آموزش ایجاد یک محیط توسعه جاوا اسکریپت
دانلود Building a JavaScript Development Environment
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
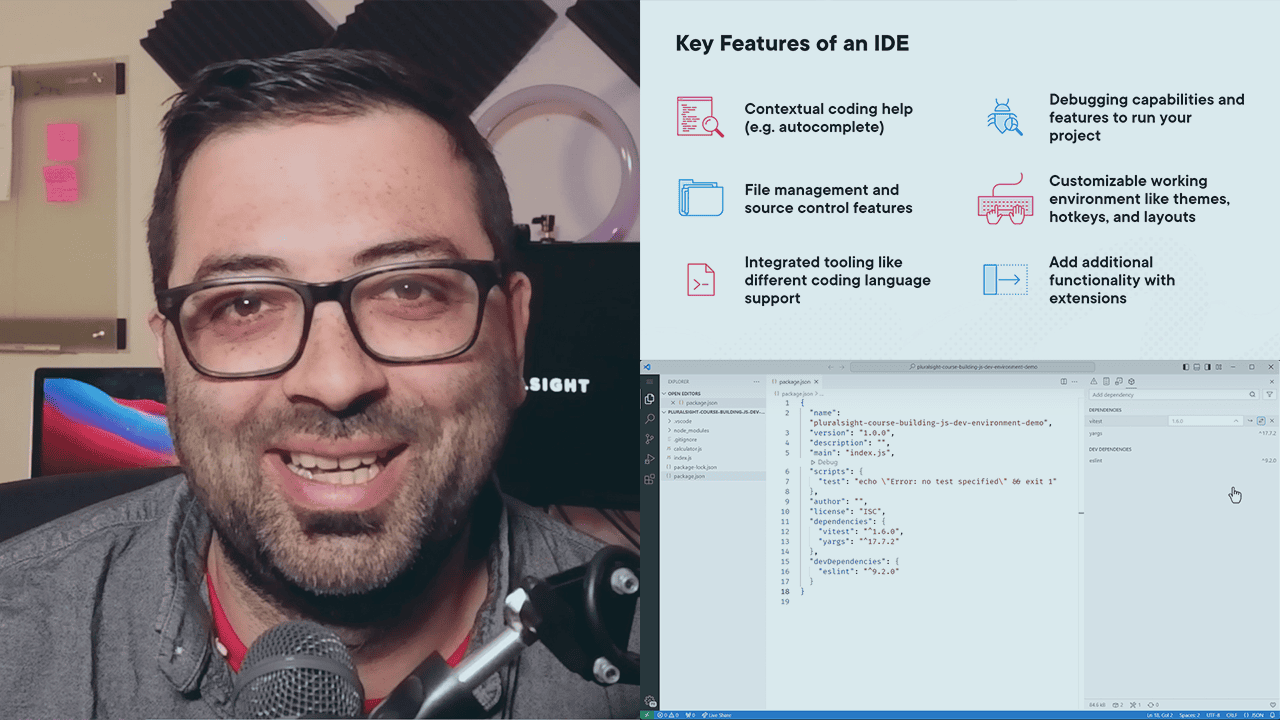
نصب یک محیط توسعه یکپارچه Installing an Integrated Development Environment
-
چرا کد ویژوال استودیو؟ Why Visual Studio Code?
-
نسخه ی نمایشی: نصب گام به گام ویندوز Demo: Windows Installation Step-by-Step
-
نسخه ی نمایشی: نصب مک به صورت گام به گام Demo: Mac Installation Step-by-Step
-
نسخه ی نمایشی: از رابط کد VS بازدید کنید Demo: Tour the VS Code Interface
-
نسخه ی نمایشی: کلیدهای فوری و میانبرهای روزمره Demo: Everyday Hotkeys and Shortcuts
-
عیب یابی مشکلات نصب Troubleshooting Installation Issues
-
خلاصه Summary
در حال نصب Node.js Installing Node.js
-
معرفی Node.js و npm Introducing Node.js and npm
-
نسخه ی نمایشی: نصب ویندوز گام به گام Demo: Windows Installation Step-by-step
-
نسخه ی نمایشی: نصب مک به صورت گام به گام Demo: Mac Installation Step-by-step
-
نسخه ی نمایشی: تأیید نصب Node.js Demo: Verifying Node.js Installation
-
عیب یابی مشکلات نصب Troubleshooting Installation Issues
-
خلاصه Summary
مدیریت بسته ها با npm Managing Packages with npm
-
معرفی npm Introducing npm
-
نسخه ی نمایشی: راه اندازی یک پروژه جاوا اسکریپت Demo: Initializing a JavaScript Project
-
نسخه ی نمایشی: افزودن یک بسته بندی وابستگی Demo: Adding a Package Dependency
-
نسخه ی نمایشی: به روز رسانی وابستگی بسته Demo: Updating a Package Dependency
-
نسخه ی نمایشی: حذف وابستگی بسته Demo: Removing a Package Dependency
-
نسخه ی نمایشی: نحوه ادغام IDE ها با npm Demo: How IDEs Integrate with npm
-
عیب یابی مشکلات npm Troubleshooting npm Issues
-
خلاصه Summary
اشکال زدایی با کد ویژوال استودیو Debugging with Visual Studio Code
-
معرفی اشکال زدایی جاوا اسکریپت Introducing JavaScript Debugging
-
نسخه ی نمایشی: راه اندازی Debugger Demo: Launching the Debugger
-
نسخه ی نمایشی: کنترل دیباگر Demo: Controlling the Debugger
-
نسخه ی نمایشی: بازرسی و مشاهده متغیرها Demo: Inspecting and Watching Variables
-
جمع بندی و چه اتفاقی می افتد Wrap-up and What's Next


https://donyad.com/d/30e971
 Kamran Ayub
Kamran Ayub
کامران ایوب یک تکنسین متخصص در ساخت راه حل های کاملاً پشته با تمرکز بر فناوری وب مدرن و معماری بومی ابر است. وی بیش از 8 سال با استفاده از مجموعه گسترده ای از فن آوری ها ، برای اجرای برنامه های تجاری با مشتری و خط مشی تجاری شرکتهای Fortune 500 صرف کرده است. او تلاش می کند تا تجربه های کاربر بی عیب و نقص ساخته شده با استفاده از روش های جامد کیفیت نرم افزار مانند آزمایش ، مقیاس پذیری و قابلیت نگهداری را طراحی کند. کامران عاشق به اشتراک گذاشتن آنچه می داند و به طور منظم در کنفرانس های منطقه ای و گروه های کاربر ، از جمله NDC MN و Midwest.js ، ارائه می دهد. او به حفظ موتور بازی متن باز Excalibur.js کمک می کند ، برنامه سازمان بازی های ویدیویی را اجرا می کند ، آهنگهای من را ردیابی کنید ، در توسعه بازی سر و صدا می کند و در منبع باز فعال است.


![آموزش پروژه های جاوا اسکریپت DOM برای صفحات وب پویا تعاملی [ویدئو] آموزش پروژه های جاوا اسکریپت DOM برای صفحات وب پویا تعاملی [ویدئو]](https://donyad.com/course/getimg/d350c4a2-6a60-417e-9072-7436581a32b2.jpg)




نمایش نظرات