایش Figma با آینه Figma Figma Testing Prototype with Figma Mirror
-
انیمیشن VS Micro InteractionIn Figma Animation VS Micro InteractionIn Figma
-
نحوه اضافه کردن فونت در Figma و نحوه افزودن فونت های گمشده در Figma How to add fonts in Figma and How TO Add missing fonts in Figma
-
نحوه انتخاب رنگ (الهام از رنگ) How to Choose Colors (Color Inspiration)
-
مقدمه: طراحی اصلی وب و موبایل: Figma، UI/UX Essentials، + بیشتر Introduction : Master Web & Mobile Design: Figma, UI/UX Essentials, +More
-
چگونه یک Moodboard در Figma ایجاد کنیم How to Create a Moodboard in Figma
-
کلاس پروژه 10: طراحی سازگار: ایجاد طرحبندیهای واکنشگرا در Figma Class Project 10: Design that Adapts: Creating Responsive Layouts in Figma
-
پروژه کلاس 19: کلیک نهایی: تکمیل طراحی اپلیکیشن Clickkart در Figma Class Project 19: The Final Click: Finishing Your Clickkart App Design in Figma
-
پروژه کلاس 9: کیمیاگری تصویر: تسلط بر تصاویر و پلاگین ها در Figma Class Project 9: Image Alchemy: Mastering Images & Plugins in Figma
-
ماسک های Figma (تصویر و متن ماسک در Figma) Figma Masks (Mask Image and Text in Figma)
-
نحوه ایجاد Blur پس زمینه و لایه Blur در Figma How to Create Background Blur and layer Blur in Figma
-
پروژه کلاس 4: زندگی را در طراحی خود تنفس کنید: ایجاد انیمیشن های هوشمند در Figma Class Project 4: Breathe Life into Your Design: Creating Smart Animations in Figma
-
خلاصه UX و جریان وظیفه را در Figma بیاموزید Learn UX Briefs & Task Flows in Figma
-
استفاده از روانشناسی برای تجربیات کاربر شخصی شده: مطالعه موردی Leveraging Psychology for Personalized User Experiences: A Case Study
-
یک سیستم گرید پاسخگو برای طراحی وب و رابط کاربری ایجاد کنید Create a Responsive Grid System for Web & UI Design
-
پروژه 13 انواع Project 13 Variants
-
حالت ویرایش شی چیست و چگونه از آن استفاده کنیم! در فیگما What is Object Editing Mode & How to Use It! in figma
-
نحوه نصب و استفاده از پلاگین ها در Figma How To Install And Use Plugins in Figma
-
نکات و ترفندهای مفید متن در Figma Useful Text Tips & Tricks in Figma
-
به روز رسانی، تغییر، ویرایش و تنظیم مجدد کامپوننت ها در Figma Update,Change,Edit And Reset Components In Figma
-
برنامه موسیقی RealWorld UIUX Project 4 RealWorld UIUX Project 4 Music App
-
پارادوکس شادی: درک سازگاری لذتگرا در طراحی UI/UX The Happiness Paradox: Understanding Hedonic Adaptation in UI/UX Design
-
Skillshare 101: ارسال پروژه ها و نمایش کار شما Skillshare 101: Submitting Projects & Showcasing Your Work
-
مقدمه ای بر منابع و الهامات سیستم های طراحی Introduction to design systems resources and inspirations
-
چگونه از طرح های UX خود مانند یک PRO استفاده کنید How to Hand off your UX designs like a PRO
-
صفحه اصلی پروژه کلاس 8 و منوی بورگور Class project 8 desin homepage and burgur menu
-
پروژه کلاس 3: جادوی طراحی موبایل: برنامه خود را در Figma به نمایش بگذارید Class Project 3: Mobile Design Magic: Showcase Your App in Figma
-
ساخت برنامه ها و وب سایت هایی که دوست دارید (در این دوره آموزشی Figma) جدید Build Apps & Websites You'll Love (In This Figma Course) New
-
نحوه ایجاد و استفاده از صفحات در فایل Figma How To Create And Use Pages In Your Figma File
-
نحوه اضافه کردن متن lorem ipsum در Figma How to add lorem ipsum text in Figma
-
محدودیت های Figma و تغییر اندازه ساده شد Figma Constraints & Resizing Made SIMPLE
-
ساده ترین راه برای تولید پالت رنگ در Figma (با استفاده از پلاگین ها) Easiest way to generate color palette in Figma (Using Plugins)
-
گروه ها و فریم های Figma برای طراحی های بهتر رابط کاربری Figma groups and frames for better UI designs
-
انیمیشن ضربان دار در Figma Pulsing animation in Figma
-
مقدمه - پروژه های دنیای واقعی با figma Intro - Real world projects With figma
-
روانشناسی رنگ در طراحی UI/UX Color Psychology in UI/UX Design
-
پروژه 06 رنگ ها، سبک ها و شبکه ها در عمل! Project 06 Colors, Styles, and Grids in Action!
-
نمونه سازی Figma برای مبتدیان Figma Prototyping for beginners
-
Lo Fi در مقابل Hi Fi Wireframes Showdown Lo Fi vs Hi Fi Wireframes Design Showdown
-
پروژه 16 افزودن به سبد خرید انیمیشن دکمه Project 16 Add To Cart Button Animation
-
نحوه ایجاد انیمیشن اسکرول خودکار در Figma How to Create Auto Scrolling Animation in Figma
-
از صفر تا Figma Hero New Skillshare From Zero to Figma Hero New Skillshare
-
نحوه ایجاد چند نمونه اولیه و ایجاد جریان های جداگانه در یک صفحه Figma How to Create Multiple Prototypes & Create Separate Flows on One Figma Page
-
اصول اولیه آیکون در Figma Icon basics in Figma
-
چگونه می توانم یک تصویر کوچک یا جلد پروژه را در Figma تنظیم کنم How do I set a project thumbnail or cover in Figma
-
مبانی Figma نحوه ایجاد و اصلاح اشکال Figma Basics How To CREATE And MODIFY SHAPES
-
نحوه استفاده از Smart Selection و Tidy Up در Figma How to Use Smart Selection and Tidy Up in Figma
-
پروژه دنیای واقعی UIUX 2 StayWave Real World UIUX Project 2 StayWave Real World UIUX Project 2 StayWaveReal World UIUX Project 2 StayWave
-
Project 11 Funky Effects Fiesta Project 11 Funky Effects Fiesta
-
چگونه یک مؤلفه TOOLTIP (مانوس را برای نمایش متن) در Figma ایجاد کنیم How To Create a TOOLTIP (Hover to Show Text) Component in Figma
-
Figma یک کتابخانه تیمی قابل اشتراکگذاری ایجاد کنید Figma Create a shareable team library
-
انیمیشن های میکرو با استفاده از اجزای تعاملی در Figma Micro animations using interactive components in Figma
-
به اشتراک گذاری و بازخورد در زمان واقعی با Figma Sharing & Feedback in real time with Figma
-
پروژه کلاس 2: تسلط بر جعبه ابزار: نمادها و پلاگین ها برای طراحی های قدرتمند Figma Class Project 2: Mastering the Toolbox: Icons & Plugins for Powerful Figma Designs
-
جابجایی اجزای اصلی و نحوه سازماندهی اجزای خود Moving main components and how to Organize Your Components
-
RealWorld UIUX Project 5 DIY RealWorld UIUX Project 5 DIY
-
نحوه ایجاد گرادیان در Figma How To Create Gradients in Figma
-
تفاوت بین تیم ها، پروژه ها و صفحات The difference between Teams, Projects and Pages
-
پلاگین های Figma images برای طراحان UIUX Figma images Plugins for UIUX Designers
-
پروژه کلاس 5: ایستگاه الهام: ساختن یک Moodboard در Figma Class Project 5: Inspiration Station: Building a Moodboard in Figma
-
چیدمان خودکار و محدودیت ها در Figma Auto Layout And Constraints In Figma
-
اجزا و انواع Figma برای مبتدیان Figma components and variants for beginners
-
UI در مقابل UX در Figma Design Magic توضیح داده شد UI vs. UX in Figma Design Magic Explained
-
انیمیشن های دکمه ای شگفت انگیز در Figma Amazing Button Animations in Figma
-
ویژگی های کامپوننت Figma Figma Component properties
-
پروژه کلاس 14: تسلط بر حساب و دسته: طراحی برای جریان کاربر در Figma Class Project 14: Account & Category Mastery: Designing for User Flow in Figma
-
ابزار و فونت های متن Figma Figma Text Tool and Fonts
-
برنامه تحویل غذا در دنیای واقعی UIUX Project 3 Real World UIUX Project 3 Food Delivery App
-
انیمیشن هوشمند Figma برای مبتدیان Figma Smart Animate for Beginners
-
طراحی رابط های خیره کننده Figma to Code بدون نوشتن خط Figma to Code Design Stunning Interfaces Without Writing a Line
-
فایل فریم و طراحی در Figma Design (رابط) Frames & Design file in Figma Design(Interface)
-
بهترین روش ها برای انتخاب فونت و جفت کردن فونت در UI و طراحی وب Best Practices for Choosing Fonts and Font Pairing in UI and Web Design
-
نحوه استفاده از ابزار مقیاس و انتخاب در Figma How to Use The Scale Tool And Selection in Figma
-
پروژه کلاس 12: بلوک های ساختمانی: تسلط بر اجزا در Figma Class Project 12: Building Blocks: Mastering Components in Figma
-
بهترین روش های Figma نام لایه ها و سازماندهی ماندن Figma Best Practices Name Layers & Stay Organized
https://donyad.com/d/00ff6d
 Chetan Pujari
Chetan Pujari
Chetan مدرس برخی از دوره های با بالاترین امتیاز ویرایش ویدیو و دوره های فنی آنلاین است.
او که یک ویرایشگر و برنامه نویس ویدیویی خودآموخته بوده است، می داند که تعداد زیادی دوره، آموزش و کتاب آنلاین وجود دارد که بیش از حد پرمخاطب و در آموزش مهارت های مناسب ناکافی هستند. اکثر مردم هنگام یادگیری یک موضوع پیچیده احساس فلج می کنند و نمی دانند از کجا شروع کنند، یا حتی بدتر از آن، بیشتر مردم بیش از 1000 دلار برای خرج کردن در مؤسسه ویرایش ویدیو و برنامه نویسی ندارند. هر مهارتی باید مقرون به صرفه و برای همه باز باشد. یک مطالب آموزشی باید مهارتهای واقعی را آموزش دهد که در حال حاضر هستند و نباید زمان ارزشمند دانشآموز را هدر دهند.
او اکنون 100٪ از زمان خود را به آموزش مهارت های تولید محتوای ارزشمند و مهارت های توسعه نرم افزار به دیگران اختصاص می دهد تا کنترل زندگی و کار آنها را در یک صنعت هیجان انگیز با امکانات بی نهایت به دست بگیرد.
Chetan به شما قول می دهد که هیچ دوره آموزشی دیگری به عنوان جامع و به خوبی توضیح داده نشده است. او معتقد است که برای یادگیری هر چیزی ارزشمند، باید از پایه شروع کنید و ریشه ها را توسعه دهید. از درخت فقط از آنجا میتوانید مفاهیم و مهارتهای خاص (برگها) را یاد بگیرید که به پایه متصل میشوند. یادگیری زمانی که به این شکل ساختار مییابد تصاعدی میشود.
دورههای Chetan با استفاده از تجربیات او در روانشناسی و مهارتهای آموزشی، شما را با موضوعات پیچیدهای آشنا میکند که هرگز فکر نمیکردید ممکن باشد.
می بینمت داخل کلاس!









نمایش نظرات