آموزش زاویه ای: شروع کار
Angular: Getting Started
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
مقدمه Introduction
-
مقدمه Introduction
-
آناتومی یک کاربرد زاویه ای Anatomy of an Angular Application
-
بیشترین بهره را از این دوره بگیرید Get the Most from This Course
-
برنامه نمونه Sample Application
-
طرح کلی دوره Course Outline
اول کار های مهم First Things First
-
مقدمه Introduction
-
TypeScript TypeScript
-
نصب آنچه ما نیاز داریم: ویرایشگر Installing What We Need: Editor
-
نصب آنچه ما نیاز داریم: npm Installing What We Need: npm
-
نصب آنچه ما نیاز داریم: package.json Installing What We Need: package.json
-
راه اندازی برنامه Angular Setting up the Angular Application
-
اجرای یک برنامه Angular Running an Angular Application
-
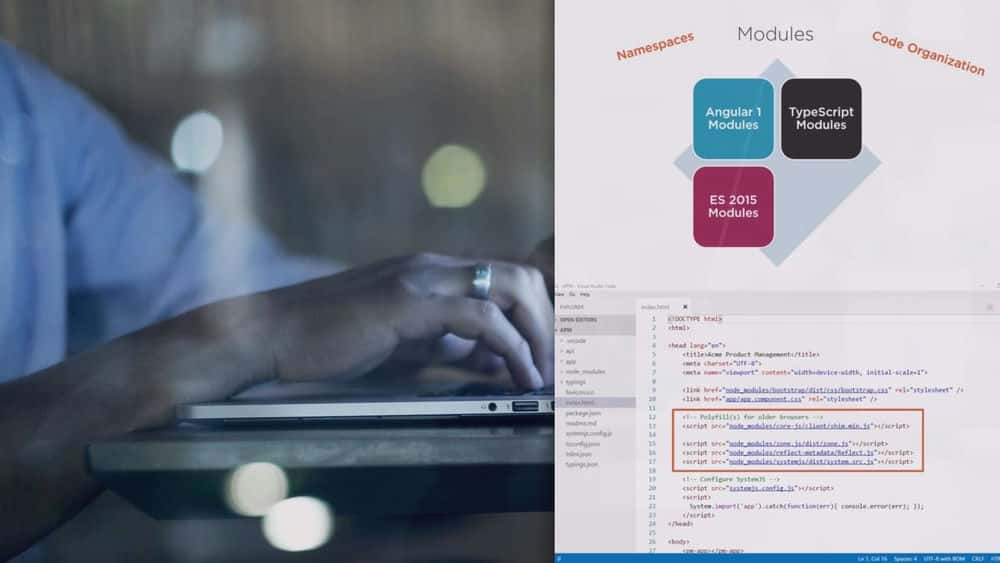
درباره ماژول ها About Modules
-
خلاصه Summary
معرفی اجزا Comp Introduction to Components
-
مقدمه Introduction
-
م Compلفه چیست؟ What Is a Component?
-
ایجاد کلاس کامپوننت Creating the Component Class
-
تعریف فراداده با یک دکوراتور Defining the Metadata with a Decorator
-
وارد کردن آنچه ما نیاز داریم Importing What We Need
-
نسخه ی نمایشی: ایجاد م Appلفه برنامه Demo: Creating the App Component
-
بوت استرپ م .لفه برنامه ما Bootstrapping Our App Component
-
نسخه ی نمایشی: کامپوننت برنامه ما را بوت استرپ کنید Demo: Bootstrapping Our App Component
-
خطاهای کامپایلر زاویه ای و کامپایلر Angular Compiler and Compiler Errors
-
چک لیست و خلاصه Checklists and Summary
الگوها ، درون یابی و دستورالعمل ها Templates, Interpolation, and Directives
-
مقدمه Introduction
-
ساخت یک الگو Building a Template
-
ساخت ملفه Building the Component
-
استفاده از یک جز به عنوان یک دستورالعمل Using a Component as a Directive
-
اتصال با درون یابی Binding with Interpolation
-
اضافه کردن منطق با دستورالعمل ها: ngIf Adding Logic with Directives: ngIf
-
اضافه کردن منطق با دستورالعمل ها: ngFor Adding Logic with Directives: ngFor
-
چک لیست و خلاصه Checklists and Summary
اتصال داده و لوله ها Data Binding & Pipes
-
مقدمه Introduction
-
صحافی املاک Property Binding
-
مدیریت رویدادها با اتصال رویداد Handling Events with Event Binding
-
مدیریت ورودی با صحافی دو طرفه Handling Input with Two-way Binding
-
تبدیل داده ها با لوله ها Transforming Data with Pipes
-
چک لیست و خلاصه Checklists and Summary
اطلاعات بیشتر در مورد قطعات More on Components
-
مقدمه Introduction
-
تعریف رابط ها Defining Interfaces
-
کپسوله کردن سبک های ملفه Encapsulating Component Styles
-
استفاده از قلاب چرخه زندگی Using Lifecycle Hooks
-
ساخت لوله های سفارشی Building Custom Pipes
-
فیلتر کردن یک لیست Filtering a List
-
چک لیست و خلاصه Checklists and Summary
ساخت اجزای تو در تو Building Nested Components
-
مقدمه Introduction
-
ساخت یک جز Nest تو در تو Building a Nested Component
-
با استفاده از یک کامپوننت تو در تو Using a Nested Component
-
انتقال داده ها به یک م Nestلفه تو در تو با استفاده ازInput Passing Data to a Nested Component Using @Input
-
انتقال داده از یک جزon با استفاده ازOutput Passing Data from a Component Using @Output
-
چک لیست و خلاصه Checklists and Summary
تزریق خدمات و وابستگی Services and Dependency Injection
-
مقدمه Introduction
-
چگونه کار می کند؟ How Does It Work?
-
ساختن سرویس Building a Service
-
ثبت سرویس Registering the Service
-
تزریق سرویس Injecting the Service
-
چک لیست و خلاصه Checklists and Summary
بازیابی اطلاعات با استفاده از HTTP Retrieving Data Using HTTP
-
مقدمه Introduction
-
قابل مشاهده و برنامه های افزودنی واکنشی Observables and Reactive Extensions
-
ارسال درخواست HTTP Sending an HTTP Request
-
نسخه ی نمایشی: ارسال درخواست Http Demo: Sending an Http Request
-
مدیریت استثنا Exception Handling
-
مشترک شدن در یک مشاهده Subscribing to an Observable
-
نسخه ی نمایشی: مشترک شدن در یک مشاهده Demo: Subscribing to an Observable
-
چک لیست و خلاصه Checklists and Summary
مبانی مسیریابی و مسیریابی Navigation and Routing Basics
-
مقدمه Introduction
-
تولید کد و دستکاری تعریف نشده است Generating Code and Handling Undefined
-
مسیریابی چگونه کار می کند How Routing Works
-
پیکربندی مسیرها Configuring Routes
-
نسخه ی نمایشی: پیکربندی مسیرها Demo: Configuring Routes
-
پیوند دادن مسیرها به عملکردها Tying Routes to Actions
-
قرار دادن نماها Placing the Views
-
چک لیست و خلاصه Checklists and Summary
تکنیک های اضافی ناوبری و مسیریابی Navigation and Routing Additional Techniques
-
مقدمه Introduction
-
عبور پارامترها به مسیر Passing Parameters to a Route
-
نسخه ی نمایشی: عبور پارامترها به مسیر Demo: Passing Parameters to a Route
-
فعال کردن یک مسیر با کد Activating a Route with Code
-
محافظت از مسیرها با گارد Protecting Routes with Guards
-
نسخه ی نمایشی: محافظت از مسیرها با گارد Demo: Protecting Routes with Guards
-
چک لیست و خلاصه Checklists and Summary
ماژول های زاویه ای Angular Modules
-
مقدمه Introduction
-
ماژول زاویه ای چیست؟ What Is an Angular Module?
-
آرایه بوت استرپ Bootstrap Array
-
آرایه اعلامیه Declarations Array
-
آرایه صادرات Exports Array
-
آرایه را وارد می کند Imports Array
-
آرایه ارائه دهندگان Providers Array
-
ویژگی های ماژول Feature Modules
-
نسخه ی نمایشی: ماژول های ویژگی Demo: Feature Modules
-
ماژول مشترک Shared Module
-
مرور مجدد AppModule Revisiting AppModule
-
چک لیست و خلاصه Checklists and Summary
ساخت ، آزمایش و استقرار با CLI Building, Testing, and Deploying with the CLI
-
مقدمه Introduction
-
زاویه دید کلی CLI Angular CLI Overview
-
ng جدید ng new
-
ng خدمت می کنند ng serve
-
ng تولید می کند ng generate
-
آزمون ng ng test
-
ng ساخت ng build
-
چک لیست و خلاصه Checklists and Summary
کلمات نهایی Final Words
-
مقدمه Introduction
-
بازخوانی سفر ما Recapping Our Journey
-
بیشتر بیاموزید Learning More
-
زاویه ای چیست؟ (بازدید مجدد) What Is Angular? (Revisited)
-
بستن Closing

جزییات دوره
5h 53m
106
Pluralsight (پلورال سایت)


(آخرین آپدیت)
4,505
4.9 از 5
دارد
دارد
دارد
https://donyad.com/d/e06b
 Deborah Kurata
Deborah Kurata
دبورا کوراتا یک توسعه دهنده نرم افزار ، مشاور ، سخنران کنفرانس و نویسنده Pluralsight است. دوره های وی شامل موارد زیر است: Angular: Starting، Angular Routing و Object-oriented Programming Fundamentals in C #. وی برای کار در حمایت از توسعه دهندگان نرم افزار ، جایزه Microsoft Most Valuable Professional (MVP) را دریافت کرده است و یک متخصص توسعه دهنده Google (GDE) است.







نمایش نظرات