آموزش Vue 3 State Management با Pinia
Vue 3 State Management with Pinia
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
شروع کار با پینیا Getting Started with Pinia
-
معرفی Introduction
-
شروع به کار با برنامه آزمایشی ما Getting Started with Our Demo Application
-
مدیریت دولتی چیست؟ What Is State Management?
-
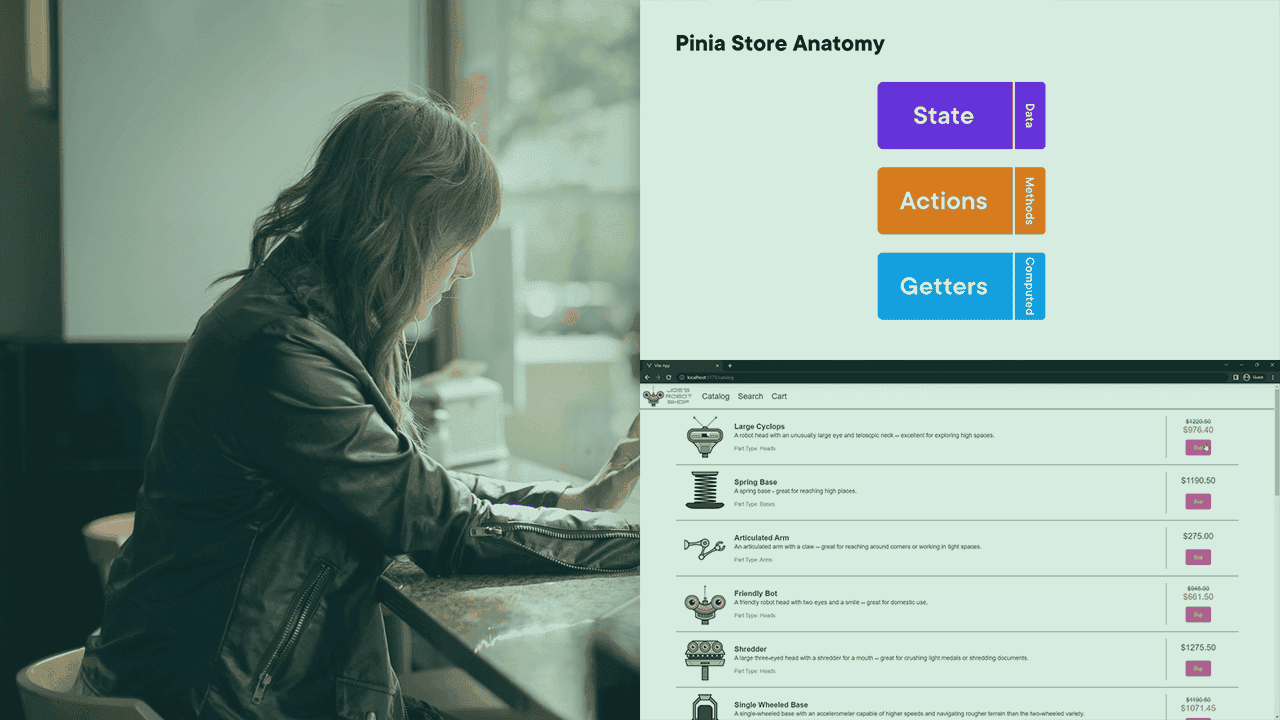
درک اصول پینیا Understanding Pinia's Basics
-
افزودن Pinia به یک برنامه Vue Adding Pinia to a Vue Application
کار با Pinia Store State Working with Pinia Store State
-
معرفی Introduction
-
ایجاد فروشگاه پینیا Creating a Pinia Store
-
ذخیره و دسترسی به داده ها در فروشگاه Pinia Storing and Accessing Data in a Pinia Store
-
ایجاد حالت محاسبه شده در فروشگاه Pinia Creating Calculated State in a Pinia Store
-
حفظ واکنش پذیری با وضعیت فروشگاه Pinia Maintaining Reactivity with Pinia Store State
-
وضعیت فروشگاه وصله Patching Store State
اقدامات Pinia و دسترسی به داده های API ناهمزمان Pinia Actions and Accessing Asynchronous API Data
-
معرفی Introduction
-
ایجاد یک اقدام همزمان ساده Creating a Simple Synchronous Action
-
راه اندازی یک پروکسی توسعه برای تماس های API Setting up a Development Proxy for API Calls
-
دسترسی به داده های API با اقدامات در یک فروشگاه راه اندازی Accessing API Data with Actions in a Setup Store
-
در انتظار اقدامات Async با تعلیق Awaiting Async Actions with Suspense
سناریوهای فروشگاه پینیا پیشرفته Advanced Pinia Store Scenarios
-
معرفی Introduction
-
آهنگسازی فروشگاه های پینیا Composing Pinia Stores
-
اجتناب از مراجع دایره ای Avoiding Circular References
-
کپسوله کردن منطق کسب و کار در فروشگاه ها Encapsulating Business Logic in Stores
-
استفاده از فروشگاه های پینیا خارج از اجزای سازنده Using Pinia Stores Outside of Components
-
فعال کردن جایگزینی ماژول داغ Enabling Hot Module Replacement
ایجاد و استفاده از پلاگین های Pinia Creating and Using Pinia Plugins
-
معرفی Introduction
-
اشتراک در بهروزرسانیهای وضعیت فروشگاه Subscribing to Store State Updates
-
اشتراک در تماس های اقدام فروشگاه Subscribing to Store Action Calls
-
ایجاد یک پلاگین Pinia Creating a Pinia Plugin
-
افزودن و استفاده از گزینه های فروشگاه Adding and Using Store Options
-
بسته بندی اقدامات فروشگاه با یک پلاگین Wrapping Store Actions with a Plugin
-
استفاده از پلاگین های موجود Pinia Using Existing Pinia Plugins
-
استفاده از Composables در فروشگاه Pinia Using Composables in Pinia Stores
استفاده از Options Stores Using Options Stores
-
معرفی Introduction
-
تعریف حالت در فروشگاه گزینه ها Defining State in an Options Store
-
تعریف Getters در یک فروشگاه گزینه Defining Getters in an Options Store
-
تعریف اقدامات در فروشگاه گزینه ها Defining Actions in an Options Store
-
تعریف گزینه های فروشگاه در فروشگاه گزینه ها Defining Store Options in an Options Store
استفاده از Pinia Stores در Options API Components Using Pinia Stores in Options API Components
-
معرفی Introduction
-
دسترسی به فروشگاه ها با Setup Hook Accessing Stores with the Setup Hook
-
دسترسی به State و Actions با Map() Helpers Accessing State and Actions with map() Helpers
-
دسترسی به Getters با mapState() Accessing Getters with mapState()
-
کار با Writable State با mapWritableState() Working with Writable State with mapWritableState()
https://donyad.com/d/fd56eb
 Jim Cooper
Jim Cooper
مهندس نرم افزار و نویسنده دوره ویدیویی









نمایش نظرات