آموزش Angular: تست و اشکال زدایی
Angular: Testing and Debugging
خطاهایی که به دلیل وابستگی از دست رفته ، متغیرهای تعریف نشده یا داده ها با قالب ضعیف ایجاد نشده است ، می توانند باعث توقف کار برنامه وب شما شوند. در این دوره ، نحوه ردیابی و از بین بردن این نوع خطاها را در برنامه های Angular خود از طریق فرآیند تست و اشکال زدایی ، بیاموزید. مربی درک پرو پیام های خطای متداول را خراب می کند و گزینه های مختلف تست و اشکال زدایی را مرور می کند. وی همچنین شامل پرز کردن کد ، نکات و ترفندهایی برای جلوگیری از مشکلات در حین توسعه را به اشتراک می گذارد و به نوشتن برنامه های کنترل کننده خطاهای سفارشی می پردازد تا کار با خطاها با رشد برنامه شما آسان تر شود.
معرفی Introduction
-
Angular: تست و اشکال زدایی Angular: Testing and debugging
-
آنچه شما باید بدانید What you should know
-
پرونده های ورزشی Exercise files
1. شروع کار 1. Getting Started
-
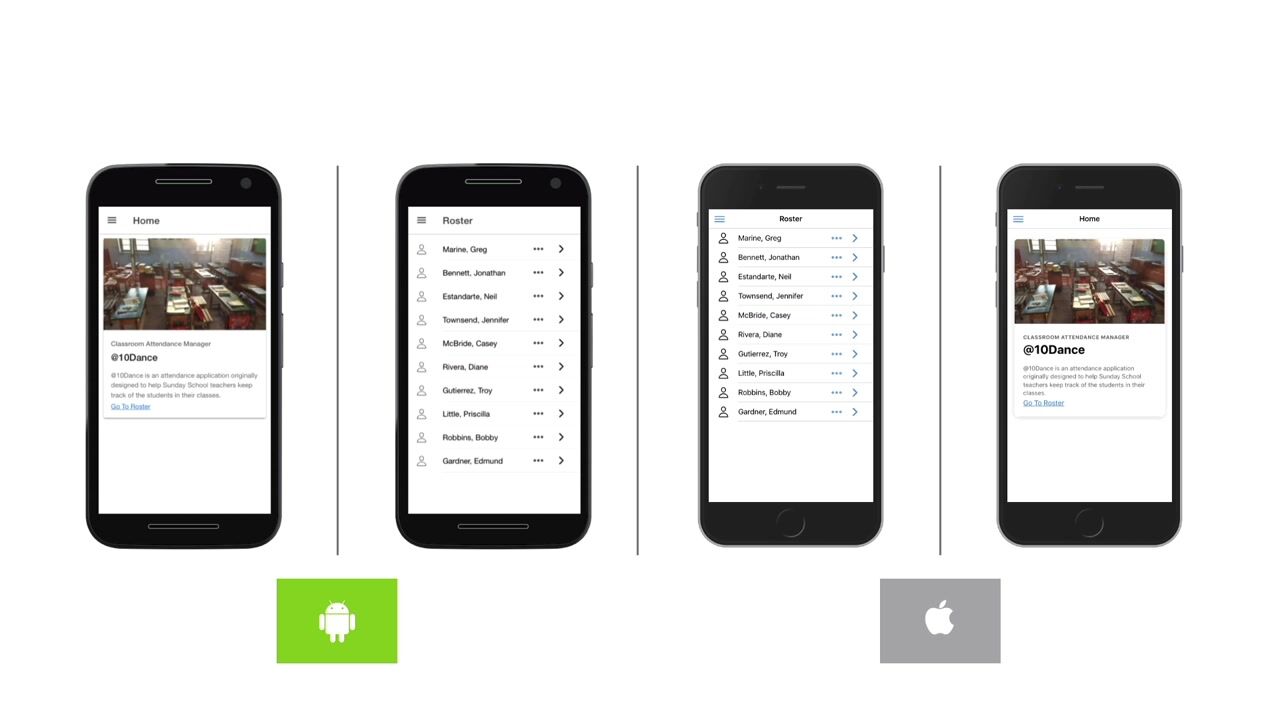
مرور برنامه Application overview
-
نصب وابستگی های پروژه Installing project dependencies
-
در حال نصب Angular CLI Installing Angular CLI
2. چگونه Angular خطاها را گزارش می کند 2. How Angular Reports Errors
-
مدیریت خطا در Angular Error handling in Angular
-
درک مناطق در برنامه های Angular Understanding zones in Angular apps
-
یک فایل جدید را با استفاده از CLI زاویه ای اضافه کنید Add a new file using Angular CLI
-
نوشتن کلاس کنترل کننده خطای سفارشی Writing a custom error handler class
3. خطاهای نحو معمول 3. Common Syntax Errors
-
افزودن سرویس ذخیره سازی محلی Adding a local storage service
-
رفع خطاهای تزریق وابستگی Fixing dependency injection errors
-
دریافت و تنظیم داده ها در حافظه محلی Getting and setting data in local storage
-
افزودن یک لوله زاویه دار سفارشی Adding a custom Angular pipe
-
استفاده از عبارات منظم برای یافتن محتوا Using regular expressions to find content
-
استفاده از یک لوله برای تغییر محتوای HTML Using a pipe to change HTML content
-
خطاهای رایج لوله Common pipe errors
-
درک تزئینات زاویه ای Understanding Angular decorators
-
چالش: آرایه کاربران را بر اساس locationId فیلتر کنید Challenge: Filter the array of users by locationId
-
راه حل: آرایه کاربران را بر اساس locationId فیلتر کنید Solution: Filter the array of users by locationId
4. خطاهای رایج Async 4. Common Async Errors
-
دریافت داده با استفاده از درخواستهای REST Getting data using REST requests
-
به روزرسانی داده ها با استفاده از درخواستهای REST Updating data using REST requests
-
کار با موارد مشاهده Working with observables
-
خطاهای گرفتن از یک مشاهده Catching errors from an observable
5. تست واحد به صورت زاویه دار 5. Unit Testing in Angular
-
تست اجمالی Testing overview
-
پیکربندی اساسی کارما Basic Karma configuration
-
خدمات تست Testing services
-
رفع خطاهای وابستگی تزریق Fixing injection dependency errors
-
آزمایش لوله ها Testing pipes
-
تست اجزا Testing components
-
چالش: بسته بندی تخت خواب تست شده Challenge: Custom test bed wrapper
-
راه حل: لفاف تخت خواب تست شده Solution: Custom test bed wrapper
6. تست End-to-End در Angular 6. End-to-End Testing in Angular
-
پیکربندی اولیه Protractor Basic Protractor configuration
-
تست پایان به انتها بدون اشیا page صفحه End-to-end testing without page objects
-
آزمایش پایان به پایان با اشیا page صفحه End-to-end testing with page objects
-
چالش: آزمایش ورودی فیلتر Challenge: Testing filter input
-
راه حل: آزمایش ورودی فیلتر Solution: Testing filter input
7. Static Code Linting به صورت Angular 7. Static Code Linting in Angular
-
نصب و اجرای ESLint Installing and running ESLint
-
پیکربندی اساسی ESLint Basic ESLint configuration
-
رفع خطاهای پرز Fixing lint errors
-
در حال نصب EditorConfig Installing EditorConfig
-
پیکربندی Basic EditorConfig Basic EditorConfig configuration
نتیجه Conclusion
-
مراحل بعدی Next steps
https://donyad.com/d/a9c6
 Derek Peruo
Derek Peruo
Angular.js معمار
درک پرو یک معمار Angular.js متخصص در عملکرد ، مقیاس گذاری ، اتوماسیون و استقرار است.
درک در پرداختن به چالش های بزرگ متمرکز است. وی برنامه های تک صفحه ای Angular.js (SPA) را به برنامه های مبتنی بر ابزارک تبدیل کرده است تا با فریمورک های سمت سرور مانند PHP Laravel استفاده شود. او در تمام مراحل توسعه در شرکتهای Fortune 500 و Forbes Global 2000 مانند Pfizer و Thomson Reuters با تیمهایی کار کرده است. درک همچنین با سازمان های بین المللی مانند شرکت مک کینزی کار کرده است.
او به تیم های توسعه کمک می کند تا راه حل های ساده ، ظریف و مبتنی بر نتایج ایجاد کنند که با استفاده از اعضای تیم مربیگری در مورد بهترین روش ها برای معماری جلویی ، نتایج اندازه گیری شده ایجاد کند. او با شبکه سازی با متخصصان صنعت محلی و آزمایش تکنیک های جدید آموخته شده از مقاله ها ، فیلم ها و دوره های آنلاین ، در کنار فن آوری های جدید است. BFA در تئاتر و اجرا به مهارت مهارت ارتباطی درك را می دهد و او رابط ایده آل بین اعضای تیم فنی و غیر فنی قرار می دهد.
او در حال حاضر دوره های آموزش ویدیو را برای آموزش LinkedIn در زمینه مدیریت داده ها ، آزمایش و رفع خطا و با استفاده از معماری مبتنی بر ابزارک در برنامه های Angular 2. برای اطلاعات بیشتر ، به http://derekperuo.net مراجعه کنید.

![آموزش توسعه وب با AngularJS و Bootstrap [ویدئو] آموزش توسعه وب با AngularJS و Bootstrap [ویدئو]](https://donyad.com/course/getimg/cedf4f5b-97d2-4907-b789-b550749ea7f7.jpg)







نمایش نظرات