Ionic 6 Fundamentals
Ionic 6 Fundamentals
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
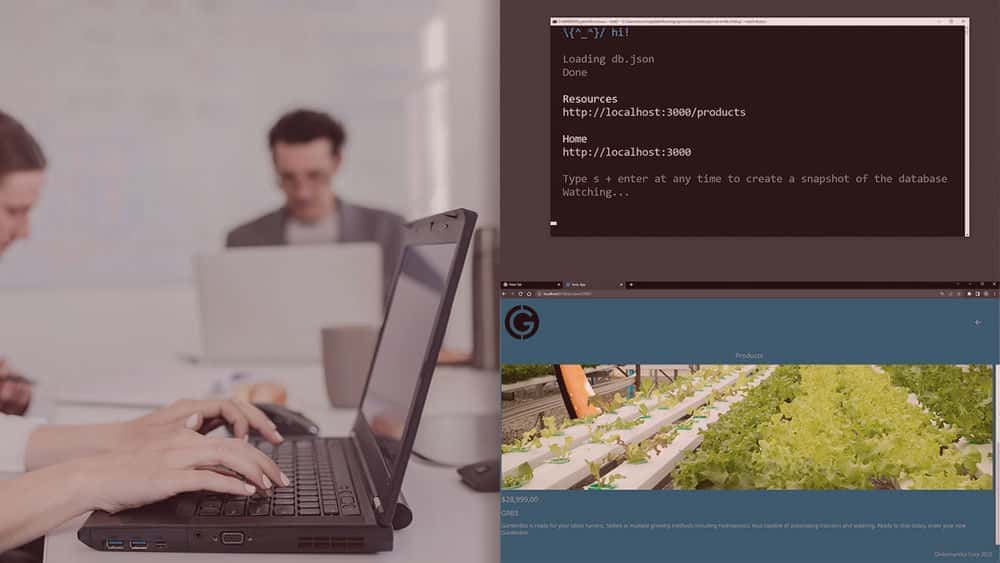
نمونه ویدیوها:
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
شروع کار با Ionic Getting Started with Ionic
-
مقدمه ای بر Ionic 6 Introduction to Ionic 6
-
چرا باید Ionic 6 را انتخاب کنید Why You Should Choose Ionic 6
-
تنظیم ویرایشگر متن شما Setting up Your Text Editor
-
نصب اندروید استودیو Installing Android Studio
-
راه اندازی Xcode Setting up Xcode
-
نصب Ionic Installing Ionic
-
ایجاد اپلیکیشن Ionic Creating an Ionic App
-
آناتومی یک اپلیکیشن یونی Anatomy of an Ionic App
-
نسخه ی نمایشی Demo
-
خلاصه Summary
ساخت اپلیکیشن با اجزای Ionic Building Apps with Ionic Components
-
مقدمه Introduction
-
آموزش اصول React Learning React Basics
-
به روز رسانی فایل Home.tsx Updating the Home.tsx File
-
ایجاد اولین کامپوننت شما Creating Your First Component
-
اعمال استایل بر روی کامپوننت Applying Styling to the Component
-
استفاده از سبک های جهانی Applying Global Styles
-
نسخه ی نمایشی Demo
-
ساخت مؤلفه NewsContent Building the NewsContent Component
-
ایجاد صفحه اخبار Creating the News Page
-
پیمایش بین کامپوننت ها Navigating between Components
-
نسخه ی نمایشی Demo
-
آموزش در مورد اجزای یونی Learning About Ionic Components
-
آموزش در مورد اجزای یونی - قسمت 2 Learning About Ionic Components - Part 2
-
خلاصه Summary
نمایش لیست داده ها Displaying Lists of Data
-
مقدمه Introduction
-
پر کردن مؤلفه ShopListing با داده های راه دور Populating the ShopListing Component with Remote Data
-
تکمیل مؤلفه ShopListing Finishing the ShopListing Component
-
برای استفاده از یک فایل داده محلی، مؤلفه ShopListing را تغییر دهید Refactor the ShopListing Component to Use a Local Data File
-
نسخه ی نمایشی Demo
-
پیکربندی مولفه محتوای محصول Configuring the ProductContent Component
-
تکمیل مولفه محتوای محصول Finishing the ProductContent Component
-
برای استفاده از یک فایل داده محلی، مؤلفه محتوای محصول را مجدداً فاکتور کنید Refactor the ProductContent Component to Use a Local Data File
-
نسخه ی نمایشی Demo
-
خلاصه Summary
مدیریت انیمیشن ها و تعاملات کاربر Managing Animations and User Interactions
-
مقدمه Introduction
-
پیکربندی انیمیشن Ionic Configuring Ionic Animation
-
پیکربندی حرکات کاربر Configuring User Gestures
-
نسخه ی نمایشی Demo
-
ایجاد فرم تماس Creating the Contact Form
-
مدیریت ورودی کاربر Handling User Input
-
نسخه ی نمایشی Demo
-
خلاصه Summary
استقرار برنامه Deploying the App
-
مقدمه Introduction
-
کامپایل اپلیکیشن اندروید Compiling an Android App
-
کامپایل یک اپلیکیشن iOS Compiling an iOS App
-
استقرار برنامه خود به عنوان یک برنامه وب پیشرفته Deploying Your App as a Progressive Web App
-
استقرار برنامه خود با الکترون Deploying Your App with Electron
-
خلاصه Summary
https://donyad.com/d/88317c
 Reggie Dawson
Reggie Dawson
پس از بیش از 16 سال در IT ، سرانجام Reggie تصمیم گرفت که رویای طولانی مدت یادگیری کد نویسی را دنبال کند. راهی که رگی انتخاب کرد ، وی را به سمت انتخاب جاوا اسکریپت و ساخت برنامه های وب و موبایل سوق داد. سه ساله که به سرعت پیش می رود ، رگی با بسیاری از چارچوب های محبوب موجود کار کرده است و به اندازه کافی راحت است که می تواند دانش خود را با دیگران به اشتراک بگذارد.









نمایش نظرات