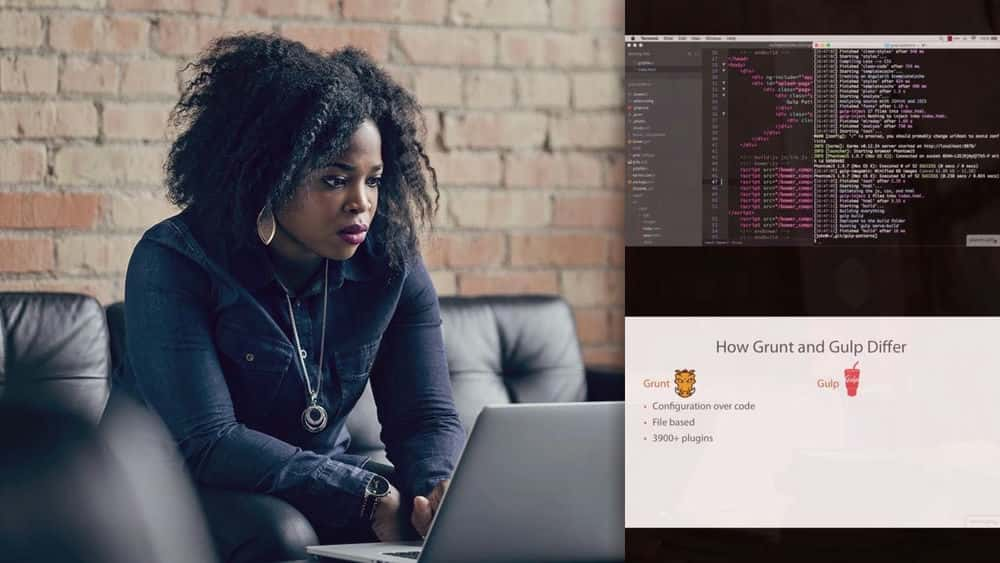
آموزش اتوماسیون ساخت جاوا اسکریپت با Gulp.js
JavaScript Build Automation With Gulp.js
Video Player is loading.
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
معرفی دوره Course Introduction
-
خوش آمدی Welcome
-
چه چیزی انتظار می رود What to Expect
-
نگاهی اجمالی به آنچه یاد خواهید گرفت انجام دهید A Glimpse of What You Will Learn to Do
-
محیط و پیش نیازها Environment and Prerequisites
-
آینده Future
ارزش Gulp به عنوان JavaScript Task Runner The Value of Gulp as a JavaScript Task Runner
-
ارزش یک Task Runner The Value of a Task Runner
-
استفاده از Gulp به عنوان Task Runner Using Gulp as a Task Runner
-
چه چیزی در آن برای شما وجود دارد What's in It for You
-
انتخاب بین Grunt و Gulp Choosing Between Grunt and Gulp
-
جریان های Gulp در عمل Gulp Streams in Action
-
وظایف خود را با استفاده از Gulp ساده کنید Streamline Your Tasks Using Gulp
4 نکته ای که باید درباره Gulp بدانید 4 Things You Need to Know About Gulp
-
بررسی اجمالی API های Gulp Overview of Gulp APIs
-
gulp.task gulp.task
-
gulp.src gulp.src
-
gulp.est gulp.dest
-
gulp. ساعت gulp.watch
-
متناسب کردن 4 API Gulp Fitting Together the 4 Gulp APIs
شروع با Gulp Getting Started With Gulp
-
دریافت کد StarteSr Getting the StarteSr Code
-
گرفتن Node.js Getting Node.js
-
نصب Chocolatey و Homebrew Installing Chocolatey and Homebrew
-
نصب Gulp CLI Installing the Gulp CLI
-
نصب Gulp و Bower در سطح جهانی Installing Gulp and Bower Globally
-
ایجاد یک بسته محلی برای یک پروژه Creating a Local Package for a Project
-
ایجاد یک Gulpfile.js Creating a Gulpfile.js
-
خلاصه کردن Recap
تجزیه و تحلیل کد با JSHint و JSCS Code Analysis With JSHint and JSCS
-
تجزیه و تحلیل کد با JSHint و JSCS Code Analysis With JSHint and JSCS
-
JSHint و JSCS در براکت ها JSHint and JSCS in Brackets
-
نصب JSHint و JSCS برای Gulp Installing JSHint and JSCS for Gulp
-
برنامه نویسی JSHint و JSCS Task Coding the JSHint and JSCS Task
-
توابع قابل استفاده مجدد Reusable Functions
-
انجام وظیفه Failing the Task
-
نمایش مشروط فایلهای منبع Conditionally Displaying the Source Files
-
پلاگین های Lazp Loading Gulp Lazy Loading Gulp Plugins
-
ماژول پیکربندی قابل استفاده مجدد Reusable Configuration Module
-
خلاصه کردن Recap
تدوین CSS CSS Compilation
-
کامپایل شدن به CSS و مدیریت خطا Compiling to CSS and Error Handling
-
پیشوندهای CSS و پیشوندهای فروشنده CSS Pre-Compilers and Vendor Prefixes
-
ایجاد یک وظیفه Gulp کمتر و خودکار Creating a Less and AutoPrefixer Gulp Task
-
حذف پرونده ها در یک کار وابستگی Deleting Files in a Dependency Task
-
ایجاد یک وظیفه Watch برای تدوین CSS Creating a Watch Task to Compile CSS
-
مدیریت خطاها و استفاده از لوله کشی Gulp Handling Errors and Using Gulp Plumber
-
خلاصه کردن Recap
تزریق HTML HTML Injection
-
تزریق Gulp و HTML Gulp and HTML Injection
-
کاوش wiredep و gulp-inject Exploring wiredep and gulp-inject
-
اضافه کردن Bower Files و JavaScript شما به HTML Adding Bower Files and Your JavaScript to the HTML
-
حذف اسکریپت ها و سبک ها از HTML اصلی Removing Scripts and Styles From the Main HTML
-
اضافه کردن Bower Files به صورت خودکار هنگام نصب Adding Bower Files Automatically on Install
-
تزریق CSS سفارشی Injecting Custom CSS
-
خلاصه کردن Recap
خدمت به ساخت Dev شما Serving Your Dev Build
-
خدمت به توسعه شما Serving Your Development Build
-
استفاده از nodemon در Gulp Task Using nodemon in a Gulp Task
-
کد را آماده ، خدمت کرده و دوباره راه اندازی کنید Prepare, Serve, and Restart the Code
-
Tasks را در Node Restart اجرا کنید Run Tasks on Node Restart
-
خلاصه کردن Recap
مرورگر خود را همگام نگه دارید Keeping Your Browser in Sync
-
همگام سازی مرورگر Syncing the Browser
-
بررسی همگام سازی مرورگر Exploring browser-sync
-
پیکربندی همگام سازی مرورگر Configuring browser-sync
-
تزریق CSS از کمتر Injecting CSS From Less
-
اتصال همگام سازی مرورگر و nodemon Connecting browser-sync and nodemon
-
همگام سازی چندین مرورگر Synchronizing Multiple Browsers
-
خلاصه کردن Recap
دارایی های ساختمانی و سازماندهی شده Building Assets and Keeping Organized
-
دارایی بسازید Build Assets
-
لیست کارها ، فشرده سازی تصویر و کپی کردن Task Listings, Image Compression, and Copying
-
ایجاد لیست کارها Creating Task Listing
-
کپی کردن قلم ها Copying Fonts
-
بهینه سازی تصاویر Optimizing Images
-
تمیز کردن Cleaning
-
خلاصه کردن Recap
ذخیره الگوهای HTML برای Angular Caching HTML Templates for Angular
-
ذخیره الگوهای HTML Caching HTML Templates
-
حافظه پنهان الگو Angular Angular's Template Cache
-
پاک کردن پوشه Built Code Cleaning the Built Code Folder
-
کوچک کردن HTML و قرار دادن $ templateCache Minifying HTML and Putting in $templateCache
-
خلاصه کردن Recap
ایجاد خط لوله تولید Creating a Production Build Pipeline
-
خطوط تولید ساخت بهینه Optimized Production Build Pipelines
-
بررسی gulp-useref Exploring gulp-useref
-
ایجاد وظیفه بهینه سازی Gulp با حافظه پنهان الگو Creating the Optimize Gulp Task With Template Cache
-
افزودن gulp-useref به خط لوله بهینه سازی Adding gulp-useref to the Optimization Pipeline
-
تمیز کردن و ارائه کد ساخته شده Cleaning and Serving the Built Code
-
خدمت بهینه سازی شده Serving the Optimized Build
-
خلاصه کردن Recap
کوچک کردن و فیلتر کردن Minifying and Filtering
-
کوچک کردن و فیلتر کردن Minifying and Filtering
-
کاوش در کوچک سازی Exploring Minification
-
بهینه سازی CSS Optimizing CSS
-
بهینه سازی JavaScript Optimizing JavaScript
-
ارائه کد بهینه شده Serving Optimized Code
-
هنگامی که کد بهینه شده از کار می افتد When Optimized Code Fails
-
پیش پردازی از تأثیر Mangling در Angular Foreshadowing of the Effect of Mangling on Angular
-
خلاصه کردن Recap
تزریق وابستگی زاویه ای Angular Dependency Injections
-
تزریق وابستگی زاویه ای Angular Dependency Injections
-
دستکاری و گوش دادن به حاشیه نویسی Mangling and gulp-ng-annotate
-
افزودن ng-annotate به وظیفه بهینه سازی Adding ng-annotate to the Optimization Task
-
افزودن نکات Adding Hints
-
خلاصه کردن Recap
تجدیدنظر در دارایی استاتیک و دست انداختن نسخه Static Asset Revisions and Version Bumping
-
بازبینی ها و نسخه ها Revisions and Versions
-
بررسی نسخه های پرونده Exploring File Revisions
-
افزودن بازنگری و جایگزینی دارایی ثابت Adding Static Asset Revisions and Replacements
-
ایجاد یک مانیفست تجدید نظر Generating a Revision Manifest
-
نسخه های دست انداز با سرور Bumping Versions With Server
-
خلاصه کردن Recap
آزمایش کردن Testing
-
آزمایش کردن Testing
-
Karma و Single Run vs. Watching Karma and Single Run vs. Watching
-
ایجاد اولین تست آزمایشی Creating the First Test Task
-
پیکربندی کارما Karma Configuration
-
نصب بسته ها و اجرای تست ها Installing Packages and Running the Tests
-
انجام آزمایشات قبل از سایر کارها Making Tests Run Before Other Tasks
-
به طور مداوم در حال انجام آزمایش در طول توسعه Continuously Running Tests During Development
-
مراحل بعدی Next Steps
تست یکپارچه سازی و دونده های تست HTML Integration Testing and HTML Test Runners
-
معرفی Intro
-
فرآیندهای کودک گره Node Child Processes
-
اجرای تست هایی که به سرور Node نیاز دارند Running Tests That Require a Node Server
-
تنظیم یک HTML Runner Task Setting Up an HTML Test Runner Task
-
تزریق HTML Injecting the HTML
-
همگام سازی مرورگر و Test Runner browser-sync and the Test Runner
-
راه اندازی HTML Test Runner Launching the HTML Test Runner
-
اجرای تست های سرور در HTML Test Runner Running Server Tests in the HTML Test Runner
-
خلاصه کردن Recap
مهاجرت به Gulp 4 Migrating to Gulp 4
-
گلپ 4 Gulp 4
-
وظایف و تغییرات Tasks and Changes
-
مهاجرت کردن Migrating
-
اجرای وظایف Refactored Running the Refactored Tasks
-
نصب آخرین Gulp Installing the Latest Gulp
-
خلاصه کردن Recap

جزییات دوره
4h 52m
122
Pluralsight (پلورال سایت)


(آخرین آپدیت)
1,262
4.8 از 5
دارد
دارد
دارد
https://donyad.com/d/64cd
 John Papa
John Papa
جان پاپا یک طرفدار اصلی توسعه دهنده با مایکروسافت و فارغ التحصیل برنامه های Google Developer Expert ، Microsoft Regional Director و MVP است. او علاقه زیادی به فن آوری های وب و تلفن همراه دارد و اغلب از سخنرانی در سراسر جهان در سخنرانی ها و جلسات کنفرانس ها از جمله NgConf ، Build ، Ignite ، VSLive و AngleBrackets لذت می برد. جان میزبان مشترک پادکست محبوب Adventures in Angular ، نویسنده کتاب راهنمای سبک Angular ، چندین کتاب و بسیاری از دوره های محبوب Pluralsight است. می توانید در johnpapa.net یا در توییترjohn_papa به او برسید.







نمایش نظرات