آموزش Master Figma در 2025: طراحی اپلیکیشن وب و موبایل از ابتدا
دانلود Master Figma in 2025: Web & Mobile App Design from Scratch
مهارتهای طراحی اپلیکیشن موبایل تحت وب خود را با این دوره عملی به سطح بالاتری ببرید. چه به تازگی شروع کرده باشید و چه به دنبال تبدیل شدن به یک متخصص مبتنی بر هوش مصنوعی در طراحی UI/UX با Figma باشید، این دوره شما را گام به گام در طراحی تجربه های کاربری (UX)، رابط های کاربری (UI) خیره کننده و حرفه ای راهنمایی می کند. و نمونه های اولیه با استفاده از Figma.
آنچه در پایان این دوره به دست خواهید آورد:
مبانی Figma و فراتر از آن: ابزارها و ویژگیهای ضروری Figma را بیاموزید، از ایجاد اشکال و قابها تا تکنیکهای طراحی واکنشگرای پیشرفته.
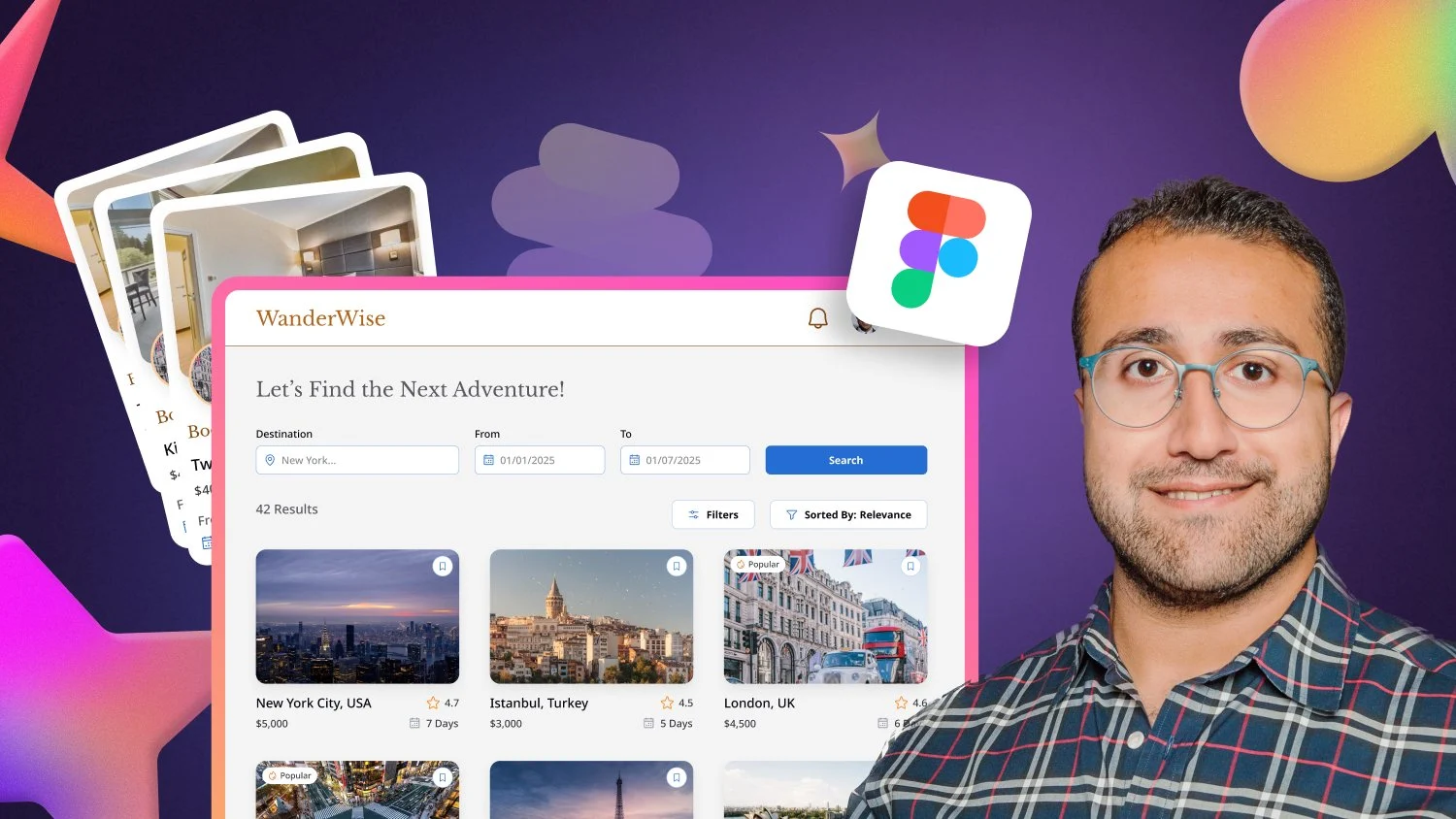
پروژههای دنیای واقعی را طراحی کنید: یک واسط ماکت برنامه وب کامل برای یک برنامه رزرو سفر بسازید، با یک پروژه عملی تجربه کسب کنید.
طراح هوش مصنوعی شوید: در دنیایی که هوش مصنوعی تنها در حال رشد است، یاد بگیرید که چگونه از ابزارهای هوش مصنوعی متعدد در داخل و خارج از Figma استفاده کنید تا به یک طراح با قابلیت هوش مصنوعی سریعتر تبدیل شوید.
ایجاد نمونههای اولیه تعاملی: ماکتها را با انیمیشنها، پوششها و آزمایش دستگاه به نمونههای اولیه قابل کلیک پیشرفته تبدیل کنید.
افزایش کارایی با ابزارهای Figma: چیدمان خودکار اصلی، اجزای قابل استفاده مجدد، متغیرها و پلاگین ها برای ایجاد سریعتر طرح های پویا و مقیاس پذیر.
مانند یک حرفهای همکاری کنید: نحوه کار با تیمها، اشتراکگذاری پروژهها و صادرات داراییها را بیوقفه کشف کنید.
نمونه کارها خود را افزایش دهید: پروژه های واقعی و صیقلی را برای نمایش به مشتریان یا کارفرمایان بالقوه توسعه دهید.
چه کسی باید ثبت نام کند؟
طراحان مشتاق UI/UX که سفر طراحی خود را شروع می کنند.
طراحانی که به دنبال ارتقاء مهارت های Figma خود هستند.
طراحانی که به دنبال استخدام در شرکتهایی مانند Google، Apple، یا Airbnb هستند.
کارگران آزاد که به دنبال ایجاد طرح های جذاب برای مشتریان هستند.
هر کسی که مسیر شغلی جدیدی در طراحی UI/UX کاوش می کند.
درباره مربی:
نیما تهامی، کارآفرین و طراح، با بیش از 14 سال تجربه طراحی، بینش های تخصصی و دانش دنیای واقعی را برای شما به ارمغان می آورد. نیما استارتآپها را فروخته است، آثارش در فوربس به نمایش گذاشته شده است، به بیش از 15000 دانشآموز آموزش داده است، و ابزارهای منبع باز او به صدها هزار توسعهدهنده در سراسر جهان کمک کرده است.
طراحی آینده خود را از همین امروز شروع کنید - اکنون ثبت نام کنید و مهارت های خود را به سطح بعدی ببرید!
درس ها Lessons
-
انتخاب نوع مجموعه Choosing a Typeset
-
صفحه تایید Confirmation Page
-
منطق مشروط و عملیات Conditional Logic and Operations
-
استفاده از اپلیکیشن Figma در موبایل Using Figma App on Mobile
-
انواع دکمه ها Button Variants
-
ساخت تصاویر با هوش مصنوعی Figma Making Images with Figma AI
-
طراحی ریسپانسیو با متغیرها Responsive Design with Variables
-
میانبرهای صفحه کلید Keyboard Shortcuts
-
قیمت کل پویا Dynamic Total Price
-
سازماندهی پرونده ما Organizing Our File
-
ایجاد اولین پیش نویس با هوش مصنوعی Figma Generating a First Draft with Figma AI
-
صادرات طرح های ما Exporting our Designs
-
استفاده از ChatGPT برای Wireframing Using ChatGPT for Wireframing
-
حالت بارگیری Loading State
-
ثبت نام ستون های صفحه Sign Up Page Columns
-
تعریف جریان کاربر Defining a User Flow
-
دکمه های مرتب سازی فیلتر Filter Sort Buttons
-
طراحی کشویی Dropdown Design
-
ایجاد سبک های رنگی Creating Color Styles
-
ترجمه برنامه ما با هوش مصنوعی Translating our App with AI
-
اضافه کردن سبک های متن Adding Text Styles
-
کارت های رتبه بندی Rating Cards
-
نمونه های تو در تو Nested Instances
-
با استفاده از طرح بندی خودکار Using Auto Layout
-
ثبت نام صفحه Wireframe Sign Up Page Wireframe
-
حالت توسعه دهنده Dev Mode
-
اتصالات پوششی Overlay Connections
-
آزمایش نمونه اولیه وب ما Testing Our Web Prototype
-
صفحه جزئیات مقصد نهایی Finishing Destination Details Page
-
انحلال انیمیشن ها Dissolve Animations
-
صفحه رزرو Booking Screen
-
متغیرها در نمونه های اولیه Variables in Prototypes
-
با استفاده از Figma AI Writing Tools Using Figma AI Writing Tools
-
استفاده از هوش مصنوعی Figma برای تولید داده های نمونه Using Figma AI to Generate Sample Data
-
طراحی برچسب ها Designing Tags
-
شروع به کار Getting Started
-
صفحه تأیید Verification Page
-
با هوش مصنوعی نمونه اولیه بسازید Make Prototype with AI
-
ایجاد شبکه های طرح بندی فریم ها Creating Frames Layout Grids
-
کتابخانه های تیم Team Libraries
-
عناصر ثابت Fixed Elements
-
ویژگی حداکثر عرض Max Width Property
-
صفحه جزئیات سفر Trip Details Page
-
انتخاب طرح رنگ Choosing a Color Scheme
-
طراحی کارت افزودنی Add-on Card Design
-
پیدا کردن تصاویر برای استفاده Finding Images to Use
-
طرح های آماده نمونه کارها Portfolio Ready Designs
-
حذف پس زمینه با هوش مصنوعی Removing Background with AI
-
افزودن ورودی های جستجو و زمان Adding Search and Time Inputs
-
استفاده از کتابخانه های کیت رابط کاربری Using UI Kits Libraries
-
طراحی نوار ناوبری Designing a Navbar
-
صفحات با حالت پر شده Pages with Filled State
-
پرداخت رابط کاربری کارت ما Polishing our Card UI
-
ایجاد متغیرهای محصول Creating Product Variables
-
جزئیات مقصد Wireframe Destination Details Wireframe
-
استفاده از پلاگین ها برای ایجاد سبک های رنگی Using Plugins to Create Color Styles
-
استفاده از محدودیت ها Using Constraints
-
اضافه کردن دکمه ها Adding Buttons
-
متغیرها در کامپوننت ها Variables in Components
-
کارت های نوع اتاق Room Type Cards
-
طراحی سربرگ سفر Trip Header Design
-
همکاری در Figma Collaborating in Figma
-
تغییر نام لایه ها با هوش مصنوعی Renaming Layers with AI
-
تکمیل نمونه اولیه ما Finishing Our Prototype
-
زمینه های اسکان Accommodation Fields
-
تاریخچه نسخه Version History
-
لیست ویژگی ها Features List
-
به تعامل بروید Scroll To Interaction
-
وایرفریم کشف مقصد Destination Discovery Wireframe
-
سبک ها در مقابل متغیرها Styles vs Variables
-
متحرک هوشمند Smart Animate
-
یافتن الهام Finding Inspiration
-
شروع پروژه ما Starting Our Project
-
نتیجه گیری Conclusion
-
استفاده از ویژگی های کامپوننت Using Component Properties
-
با استفاده از Typescale Using a Typescale
-
آزمایش برنامه ما با DesignPro Testing Our App with DesignPro
-
ایجاد فیلدهای ورودی Creating Input Fields
-
متغیرهای فونت Font Variables
-
کد تأیید Wireframe Verification Code Wireframe
-
مقدمه Introduction
-
ایجاد کامپوننت ها Creating Components
-
طرح بندی فایل File Layout
-
کارت کشف مقصد وایرفریم Destination Discovery Card Wireframe
-
رزرو صفحه نمایش وایرفریم Booking Screen Wireframe
-
شروع مدلهای کشف مقصد Starting our Destination Discovery Mockups
-
تبلیغ دوره Course Promo
-
تعامل شناور Hover Interaction
-
انواع کامپوننت برای دستگاه ها Component Variants for Devices
-
طراحی کارت مقصد Destination Card Design
https://donyad.com/d/7b8ce3
 Nima Tahami
Nima Tahami
کارآفرین و طراح گرافیک
سلام، من نیما هستم. من یک مدرس طراحی با بیش از 12 سال تجربه در طراحی و توسعه ده ها برنامه وب موبایل برای مشتریان و استارت آپ های خودم هستم. . من یکی از بنیانگذاران آن هستم که در بسیاری از رسانه های خبری از جمله Forbes پوشش داده شده است، جایی که طراحی برنامه ما به دلیل سهولت استفاده از آن برجسته شده است.
من به صورت آنلاین آموزش می دهم تا به مردم کمک کنم تا به بهترین طراح تبدیل شوند. طراحی پایه و اساس همه محصولات عالی، وب سایت ها، تبلیغات و هر چیزی در این بین است. من همچنین یک کتابخانه توسعه آیفون با منبع باز طراحی و توسعه داده ام که به هزاران برنامه نویس کمک می کند تا از هشدارهای زیبای قابل تنظیم در برنامه های خود استفاده کنند.
به من در ماموریتی بپیوندید تا آینده بهتری را با هم طراحی کنیم!









نمایش نظرات