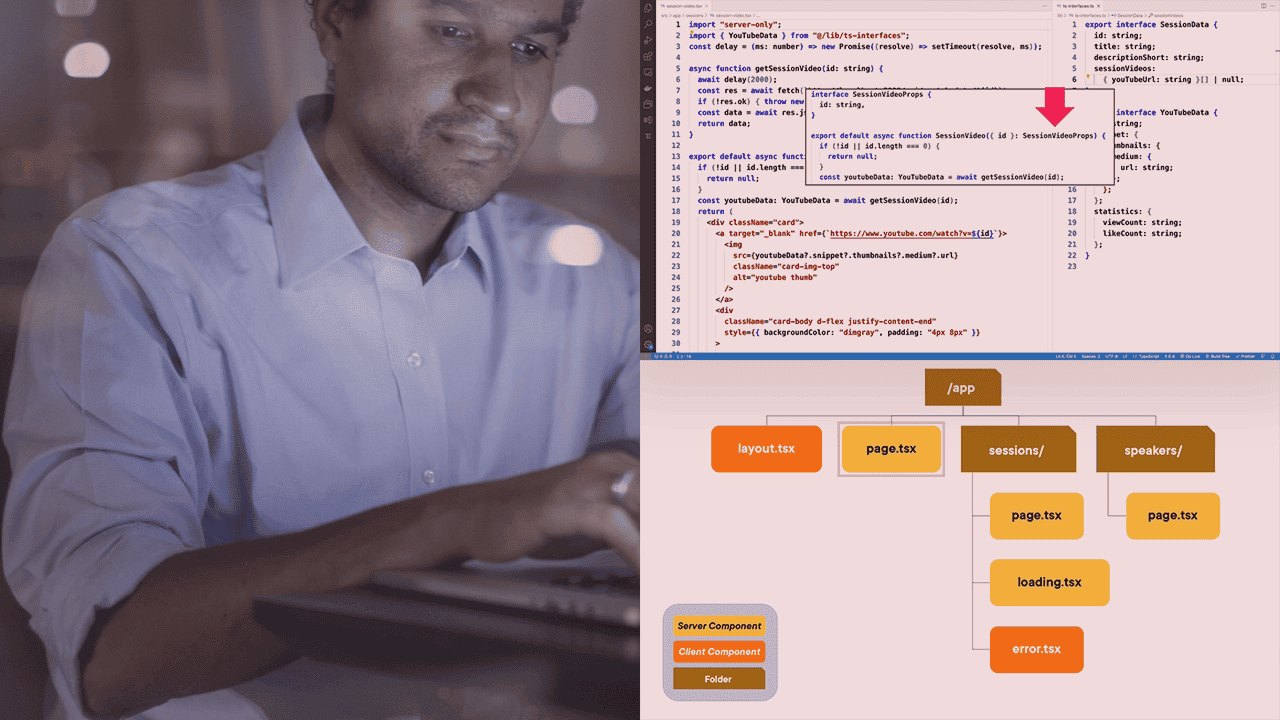
آموزش مبانی اجزای سرور در React 18
Server Component Fundamentals in React 18
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
معرفی اجزای سرور Introducing Server Components
-
خوش آمدی Welcome
-
مقدمه ای بر اجزای سرور Introduction to Server Components
-
چرا باید از اجزای سرور React استفاده کنید؟ Why Should You Use React Server Components
-
چگونه مؤلفه های سرور با برنامه های ارائه شده در سمت سرور متفاوت هستند How Server Components Are Different from Server-side Rendered Apps
-
رندر چند مولفه سرور به صورت تدریجی Rendering Multiple Server Components Incrementally
-
اجزای سرور با مولفه های مشتری در کودکی Server Components with Client Components as Children
-
مخزن GitHub برای نمونه های دوره GitHub Repo for Course Examples
-
تماس با مشتری از اجزای سرور Calling Client from Server Components
-
غذای آماده و آنچه در راه است Takeaways and What's Coming
یادگیری بیشتر سناریوهای اجزای سرور Learning More Server Component Scenarios
-
معرفی Introduction
-
مولفه های مشتری فراخوانی مولفه های مشتری Client Components Calling Client Components
-
فراخوانی APIهای شخص ثالث و استفاده از مشتری Calling Third-party APIs and use-client
-
اجزای سرور به عنوان اجزای فرزند به مشتری Server Components as Children to Client Components
-
اضافه کردن یک ارائه دهنده تم سفارشی به عنوان یک مؤلفه مشتری Adding a Custom Theme Provider as a Client Component
-
افزودن یک رابط کاربری برای تغییر موضوع سفارشی Adding a UI to Toggle the Custom Theme
-
انتقال اجزای مشتری به گره های برگ Moving Client Components to the Leaf Nodes
-
غذای آماده Takeaways
استفاده از داده های Async در اجزای سرور Using Async Data in Server Components
-
مقدمه ای بر اجزای سرور مبتنی بر Async Introduction to Async Based Server Components
-
اجزای React Server (و Client) در برنامه ما React Server (And Client) Components in Our App
-
نقطه شروع برنامه کنفرانس React ما در GitHub Our Conference React App Starting Point in GitHub
-
رندر لیست ها در برنامه کنفرانس ما Rendering Lists in Our Conference App
-
مقدمه ای بسیار کوتاه بر TypeScript A Very Brief Introduction to TypeScript
-
تماس Async REST را به یک مؤلفه سرور اضافه کنید Add Async REST Call to a Server Component
-
استفاده از چندین مؤلفه سرور Async Using Multiple Async Server Components
-
غذای آماده Takeaways
افزودن مرزهای تعلیق به اجزای سرور Adding Suspense Boundaries to Server Components
-
معرفی React Suspense Introducing React Suspense
-
اضافه کردن تعلیق به برنامه کنفرانس ما Adding Suspense to Our Conference App
-
افزودن عناصر Nest Suspense به برنامه کنفرانس ما Adding Nest Suspense Elements to Our Conference App
-
پیاده سازی جستجو با مولفه های مشتری و زمینه واکنش Implementing Search with Client Components and React Context
-
فیلتر کردن نمایش اجزای سرور با مولفه های مشتری Filtering Showing Server Components with Client Components
-
غذای آماده Takeaways
Next.js Toolchain، Progressive Rendering و Error Handling Next.js Toolchain, Progressive Rendering, and Error Handling
-
معرفی Introduction
-
قرار دادن یک برنامه React با Next.js در یک پوشه خالی Scaffolding a React App with Next.js in an Empty Folder
-
نام مستعار مسیر و فایل های پیکربندی در Next.js Path Aliases and Config Files in Next.js
-
ساخت یک برنامه ساده با مولفه های سرور و مشتری Building a Simple App with Server and Client Components
-
افزودن داده های Async Adding Async Data
-
بهبود رابط کاربری ما با Suspense Improving Our UI with Suspense
-
افزودن پشتیبانی برای خطاهای دارای مرز خطا در Next.js Adding Support for Errors with Error Boundaries in Next.js
-
یک مرز خطا در اطراف یک مؤلفه سرور ایجاد کنید Create an Error Boundary around a Server Component
-
مرزهای خطای تودرتو بین اجزای سرور Nesting Error Boundaries between Server Components
-
افزودن یک مؤلفه کلاینت برای جلوه راهنمای ابزار Adding a Client Component for a Tooltip Effect
-
غذای آماده Takeaways
کار با مسیرهای URL و اجزای سرور Working with URL Routes and Server Components
-
معرفی Introduction
-
نام فایل های تجویز شده برای روتر برنامه Next.js The Prescribed Filenames for the Next.js App Router
-
نقطه شروع GitHub برای برنامه کنفرانس The GitHub Starting Point for Conference App
-
Refactor به یک مسیر جلسات جدید Refactor to a New Sessions Route
-
Refactor برای اضافه کردن loading.tsx و error.tsx در پوشه جلسات ما Refactor to Include loading.tsx and error.tsx in Our Sessions Folder
-
افزودن یک رابط زبانهدار برای سخنرانان و جلسات Adding a Tabbed Interface for Speakers and Sessions
-
ساخت زبانه بلندگو Building the Speaker Tab
-
افزودن مسیریابی پویا به جزئیات بلندگو از Sessions Adding Dynamic Routing to Speaker Detail from Sessions
-
پیاده سازی مسیریابی پویا Implementing Dynamic Routing
-
نماهای فرعی، گروه بندی، و چیدمان های تودرتو Sub-views, Grouping, and Nested Layouts
-
یک گروه مسیر را برای یک منوی تودرتو پیاده سازی کنید Implement a Route Group for a Nested Menu
-
غذای آماده Takeaways
ارتقای یک برنامه React برای استفاده از اجزای سرور Upgrading a React App to Use Server Components
-
معرفی Introduction
-
برنامه های SPA و RSC ما در GitHub Our SPA and RSC Apps in GitHub
-
گشت و گذار در برنامه کنفرانس SPA فقط برای مشتری ما Touring Our Client-only SPA Conference App
-
مقایسه اجزای لیست بلندگوها، SPA در مقابل RSC Comparing the Speakers List Components, SPA vs. RSC
-
غذای آماده دوره Course Takeaways
غذای آماده دوره Course Takeaways
-
تقویت React با اجزای سرور Enhancing React with Server Components
https://donyad.com/d/fd663e
 Peter Kellner
Peter Kellner
پیتر یک مشاور نرم افزاری مستقل است و از سال 1985 تا 2001 در زمینه توسعه دات نت تخصص دارد و از سال 2006 نیز دارای MVP است. وی بنیانگذار و رئیس شرکت Tufden Inc بود ، جایی که با موفقیت سیستم هایی را برای برنامه ریزی کلینیک ، مدیریت شرکت بیمه و رسیدگی به ادعاهای پزشکی ارائه داد. . راه حل های وی شامل ارائه سیستم مدیریت مطب پزشکی با کلید در دست به بیش از 500 مشتری در سراسر کشور بود. علاقه او به کامپیوتر از دوران ابتدایی زمانی آغاز شد که به اولین باشگاه کامپیوتر خود پیوست. وی از دانشگاه کرنل در ایتاکا ، نیویورک با مدرک لیسانس و فوق لیسانس مهندسی مکانیک و هوا فضا فارغ التحصیل شد.









نمایش نظرات