آموزش تست در React 18
Testing in React 18
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
سرفصل ها و درس ها
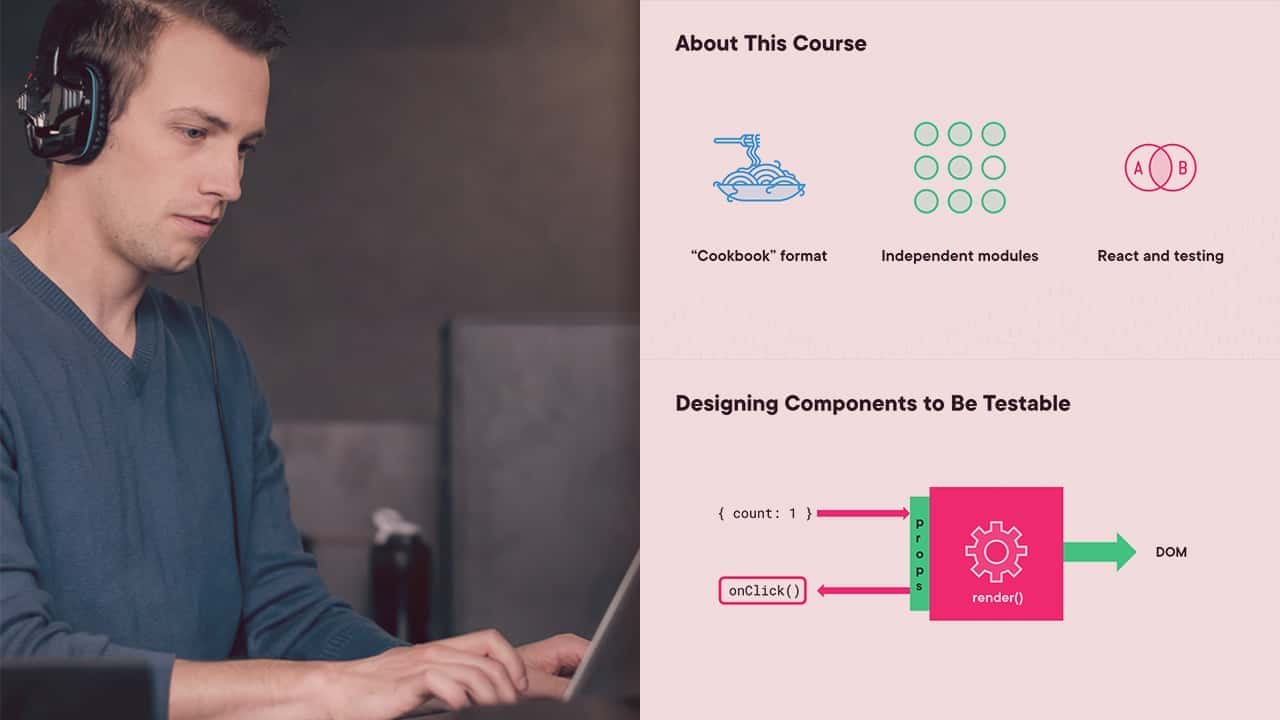
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
React Testing Primer React Testing Primer
-
معرفی Introduction
-
تست React Testing React
-
ایجاد یک React Application با تست Creating a React Application with a Test
-
افزودن تست ها به یک برنامه React موجود Adding Tests to an Existing React Application
ایجاد کامپوننت های قابل آزمایش Creating Testable Components
-
ایجاد کامپوننت های قابل آزمایش Creating Testable Components
-
آناتومی یک برنامه React Anatomy of a React Application
-
طراحی اجزای قابل آزمایش Designing Components to Be Testable
-
تست کردن بیش از حد Testing Too Much
-
بهبود تست پذیری Improving Testability
-
کامپوننت خالص را استخراج کنید Extract Pure Component
-
قابلیت استخراج Extract Functionality
تست رندر کامپوننت Testing Component Rendering
-
تست رندر کامپوننت Testing Component Rendering
-
کتابخانه تست Testing Library
-
توابع پرس و جو Query Functions
-
انواع نقش آریا Aria Role Types
-
یافتن عناصر Finding Elements
-
نسخه نمایشی عنوان را پیدا کنید Find A Heading Demo
-
نسخه نمایشی لیست فیلتر Filterlist Demo
-
اشکال زدایی Debugging
-
تست رندر ناهمزمان Testing Asynchronous Rendering
-
جست دام Jest Dom
-
خلاصه Summary
تست تعامل مؤلفه ها Testing Component Interaction
-
تست تعامل مؤلفه ها Testing Component Interaction
-
کاربر رویداد API user-event API
-
fireEvent API fireEvent API
-
آزمایش دمو تعامل مؤلفه Testing Component Interaction Demo
-
خلاصه Summary
تشخیص رگرسیون رابط کاربری با تست Snapshot Detecting User Interface Regressions with Snapshot Testing
-
معرفی Introduction
-
تست لحظه ای Snapshot Testing
-
Snapshot تست یک React Component Snapshot Testing a React Component
-
نسخه ی نمایشی Demo
-
خلاصه Summary
تست مؤلفه هایی که شامل useState می شوند Testing Components That Include useState
-
تست مؤلفه هایی که شامل UseState می شوند Testing Components That Include UseState
-
اجزای قابل آزمایش Testable Components
-
نسخه ی نمایشی Demo
-
خلاصه Summary
تست مؤلفه هایی که شامل useEffect هستند Testing Components That Include useEffect
-
تست مؤلفه هایی که شامل UseEffect هستند Testing Components That Include UseEffect
-
اجزای قابل آزمایش Testable Components
-
useEffect useEffect
-
نسخه ی نمایشی Demo
-
خلاصه Summary
تست اجزای یکپارچه Testing Integrated Components
-
تست اجزای یکپارچه Testing Integrated Components
-
تست ویژگی Feature Testing
-
نسخه ی نمایشی Demo
-
خلاصه Summary
https://donyad.com/d/fe1336
 Liam McLennan
Liam McLennan
لیام رهبر فناوری ، مدیر مهندسی و متخصص تحویل محصولات چابک است. او به سازمان ها کمک می کند تا استراتژی م effectiveثر فناوری را توسعه دهند ، سپس آن استراتژی را برای دستیابی به اهداف خود پیاده کنند. سایر منافع اصلی بهینه سازی تأثیر تحویل نرم افزار و ساخت تیم های دارای عملکرد بالا با عملکرد بالا است. وی در حال حاضر مشاور اصلی شرکت مشاوره تولید محصولات Readify است. پیش از این ، وی مدیر ارشد فناوری یک رسانه آنلاین و یک شرکت مسافرتی با 300000 عضو بود.
![آموزش توسعه بازی اندروید برای مبتدیان [ویدئو] آموزش توسعه بازی اندروید برای مبتدیان [ویدئو]](https://donyad.com/course/getimg/a24c23cb-1f74-4129-a37e-47358b3e4072.jpg)








نمایش نظرات