آموزش سفر از MVC به Angular
The Journey from MVC to Angular
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
چرا به کد بیشتری در سمت مشتری نیاز دارید؟ Why You Need More Client-side Code
-
معرفی دوره Course Introduction
-
چرا به Angular برویم؟ Why Move to Angular?
-
ماژول های این دوره Modules in this Course
-
معماری برنامه MVC Architecture of the MVC Application
-
نسخه ی نمایشی برنامه MVC Demo of MVC Application
-
خلاصه ماژول Module Summary
با استفاده از Data Binding جداول MVC را به الگوهای Angular تبدیل کنید Convert MVC Tables to Angular Templates Using Data Binding
-
معرفی ماژول Module Introduction
-
مقدمه ای بر ماژول ها و کنترل کننده ها Introduction to Modules and Controllers
-
نسخه نمایشی ایجاد یک ماژول زاویه ای Demo of Creating an Angular Module
-
نسخه نمایشی ایجاد یک کنترل کننده زاویه ای Demo of Creating an Angular Controller
-
ماژول و کنترلر را به صفحه MVC اضافه کنید Add Module and Controller to the MVC Page
-
برای داده های محصول ، یک کنترل کننده API وب اضافه کنید Add a Web API Controller for Product Data
-
MVC را برای استفاده از Web API پیکربندی کنید Configure MVC for Using the Web API
-
مقدمه ای بر سرویس داده در Angular Introduction to the Data Service in Angular
-
تماس با API وب از طریق سرویس داده Calling the Web API Through the Data Service
-
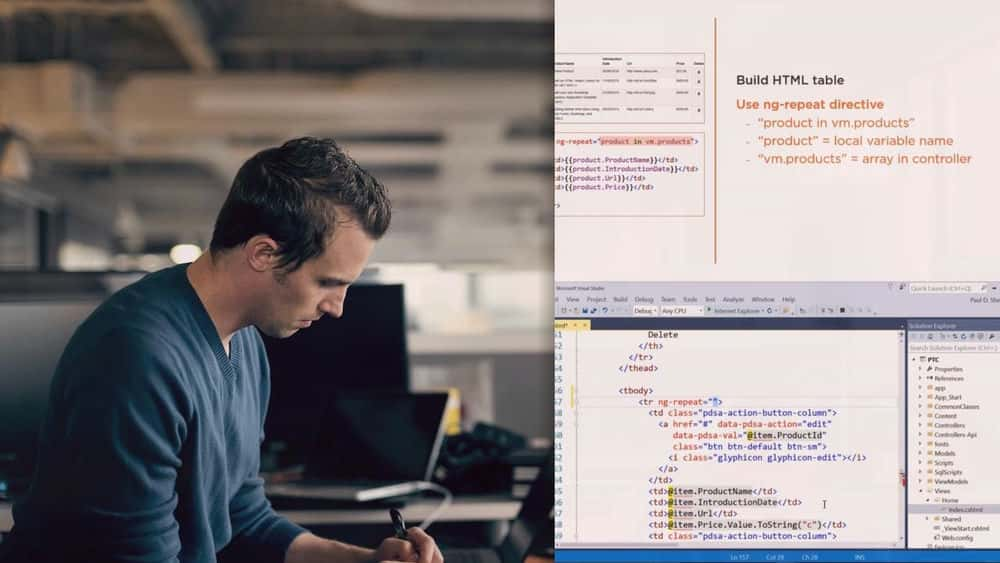
مقدمه ای بر دستورالعمل تکرار ng Introduction to the ng-repeat Directive
-
نسخه ی نمایشی دستورالعمل تکرار Demo of the ng-repeat Directive
-
خلاصه ماژول Module Summary
تبدیل لیست های کشویی MVC و انجام جستجو با استفاده از Angular Convert MVC Drop Down Lists and Perform Searching Using Angular
-
معرفی ماژول Module Introduction
-
برای دسته ها ، کنترل کننده API وب را اضافه کنید Add Web API Controller for Categories
-
ورودی و دسته ها را در کنترل کننده زاویه ای جستجو کنید Search Input and Categories in Angular Controller
-
Razor Code را با HTML و Angular جایگزین کنید Replace Razor Code with HTML and Angular
-
ضوابط جستجوی پیوند و بازنشانی Bind and Reset Search Criteria
-
نسخه ی نمایشی عملکرد جستجوی بازنشانی در Angular Demo of Reset Search Function in Angular
-
مروری بر جستجوی سمت مشتری Overview of Client-side Searching
-
جستجوی فیلدها با استفاده از فیلترهای زاویه دار Searching Fields Using Angular Filters
-
جستجو با استفاده از یک عملکرد و فیلترهای زاویه دار Searching Using a Function and Angular Filters
-
مقدمه ای برای جستجوی سمت سرور Introduction to Server-side Searching
-
جستجوی سمت سرور با Web API Server-side Searching with the Web API
-
خلاصه ماژول Module Summary
وضعیت UI و موارد استثنا را با اتصال Angular Data Binding کنترل کنید Handle UI State and Exceptions with Angular Data Binding
-
معرفی ماژول Module Introduction
-
نمای کلی Handling UI State Overview of Handling UI State
-
ایجاد pageMode Constant و uiState Object Literal Create pageMode Constant and uiState Object Literal
-
توابع setUIState و ProductList The setUIState and productList Functions
-
Click Event Handlers را اضافه کنید Add Click Event Handlers
-
Razor Code و Hook up Event Handlers را بردارید Remove Razor Code and Hook up Event Handlers
-
بررسی اجمالی موارد استثنا Overview of Handling Exceptions
-
نسخه ی نمایشی مدیریت استثنا Demo of Exception Handling
-
خلاصه ماژول Module Summary
با Angular اضافه ، ویرایش و حذف کنید Add, Edit, and Delete with Angular
-
معرفی ماژول Module Introduction
-
نسخه ی نمایشی شیject محصول را آغاز کنید Initialize Product Object Demo
-
راهنمای MVC را با HTML و دسته بندی بارگذاری جایگزین کنید Replace MVC Helpers with HTML and Load Categories
-
نمای کلی دریافت یک محصول واحد Overview of Getting a Single Product
-
نسخه نمایشی دریافت یک محصول واحد از طریق Web API Demo of Getting a Single Product via the Web API
-
بررسی اجمالی رسیدگی به تاریخ و به روزرسانی یک محصول Overview of Date Handling and Updating a Product
-
روش PUT Web API را اضافه کنید Add PUT Web API Method
-
عملکرد updateData را ایجاد کنید Create the updateData Function
-
عملکرد validateData و رفع تاریخ ورودی The validateData Function and Fixing up Date Input
-
به روزرسانی داده ها از طریق Web API Updating Data via the Web API
-
درج داده Inserting Data
-
حذف داده ها Deleting Data
-
خلاصه ماژول Module Summary
اعتبار سنجی داده ها را فراموش نکنید Don't Forget the Validation of Data
-
مقدمه ماژول و مبانی اعتبار سنجی Module Introduction and the Basics of Validation
-
Razor Code را از بین ببرید و ویژگی های اعتبار سنجی را اضافه کنید Eliminate Razor Code and Add Validation Attributes
-
پیام های اعتبار سنجی را نمایش دهید Display Validation Messages
-
مقدمه ای بر تنظیم کنترل کننده برای اعتبار سنجی Introduction to Controller Setup for Validation
-
اعتبار فرم زاویه ای را بررسی کنید Check the Validity of the Angular Form
-
اعتبار سنجی سفارشی را به Angular اضافه کنید Add Custom Validation to Angular
-
نیاز به اعتبارسنجی سمت سرور The Need for Server-side Validation
-
تأیید اعتبار در سمت سرور و روش BadRequest Validation on the Server-side and BadRequest Method
-
نمایش پیام های اعتبارسنجی سرور به صورت Angular Displaying Server Validation Messages in Angular
-
خلاصه ماژول و دوره Module and Course Summary

جزییات دوره
2h 28m
63
Pluralsight (پلورال سایت)


(آخرین آپدیت)
87
4.2 از 5
دارد
دارد
دارد
https://donyad.com/d/08d2
 Paul D. Sheriff
Paul D. Sheriff
پل بیش از سی سال تجربه معماری سیستم های اطلاعاتی دارد و تخصص وی از شرکتهای Fortune 500 تقاضای زیادی دارد. پل نویسنده Pluralsight است ، بیش از 400 مقاله منتشر کرده و بیش از 14 کتاب در موضوعات مختلف از JavaScript ، Angular ، C # ، SQL Server و بسیاری از فناوری های دات نت تألیف کرده است. پل یک سخنران مکرر در کنفرانس ها و گروه های کاربران است.







نمایش نظرات