آموزش دوره عملی WebRTC. ایجاد برنامه چت تصویری
WebRTC Practical Course. Create Video Chat Application
WebRTC را با ایجاد پروژه با جاوا اسکریپت وانیلی بیاموزید. فقط دانش پایه جاوا اسکریپت مورد نیاز است. ما تمام مراحل را برای ایجاد برنامه با تماس مستقیم طی می کنیم که در آن می توانید با ارسال کد شخصی دو کاربر ارتباط برقرار کنید یا فقط می توانید مانند برنامه های وب omegle یا talkwithstranger با فرد غریبه ارتباط برقرار کنید. ما پیاده سازی WebRTC خود را می نویسیم تا نشان دهیم که چگونه می توانید برنامه WebRTC را به راحتی توسعه دهید. ما از هیچ فریم ورکی برای فرانتاند خود استفاده نخواهیم کرد، بنابراین نیازی به داشتن تجربه با فریمورکها (React، Vue.js، Angular) ندارید. ما همچنین از SocketIO به عنوان سرور سیگنالینگ برای برنامه خود استفاده خواهیم کرد. پس از این دوره شما قادر خواهید بود اپلیکیشنی را بسازید که با استفاده از WebRTC خواهد بود. فرقی نمی کند که این بازی ارتباطی بیدرنگ باشد یا چت ویدیویی. شما روند ایجاد ارتباط بین دو همتا را خواهید دانست.
در برنامه ما از:
استفاده خواهیم کردWebRTC
جاوا اسکریپت
SocketIO
Express.js
Node.js
Vanilla JavaScript برای ایجاد قسمت جلویی برنامه ما
ما روی موارد مرتبط با WebRTC تمرکز خواهیم کرد. همچنین شما می دانید که چگونه می توانید از SocketIO به عنوان سرور وب سوکت خود استفاده کنید.
فرآیند ایجاد برنامه:
محیط را آماده کنید
با استفاده از وانیلی جاوا اسکریپت، نمای ظاهری برنامه ما را بسازید
ارتباط با SocketIO
اجرای WebRTC خود را برای تماسها اضافه کنید
کانالهای داده WebRTC را برای عملکرد چت اضافه کنید
افزودن امکان ضبط
افزودن امکان ارتباط با افراد غریبه
امیدوارم از دوره لذت ببرید و پس از پایان آن احساس اطمینان کنید که شروع به آماده سازی و تنظیم پیاده سازی WebRTC خود می کنید.
ارائه و تئوری برنامه App presentation and theory
-
پیش نمایش دوره Course preview
-
پشته فناوری و معرفی Technology stack and introduction
-
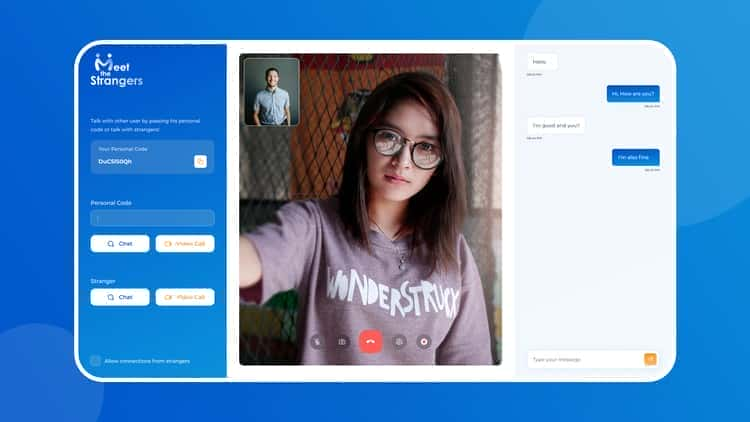
پیش نمایش برنامه - تماس های ویدیویی مستقیم App preview - direct video calls
-
پیش نمایش برنامه - مسنجر App preview - messenger
-
پیش نمایش برنامه - غریبه ها App preview - Strangers
-
تئوری - WebRTC چیست؟ Theory - What is WebRTC ?
-
تئوری - سرور سیگنالینگ چیست؟ Theory - What is signaling server ?
-
تئوری - سرور STUN چیست؟ Theory - What is STUN server ?
-
تئوری - سرور TURN چیست؟ Theory - What is TURN server ?
-
تئوری - SDP چیست؟ Theory - What is SDP ?
-
تئوری - نامزدهای ICE چیست؟ Theory - What are ICE candidates ?
-
نظریه - نحوه برقراری ارتباط مستقیم بین همتایان Theory - How to establish direct connection between peers
محیط را آماده کنید و سرور ایجاد کنید Prepare environment and create server
-
مقداردهی اولیه سرور Server initialization
-
اضافه کردن nodemon برای مشاهده تغییرات Adding nodemon to watch the changes
-
اتصال سرور ما با Socket.IO Connecting our server with Socket.IO
-
اتصال به Socket.IO از سمت مشتری Connecting to Socket.IO from client side
-
ذخیره آرایه ای از کاربران متصل در سرور ما Storing array of connected users in our server
ایجاد قسمت جلویی برنامه ما Creating front-end of our application
-
وارد کردن فایل ها به پروژه ما و ایجاد پیش نمایش اصلی Importing files to our project and creating main preview
-
ایجاد محفظه کد شخصی Creating personal code container
-
ایجاد ورودی برای کد شخصی و دکمه های اتصال Creating input for personal code and connection buttons
-
ایجاد دکمه برای اتصال غریبه ها Creating buttons for stranger connection
-
افزودن چک باکس برای اتصالات غریبه Adding checkbox for stranger connections
-
اصلاح استایل داشبورد و مسدودکننده داشبورد اضافه شد Dashboard styling fix and dashboard blocker added
-
ایجاد مکاننمای ظرف تماس و ویدیوی راه دور Creating call container placeholder and remote video
-
افزودن پیش نمایش ویدیوی محلی Adding local video preview
-
ایجاد دکمه های مکالمه Creating conversation buttons
-
ایجاد دکمه اتصال پایان چت Creating end chat connection button
-
ایجاد دکمه ها و پنل ضبط Creating recording buttons and panel
-
افزودن ورودی پیام جدید با دکمه Adding new message input with button
آماده سازی منطق برنامه قبل از اتصال WebRTC Preparing logic of the application before WebRTC connection
-
مدیریت دولتی - اضافه کردن فروشگاه سفارشی ما State management - adding our custom store
-
به روز رسانی کد شخصی Updating personal code
-
عملکرد دکمه مقابله Coping button functionality
-
آماده سازی کد برای ارسال پیش پیشنهاد Code preparation to send pre-offer
-
ارسال پیش پیشنهاد به سرور Sending pre-offer to server
-
ارسال پیش پیشنهاد به تماس گیرنده Sending pre-offer to callee
-
رفع اشکال پیش از پیشنهاد Fixing pre-offer bug
-
رسیدگی به پیش پیشنهاد Handling pre-offer
-
ایجاد گفتگوی تماس ورودی Creating incoming call dialog
-
نمایش گفتگوی تماس فقط در زمانی که پیش پیشنهاد ارائه شود Showing calling dialog only when pre offer will come
-
حل مشکل بدون درخواست Solving problem with no request coming
-
ایجاد گفتگوی تماس در سمت تماس گیرنده Creating calling dialog at caller side
-
ارسال پاسخ پیش از پیشنهاد برای تماس گیرنده Sending pre-offer answer to caller
-
رسیدگی به پاسخ قبل از پیشنهاد Handling pre-offer answer
-
نمایش گفتگوی پاسخ در صورت عدم امکان تماس Showing response dialog if call is not possible
-
نمایش عناصر تماس مرتبط با نوع تماس Showing call elements related with call type
-
تنظیم موقعیت صحیح عنصر ویدیوی راه دور Setting correct position of remote video element
پیاده سازی WebRTC برای ایجاد ارتباط بین دو کاربر WebRTC implementation to establish connection between two users
-
دسترسی به دوربین و میکروفون و نمایش آن در پیش نمایش محلی Getting an access to camera and microphone and showing that in local preview
-
ایجاد ارتباط همتا Creating peer connection
-
ارسال پیشنهاد WebRTC Sending WebRTC offer
-
آزمایش پیشنهاد WebRTC Testing WebRTC offer
-
مدیریت پیشنهاد WebRTC آماده سازی پاسخ WebRTC و رسیدگی به آن در سمت تماس گیرنده Handling WebRTC offer. Preparing WebRTC answer and handling it at caller side
-
تبادل نامزدهای ICE و افزودن آنها به اتصال همتا Exchanging ICE candidates and adding them to peer connection
-
افزودن قابلیتی برای قطع و وصل کردن صدا و روشن/خاموش کردن دوربین Adding functionality to mute and unmute and turn on/off camera
-
قابلیت اشتراک گذاری صفحه نمایش Screen sharing functionality
-
بازگشت به دوربین Switching back to camera
کانال های داده WebRTC WebRTC data channels
-
ایجاد کانال داده و پیکربندی اتصال همتا Creating data channel and configuring peer connection
-
ارسال پیام با استفاده از کانال داده Sending messages using data channel
-
نمایش پیام ها Displaying messages
MediaRecorder API MediaRecorder API
-
ایجاد ابزارهای ضبط Creating recording utils
-
اتصال ابزارهای ضبط با دکمه Connecting recording utils with buttons
-
مکث و از سرگیری ضبط Pausing and resuming recording
تکمیل برنامه با افزودن امکان ارتباط با غریبه ها و قطع کردن تلفن Finishing app by adding possibility to connect with the strangers and hanging up
-
آماده شدن برای قطع تماس Preparing for hang up possibilty
-
قطع تماس با کاربر متصل Hanging up with connected user
-
در حال اتمام اتصال چت Finishing chat connection
-
آماده سازی حالت های تماس Preparing call states
-
حالت های تماس پایانی Finishing call states
-
رفع اشکال وضعیت تماس Fixing call state bug
-
افزودن امکان قطع به گفتگوی تماس adding hang up possibility to calling dialog
-
کادر تأیید اتصالات از غریبه ها مجاز است Allow connections from strangers checkbox
-
ذخیره کردن لیست کاربرانی که اجازه اتصال از افراد غریبه در سرور را می دهند Storing list of the users which allow connections from strangers at server
-
دریافت شناسه سوکت کاربر تصادفی از سرور Getting socket id of random user from server
-
رفع اشکال هنگام تلاش برای دریافت شناسه سوکت تصادفی از سرور Fixing bug when trying to get random socket id from server
-
ارتباط با Stranger Connecting with Stranger
-
نمایش رابط کاربری به نوع تماس غریبه بستگی دارد Showing UI depends of the stranger call type
-
اگر غریبه ای در دسترس نباشد، اطلاعات را اضافه کنید Adding information if no Strangers are available
استقرار برنامه به heroku App deployment to heroku
-
Heroku - استقرار برنامه Heroku - deploying app
اتصال با سرور TURN و بررسی اتصال خارج از شبکه محلی Connecting with TURN server and checking connection outside of local network
-
دریافت اعتبار سرور TURN از Twilio Getting TURN server credentials from Twilio
-
واکشی اعتبار سرور TURN از سمت سرویس گیرنده Fetching TURN server credentials from client side
-
بررسی اینکه آیا اعتبارنامههای TURN با موفقیت واکشی شدهاند Checking if TURN credentials are successfully fetched
-
در حال استقرار برنامه متصل به سرور TURN Deploying application connected to TURN server
-
تست اتصال با کاربر متصل به شبکه های مختلف Testing connection with user connected to different network
بعدش چی What's next
-
بعدش چی What's next


https://donyad.com/d/05ba3e
 Marek Gryszkiewicz
Marek Gryszkiewicz
توسعه دهنده وب







نمایش نظرات