آموزش CSS: یک ظاهر طراحی شده
CSS: Styling Navigation
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
موضوعات شامل:
- سازماندهی منوها با لیست
- ایجاد پیوندهای سطح بلوک
- سبک سازی پیوندها ، حالت پیوندها و پیوندهای تصویر
- تعیین ابعاد پیوند
- کنترل فاصله پیوند در یک منو
- ایجاد بازپرداخت
- پاکسازی شناورها
- نشان دادن صفحات فعلی
- کنترل حالات مکان نما
- منوهای کشویی ساختمان
- ایجاد دکمه های فقط CSS
سرفصل ها و درس ها
مقدمه Introduction
-
خوش آمدی Welcome
-
آنچه باید قبل از تماشای این دوره بدانید What you should know before watching this course
-
با استفاده از پرونده های تمرینی Using the exercise files
1. پیمایش ساختار 1. Structuring Navigation
-
سازماندهی منوها با لیست Organizing menus with lists
-
تضمین دسترسی Ensuring accessibility
-
با استفاده از عنصر nav Using the nav element
-
ایجاد لینک های سطح بلوک Creating block-level links
-
آزمایشگاه: ساختار ناوبری Lab: Structuring navigation
-
راه حل: ساختار ناوبری Solution: Structuring navigation
2. اصول اولیه سبک سازی 2. Link Styling Basics
-
بررسی ملاحظات سبک پیوند Exploring link style considerations
-
با استفاده از سبک های پیوند جهانی Using global link styles
-
حالتهای پیوند یک ظاهر طراحی شده Styling link states
-
نشان دادن پیوندهای خارجی Indicating external links
-
پیوندهای تصویری سبک Styling image links
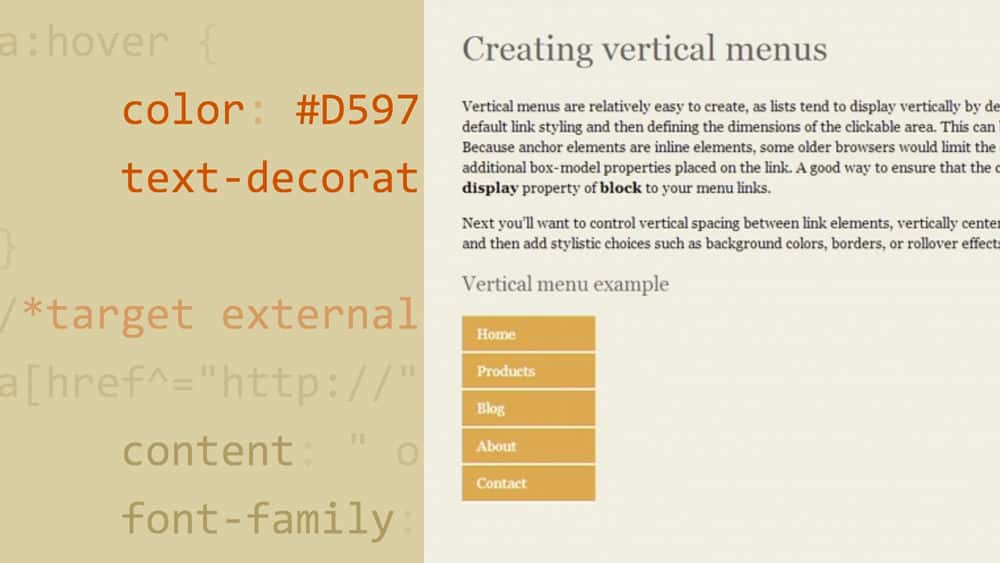
3. ایجاد یک منوی عمودی 3. Creating a Vertical Menu
-
حذف یک ظاهر طراحی لیست پیش فرض Stripping default list styling
-
تعیین ابعاد پیوند Defining link dimensions
-
تنظیم یک ظاهر طراحی لینک Setting link styling
-
پیوندها به صورت عمودی پیوند می خورند Aligning links vertically
-
کنترل فاصله پیوند Controlling link spacing
-
منوهای سبک دار با مرزها Styling menus with borders
-
ایجاد رولور Creating rollovers
-
محدود کردن یک ظاهر طراحی لینک Restricting link styling
-
آزمایشگاه: ایجاد یک منوی عمودی Lab: Creating a vertical menu
-
راه حل: ایجاد یک منوی عمودی Solution: Creating a vertical menu
4- ایجاد منوهای افقی 4. Creating Horizontal Menus
-
یک ظاهر طراحی لیست حذف Stripping list styling
-
نمایش پیوندها به صورت افقی Displaying links horizontally
-
پاکسازی شناورها Clearing floats
-
کنترل اندازه و فاصله پیوند Controlling link sizing and spacing
-
پیوندهای یک ظاهر طراحی شده Styling links
-
ایجاد رولور Creating rollovers
-
صفحات فعلی را نشان می دهد Indicating current pages
-
کنترل حالات مکان نما Controlling cursor states
-
آزمایشگاه: ایجاد منوهای افقی Lab: Creating horizontal menus
-
راه حل: ایجاد منوهای افقی Solution: Creating horizontal menus
5- منوهای کشویی 5. Dropdown Menus
-
نمای کلی از منوهای کشویی Overview of dropdown menus
-
ساختار فرعی Structuring submenus
-
زیرمجموعهی سبک Styling submenus
-
ایجاد بازگرداندن زیرمنو Creating submenu rollovers
-
موقعیت فرعی فرعی Positioning submenus
-
کنترل نمایشگر زیرمنو Controlling submenu display
-
ایجاد حالت های مداوم شناور Creating persistent hover states
-
منوهای متحرک با انتقال CSS Animating menus with CSS transitions
-
آزمایشگاه: منوهای کشویی Lab: Dropdown menus
-
راه حل: منوهای کشویی Solution: Dropdown menus
6. تقویت ناوبری با CSS 6. Enhancing Navigation with CSS
-
ایجاد دکمه های CSS Creating CSS-only buttons
-
ایجاد جلوه های ویژه برای دکمه ها Creating special effects for buttons
-
تقویت دکمه ها با شیب Enhancing buttons with gradients
-
نمای کلی از sprites CSS Overview of CSS sprites
-
استفاده از sprites CSS برای نمادها Using CSS sprites for icons
-
پیوندهای سطح بلوک Styling block-level links
-
آزمایشگاه: تقویت ناوبری با CSS Lab: Enhancing navigation with CSS
-
راه حل: تقویت ناوبری با CSS Solution: Enhancing navigation with CSS
نتیجه Conclusion
-
منابع اضافی Additional resources

جزییات دوره
5h 14m
53
Linkedin (لینکدین)


(آخرین آپدیت)
256,193
- از 5
ندارد
دارد
دارد
https://donyad.com/d/8daf
 James Williamson
James Williamson
مربی گواهی شده Adobe
جیمز ویلیامسون مربی مجوز Adobe یک مربی در زمینه تجربه وب ، چاپ و فیلم دیجیتال است.
جیمز ویلیامسون نویسنده ارشد lynda.com و مربی گواهی Adobe است. او سالها تجربه وب ، چاپ و فیلم دیجیتال را دارد و در Flashforward به عنوان سخنران برجسته و همچنین در Adobe MAX سخنران معمولی بوده است. جیمز همچنین وبلاگ (به ندرت) در مورد همه چیزهای وب در سایت خود ، Simple Primate ، که می توانید در www.simpleprimate.com .







نمایش نظرات