آموزش با استفاده از React Hooks
Using React Hooks
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
استفاده از React Hooks را با useState ، useEffect و useRef شروع کنید Start Using React Hooks with useState, useEffect, and useRef
-
با یک مثال ساده بیاموزید که چگونه قلاب های واکنش نشان دهنده واکنش بهتر هستند Learn How React Hooks Makes React Better With a Simple Example
-
راه اندازی React Tool Chain ما Setting up Our React Tool Chain
-
اولین مقادیر React Hook ما setState و پیگیری مقدار فیلد ورودی Our First React Hook setState, and Tracking Input Field Value
-
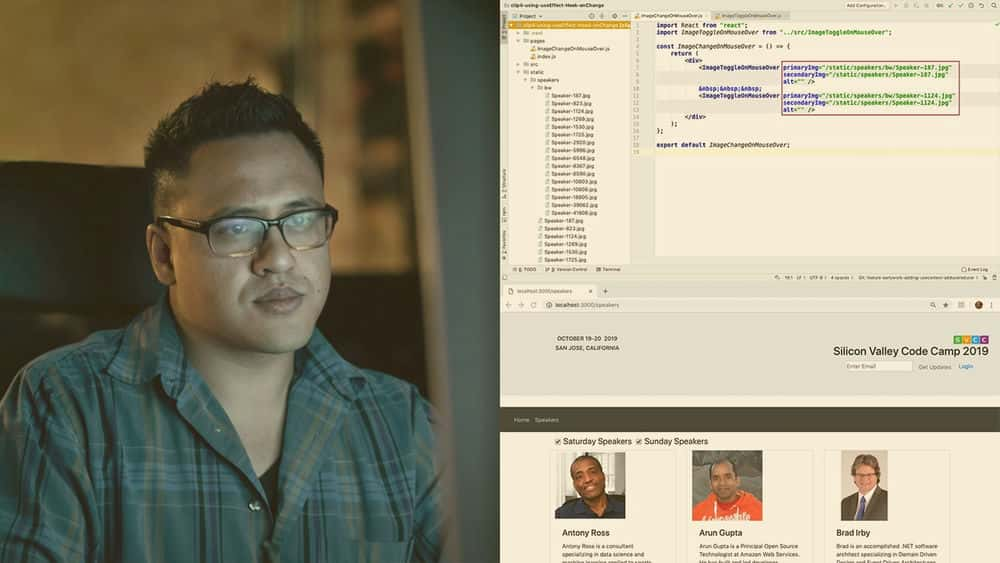
استفاده از useRef برای فعال کردن ماوس برای رنگ آمیزی تصویر Using useRef to Enable Mouseover to Colorize an Image
-
آموزش نحوه استفاده از قلاب useEffect Learning How to Use the useEffect Hook
-
با استفاده از useEffect ، از Ref و useState برای Colorization on Scroll استفاده کنید Using useEffect, useRef and useState for Colorizing on Scroll
-
بهبود و برطرف کردن برنامه Scrolling Coloring React Improving and Fixing Our Scrolling Colorizing React App
-
اضافه کردن یک اثر جانبی به جز Sc اسکرولر ما Adding a Side Effect to Our Scroller Component
-
بهینه سازی عملکرد با استفاده از آرایه وابستگی useEffect Optimizing Performance with the useEffect Dependency Array
-
غذاهای آماده Takeaways
استفاده از قلاب های بیشتر: useContext ، useReducer ، useCallback و useMemo Using More Hooks: useContext, useReducer, useCallback, and useMemo
-
چرا باید از قلاب های واکنشی استفاده کنید و آیا اهمیت دارد؟ Why Should You Use React Hooks and Does It Matter?
-
عکس العمل هوک ها و قوانین اساسی React Hooks Basic Usage and Rules
-
به روزرسانی مثالهای ما به وب سایت کنفرانس از جمله بوت استرپ Updating Our Examples to a Conference Website including Bootstrap
-
مرور کد وب سایت کنفرانس جدید فقط سه قلاب ما Reviewing Code of Our New Three-hooks-only Conference Website
-
آماده سازی متن React برای استفاده با useContext Hook Preparing React Context for Use with useContext Hook
-
استفاده از useContext برای دسترسی به پیکربندی جهانی از React Context API Using useContext to Access Global Configuration from React Context API
-
useReducer همان چیزی است که useState روشن است useReducer Is What useState Is Built On
-
استفاده از useReducer با چندین عمل اعزام شده Using useReducer with Multiple Dispatched Actions
-
استفاده از useCallback برای بهبود عملکرد برنامه React Using useCallback to Improve React App Performance
-
استفاده از useMemo برای بهینه سازی بلندگوهای فیلتر و مرتب سازی Using useMemo to Optimize Filtering and Sorting Speakers
-
غذاهای آماده Takeaways
انتقال برنامه های موجود برای واکنش به قلاب ها Migrating Your Existing Apps to React Hooks
-
چه چیزی متفاوت است و همان چیزی که بین قلاب و قلاب وجود ندارد What’s Different and What’s the Same between Hooks and No Hooks
-
پیگیری تغییرات حالت در اجزای عملکردی قلاب های واکنش دهنده در برابر اجزای کلاس واکنش Tracking State Changes in React Hooks Functional Components vs. React Class Components
-
چه استفاده ای است که State را در یک جز Class کلاس نشان می دهد What useState Represents in a Class Component
-
چه استفاده از Ref در یک جز Class کلاس نمایندگی دارد What useRef Represents in a Class Component
-
چه استفاده از Effect در یک جز Class کلاس نشان داده می شود What useEffect Represents in a Class Component
-
غذاهای آماده Takeaways
بیاموزید که چگونه قلاب های واکنش دهنده موجود را به قلاب های ترکیبی جدید ترکیب کنید Learn How to Combine Existing React Hooks into New Combined Hooks
-
مزایای ترکیب قلاب های واکنش دهنده به قلاب های سفارشی Benefits of Combing React Hooks into Custom Hooks
-
پایان زمان و اعتبار سنجی ایمیل در فرم ثبت نام Timing out and Email Validation on the Signup Form
-
ترکیب قلاب های واکنش چندگانه در یک قلاب سفارشی Combining Multiple React Hooks into One Custom Hook
-
به روزرسانی کامپوننت بلندگوهای ما برای کنترل مقادیر چند حالت با استفاده از تخریب Updating Our Speakers Component to Handle Multiple State Values Using Destructuring
-
ایجاد یک قلاب واکنش دهنده سفارشی برای مدیریت داده های بلندگو و بارگیری Creating a Custom React Hook to Manage Speaker Data and Loading
-
گسترش عملکرد واکنش قلاب سفارشی با قابلیت بروزرسانی Extending Our Custom React Hook with Update Functionality
-
اصول استفاده از سرویس REST به عنوان منبع داده بلندگو ما The Basics of Using a REST Service as Our Speaker Data Source
-
تبدیل قلاب عکس العمل سفارشی خود برای استفاده از REST به جای آرایه استاتیک Converting Our Custom React Hook to Use REST Instead of a Static Array
با استفاده از useContext و useReducer برای ایجاد یک حالت جهانی Redux مانند Using useContext and useReducer to Make a Redux-like Global State
-
چرا مدیریت واکنش جهانی در سطح جهانی؟ Why Manage React State Globally?
-
یک زمینه جهانی ایجاد کنید و در برنامه ما بگنجانید Create a Global Context and Include in Our App
-
استفاده از قلاب سفارشی خود را با ارجاع به زمینه جهانی جایگزین کنید Replace Our Custom Hook Usage with a Reference to Global Context
-
یک قلاب سفارشی جدید برای شمارش کلیک ها در هر بلندگو ایجاد کنید Create a New Custom Hook for Counting Clicks Per Speaker
-
تعداد کلیک های دلخواه را در هدر صفحه ادغام و جمع کنید Consolidate and Totaling Favorite Click Counts to the Page Header
-
ایجاد زمینه های جهانی تو در تو برای کاهش رندر مجدد م Compلفه ها Creating Nested Global Contexts to Reduce Re-renders of Components
-
مدیریت خطاها در برنامه React شما Handling Errors in Your React App
-
دوره های آموزشی و ماژول Course and Module Takeaways

جزییات دوره
2h 44m
44
Pluralsight (پلورال سایت)


(آخرین آپدیت)
219
3.8 از 5
دارد
دارد
دارد
https://donyad.com/d/89d2
 Peter Kellner
Peter Kellner
پیتر یک مشاور نرم افزاری مستقل است و از سال 1985 تا 2001 در زمینه توسعه دات نت تخصص دارد و از سال 2006 نیز دارای MVP است. وی بنیانگذار و رئیس شرکت Tufden Inc بود ، جایی که با موفقیت سیستم هایی را برای برنامه ریزی کلینیک ، مدیریت شرکت بیمه و رسیدگی به ادعاهای پزشکی ارائه داد. . راه حل های وی شامل ارائه سیستم مدیریت مطب پزشکی با کلید در دست به بیش از 500 مشتری در سراسر کشور بود. علاقه او به کامپیوتر از دوران ابتدایی زمانی آغاز شد که به اولین باشگاه کامپیوتر خود پیوست. وی از دانشگاه کرنل در ایتاکا ، نیویورک با مدرک لیسانس و فوق لیسانس مهندسی مکانیک و هوا فضا فارغ التحصیل شد.







نمایش نظرات