آموزش ساخت عناصر داده ضروری UI در React 17
Building Essential UI Data Elements in React 17
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
پیاده سازی رابطه داده در طراحی UI Implementing Data Relationship in UI Design
-
معرفی Introduction
-
چهار الگوی داده برنامه نویسی که در این دوره خواهید آموخت The Four Programming Data Patterns You Will Learn in This Course
-
اصول عملیات داده واحد واحد را بیاموزید Learn the Basics of Single Entity Data Operations
-
درک روابط یک به یک داده Understanding One-to-one Data Relationships
-
درک روابط یک به چند داده Understanding One-to-many Data Relationships
-
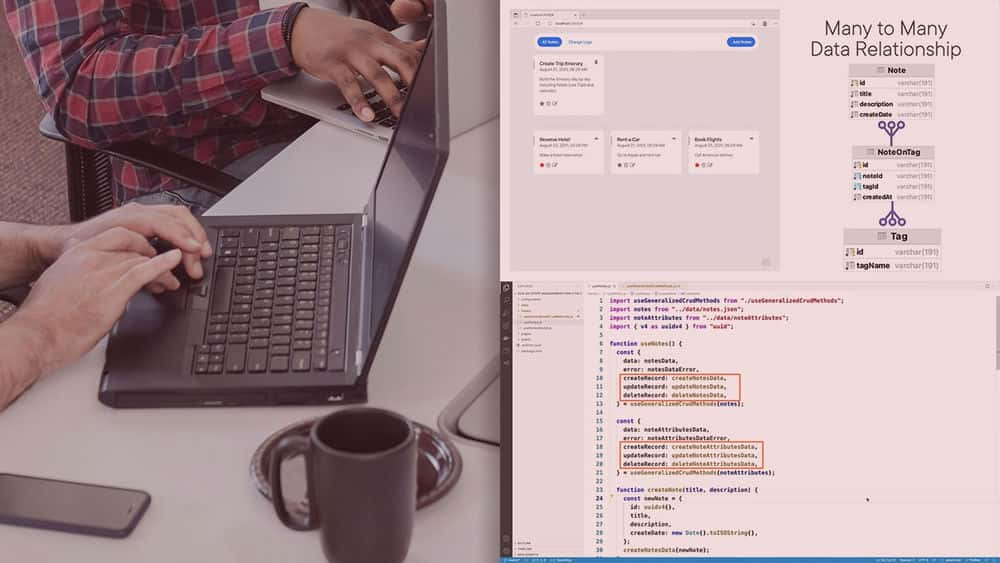
درک روابط داده های بسیاری به بسیاری Understanding Many-to-many Data Relationships
-
آنچه برای بقیه دوره در راه است What Is Coming for the Rest of the Course
ساختن یک برنامه Notes با استفاده از Local Component State Building a Notes App Using Local Component State
-
مقدمه شامل مکانهای نمایشی دوره GitHub Introduction Including GitHub Course Demo Locations
-
انتخاب یک React Toolchain برای اشکال زدایی و استقرار آسان برنامه Picking a React Toolchain for Easy App Debugging and Deployments
-
ایجاد یک برنامه تک مؤلفه ساده با NextJs و Eslint Creating a Simple Single Component App with NextJS and ESLint
-
افزودن Bootstrap و Font Awesome CSS Libraries به برنامه React ما Adding the CSS Libraries Bootstrap and Font Awesome to Our React App
-
ساختن طرح کلی برنامه Notes Manager React ما Building the Overall Layout of Our Notes Manager React App
-
افزودن Local State به NoteList ما React Functional Component Adding Local State to Our NoteList React Functional Component
-
استخراج NoteList State Management به یک React Hook و Takeaways سفارشی Extracting NoteList State Management to a Custom React Hook and Takeaways
پیاده سازی UI برای روابط داده یک به یک برای ویژگی های Note Implementing UI for One-to-one Data Relationships for Note Attributes
-
معرفی Introduction
-
افزودن قابلیت ایجاد یادداشت که حالت مؤلفه را به روز می کند Adding Note Creation Functionality That Updates Component State
-
تغییر وضعیت مؤلفه محلی با به روز رسانی و حذف یادداشت ها Modifying Local Component State with Updating and Deleting Notes
-
استفاده از React Context برای جلوگیری از حفاری Prop Using React Context to Avoid Prop Drilling
-
افزودن یک پنجره بازشو/مدال برای به روز رسانی و اضافه کردن یادداشت ها Adding a Popup/Modal Dialog for Updating and Adding Notes
-
اجرای گفتگوی مدال Notes ما با استفاده از یک قلاب React سفارشی جدید Implementing Our Notes Modal Dialog Using a New Custom React Hook
-
افزودن قابلیت ویرایش به برنامه Notes ما React Adding Edit Functionality to Our Notes React App
-
اجرای برنامه یادداشتهای ما با درج و بهروزرسانی وضعیت مؤلفه و موارد آماده Running Our Notes App with Inserting and Updating Component State and Takeaways
بهبود برنامه یادداشتهای ما برای درج، بهروزرسانی و حذف Enhancing Our Notes App to Include Insert, Update, and Delete
-
معرفی Introduction
-
مروری بر Refactoring عملیات CRUD ما Overview of Refactoring Our CRUD Operations
-
Refactor CRUD عملیات به یک React Hook سفارشی Refactor CRUD Operations to a Custom React Hook
-
اجرای NoteAttributes State Management در useNotes React Hook Implement NoteAttributes State Management in useNotes React Hook
-
مروری بر Refactoring useNotes برای جدا کردن توابع موجودیت Overview of Refactoring useNotes to Separate Entity Functions
-
Refactor useNotes برای جدا کردن روش های موجودیت که با نهاد Notes شروع می شود Refactor useNotes to Separate Entity Methods Starting with the Notes Entity
-
کدگذاری Refactor of Noteattributes itity Coding the Refactor of the NoteAttributes Entity
-
افزودن یک رابط کاربری به برنامه یادداشت های ما برای ارتباط داده های یک به یک ما Adding a UI to Our Notes App for Our One-to-one Data Relationship
-
غذای آماده Takeaways
پیادهسازی رابط کاربری برای روابط یک به چند داده برای گزارشهای تغییر یادداشت Implementing UI for One-to-many Data Relationships for Note Change Logs
-
مقدمه ای بر ایجاد رابط های کاربری برای ارتباطات یک به چند داده Introduction to Building UIs for One-to-many Data Relationships
-
ایجاد وضعیت برای ارتباط داده های یک به چند ما Building out State for Our One-to-many Data Data Relationship
-
ساخت یک رابط کاربری Tabbed با استفاده از Local React Component State Building a Tabbed UI Using Local React Component State
-
ساختن صفحه برگه نمایشگر NoteChangeLogs یک به چند Building the One-to-many NoteChangeLogs Viewer Tab Page
-
غذای آماده Takeaways
پیادهسازی رابط کاربری برای روابط دادههای چند به چند برای تگهای یادداشت Implementing UI for Many-to-many Data Relationships for Note Tags
-
پیادهسازی رابط کاربری برای روابط دادههای چند به چند برای تگهای یادداشت Implementing UI for Many-to-many Data Relationships for Note Tags
-
ایجاد روشهای موجود برای پشتیبانی از مدیریت حالت برای یادداشتها و برچسبها Creating Entity Methods to Support Managing State for Notes and Tags
-
روش Entity UseEntityNoteOnTags را ایجاد کنید Create the useEntityNoteOnTags Entity Method
-
به روز رسانی State Management Hook useNotes برای مدیریت تگ یادداشت Update State Management Hook useNotes to Handle Note Tag Management
-
به روز رسانی مؤلفه NoteCard ما برای نمایش برچسب های موجود در یادداشت ها Updating Our NoteCard Component to Display Existing Tags on Notes
-
گفتگوی ویرایشگر یادداشت ما را برای مدیریت افزودن و حذف برچسب های اختصاص داده شده به یادداشت ها به روز کنید Update Our Note Editor Dialog to Handle Adding and Removing Tags Assigned to Notes
-
غذای آماده Takeaways
به روز رسانی مداوم داده ها در SQLite با استفاده از REST و Prisma Persisting Data Updates to SQLite Using REST and Prisma
-
معرفی Introduction
-
آشنایی با پروتکل REST و اینکه اپلیکیشن React ما چگونه از آن سود می برد Understanding the REST Protocol and How Our React App Benefits from It
-
ساخت سرور REST برای روشهای GET و POST Entity Notes Building REST Server for Notes Entity GET and POST Methods
-
افزودن روشهای POST و DELETE REST برای نهاد یادداشت Adding POST and DELETE REST Methods for Note Entity
-
معرفی PRISMA به عنوان نقشه برداری رابطه شیء ما به SQLite Introducing Prisma as Our Object Relational Mapper to SQLite
-
راه اندازی پایگاه داده SQLite ما با Prisma Setting up Our SQLite Database with Prisma
-
در حال بهروزرسانی REST API برای استفاده از Prisma با SQLite Updating Our REST API to Use Prisma with SQLite
-
API REST را برای رسیدگی به چهار نهاد باقیمانده گسترش دهید Expand REST API to Handle Remaining Four Entities
-
از برنامه یادداشتهای ما، دادههای یادداشتهای ما را با استفاده از تماسهای REST حفظ کنید From Our Notes App, Persist Our Notes Data Using REST Calls
-
با استفاده از تماس های REST، چهار موجودیت باقیمانده خود را برای ماندگاری داده ها به روز کنید Update Our Four Remaining Entities to Persist Data Using REST Calls
-
افزودن پنجره های بازشو اعلان خطای نان تست به برنامه ما Adding Toast Error Notification Popups to Our App
-
با یک رابط کاربری خوش بینانه، رابط کاربری خود را بهبود دهید تا بهروزرسانیهای پایگاه داده را فوراً پاسخگو باشید. Improve Our UI to Be Instantly Responsive on Database Updates with an Optimistic UI
-
نکات مهم از این دوره Takeaways from This Course

جزییات دوره
3h 28m
57
Pluralsight (پلورال سایت)


(آخرین آپدیت)
13
4.2 از 5
دارد
دارد
دارد
https://donyad.com/d/2cd4
 Peter Kellner
Peter Kellner
پیتر یک مشاور نرم افزاری مستقل است و از سال 1985 تا 2001 در زمینه توسعه دات نت تخصص دارد و از سال 2006 نیز دارای MVP است. وی بنیانگذار و رئیس شرکت Tufden Inc بود ، جایی که با موفقیت سیستم هایی را برای برنامه ریزی کلینیک ، مدیریت شرکت بیمه و رسیدگی به ادعاهای پزشکی ارائه داد. . راه حل های وی شامل ارائه سیستم مدیریت مطب پزشکی با کلید در دست به بیش از 500 مشتری در سراسر کشور بود. علاقه او به کامپیوتر از دوران ابتدایی زمانی آغاز شد که به اولین باشگاه کامپیوتر خود پیوست. وی از دانشگاه کرنل در ایتاکا ، نیویورک با مدرک لیسانس و فوق لیسانس مهندسی مکانیک و هوا فضا فارغ التحصیل شد.







نمایش نظرات