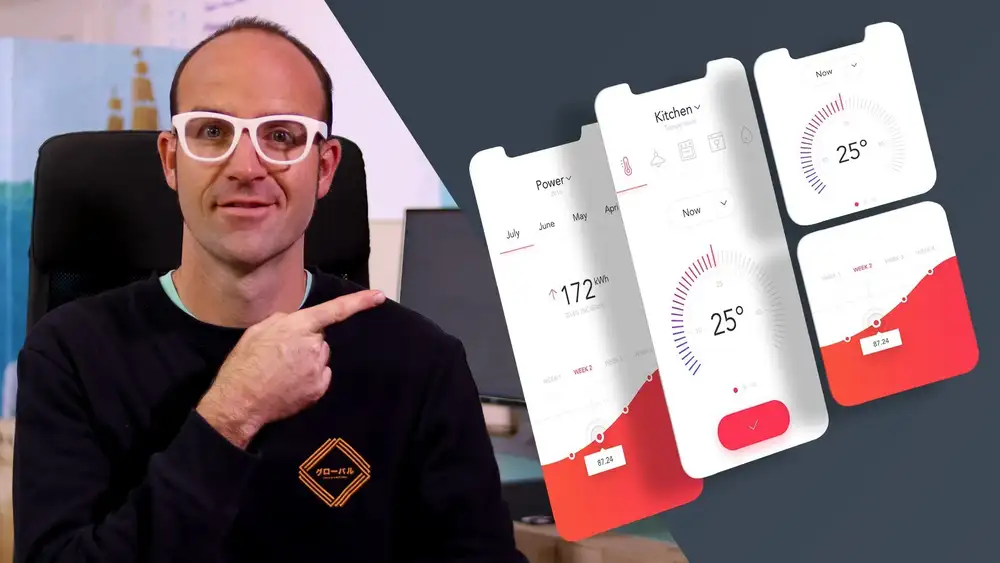
آموزش ملزومات طراحی تجربه کاربری - Adobe XD UI UX Design
User Experience Design Essentials - Adobe XD UI UX Design
- در حال بارگزاری، لطفا صبر کنید...
سلام! نام من دن است، من یک مربی دارای گواهینامه Adobe هستم. من اینجا هستم تا به شما کمک کنم Adobe XD را به طور موثر و جامع یاد بگیرید. XD یک ابزار طراحی فوق العاده است که توسط متخصصان صنعت برای تولید ماکت های کاربردی با کیفیت بالا استفاده می شود. در پایان این دوره، شما می توانید طراحی های کاربردی و موثر تجربه کاربری (UX) و رابط کاربری (UI) را تولید کنید.
در طول دوره من از شما دعوت می کنم در یک پروژه مستقل واقعی که در حال کار بر روی آن هستم شرکت کنید. این پروژه ای است که به یک وب سایت جدید و رابط برنامه تلفن همراه نیاز دارد. اگر بخواهید به سمت مسیر شغلی UX/UI حرکت کنید، این شما را برای مقابله با پروژه های دنیای واقعی آماده می کند.
این دوره برای افراد علاقه مند به طراحی UI/UX طراحی شده است. ما از همان ابتدا شروع خواهیم کرد و تا آخر، قدم به قدم کار خواهیم کرد. اگر قبلاً تجربه طراحی UI/UX دارید اما میخواهید با استفاده از Adobe XD سرعت خود را بالا ببرید، این دوره برای شما نیز عالی است!
ابتدا، تفاوتهای بین طراحی UX و UI را بررسی میکنیم. ما به خلاصهای از این پروژه دنیای واقعی خواهیم پرداخت، سپس در مورد قابهای سیمی با کیفیت پایین و نحوه استفاده از کیتهای طراحی رابط کاربری موجود میآموزیم.
من تمام ابزارهای ضروری لازم برای ایجاد وایرفریمهای عالی را بررسی میکنم، از جمله: نوع، رنگها، نمادها، Lorem ipsum، تابلوهای هنری، نمونهسازی اولیه، مدلها و پنجرههای بازشو، نمادها و شبکههای تکراری. ما حتی از برنامه نمونه سازی جدید استفاده خواهیم کرد تا بتوانید نمونه اولیه خود را در دستگاه تلفن همراه خود تجربه کنید.
بخش مهمی از به حداکثر رساندن گردش کار طراحی UX شما این است که بتوانید از نرم افزارهای دیگری مانند Photoshop و Illustrator استفاده کنید. به همین دلیل است که من به شما یاد خواهم داد که چگونه از هر دو برای کمک به افزایش بهره وری XD خود استفاده کنید.
یکی از ویژگیهای جدید و فوقالعاده XD، تعاملات میکرو است. من به شما همه چیز را در مورد آنها و نحوه استفاده از آنها برای رشد آیکون ها و صحنه ها آموزش خواهم داد. این یکی از بخشهای طراحی وب است که به سرعت در حال رشد و پذیرش است، بنابراین نمیخواهید یادگیری آن را زودتر از دست بدهید.
دو پروژه کلاسی وجود دارد که میتوانید در طول این کلاس تکمیل کنید، اینها به توسعه مهارتهای شما کمک میکنند و چیزی برای نمونه کارها به شما میدهند.
اکنون زمان آن است که خود را ارتقا دهید و Adobe XD را یاد بگیرید.
الزامات چیست؟
- به یک کپی از Adobe XD 2018 یا بالاتر نیاز دارید. نسخه آزمایشی رایگان را می توان از Adobe دانلود کرد.
- تجربه طراحی قبلی لازم نیست.
- هیچ مهارت قبلی Adobe XD مورد نیاز نیست.
مخاطب هدف چیست؟
- این دوره برای مبتدیان است.
- برای افرادی که تازه وارد دنیای طراحی تجربه کاربری شده اند.
- هیچ تجربه قبلی Adobe XD لازم نیست.
- برای هر کسی که نیاز دارد "طراحی UX" را به مجموعه خود اضافه کند.
به روز رسانی دوره به زودی:
سلام! تا 2 هفته دیگر بهروزرسانی دوره آموزشی Adobe XD Essentials را منتشر خواهم کرد، محتوای جدید جدیدتر، بهتر و جامعتر است.
این به چه معناست:
- همه ویدیوهای داخل دوره جایگزین خواهند شد.
- پیشرفت شما بازنشانی خواهد شد.
- شما به تمام محتوای جدید دسترسی خواهید داشت.
آنچه باید انجام دهید:
- اگر میخواهید دوره را در وضعیت فعلی به پایان برسانید، باید این کار را ظرف 14 روز آینده انجام دهید.
- اگر ترجیح می دهید پیشرفت دوره خود را به حالت تعلیق درآورید و منتظر دوره جدید باشید، نیازی به انجام کاری ندارید!
Class Project 01 – صفحه اصلی Wireframe صفحه تماس با ما
- شخصیت مختصر مشتری را مرور کنید: مبلمان Maynooth.
- فایلهای تمرین پروژههای کلاس 1 مختصر - Maynooth Furniture.pdf
- پروژه های کلاس فایل های تمرین 1 Persona - Maynooth Furniture.pdf
- صفحه اصلی
- با استفاده از مهارتهایی که تاکنون آموختهایم، صفحه اصلی را با استفاده از ویژگی صفحه اصلی فهرست شده در مختصر، قاب بندی کنید:
- نشانواره
- Nav
- اتاق نشیمن
- اتاق خواب
- غذاخوری آشپزخانه
- سبد خرید
- تماس
- جعبه جستجو
- اسلایدر قهرمان
- vii. جدید در فروشگاه
- viii. ایده های الهام بخش
- معاملات ترخیص کالا
- پاورقی
- با استفاده از مهارتهایی که تاکنون آموختهایم، صفحه اصلی را با استفاده از ویژگی صفحه اصلی فهرست شده در مختصر، قاب بندی کنید:
- تماس با ما
- یک تابلوی هنری دوم به نام "تماس با ما" ایجاد کنید.
- یا با استفاده از نمونه هایی از الگوی "wires" XD یا ایجاد نسخه خود. یک فرم تماس ساده با ما بسازید.
- برای مثال به سایت های دیگر نگاه کنید.
- JPG کار تمام شده را ایجاد کنید.
- صادر کردن فایل همه تابلوهای هنری Jpeg
- کار خود را در یکی یا همه اینها به اشتراک بگذارید:
- بخش تکالیف این وب سایت
- به نظرات صفحه اضافه کنید.
- برچسب رسانه اجتماعی Dan
- اینستاگرام:
- توییتر:
- گروه فیس بوک .
- همه موارد فوق ☺
کلاس پروژه 02 – نمونه اولیه
- صفحه اصلی خود را به تابلوهای هنری تماس با ما متصل کنید.
- صفحه تماس با ما شما می تواند یک صفحه یا یک پنجره بازشو باشد.
- از نمونه اولیه خود اسکرین شات بگیرید.
- مطمئن شوید که در حالت نمونه اولیه هستید.
- ویرایش انتخاب همه
- گرفتن عکس از صفحه
- مک
- CMD + Shift + 4
- سپس کادری را در اطراف تابلوهای هنری خود بکشید.
- عکس صفحه شما روی دسکتاپ ظاهر می شود.
- رایانه شخصی
- کلید لوگوی ویندوز + PrtScn
- یا کلید لوگوی ویندوز + Ctrl + PrtScn
- یا کلید لوگوی ویندوز + Fn + PrtScn
- عکس صفحه شما در پوشهای به نام "Screenshots" در داخل پوشه "Pictures" پیشفرض شما ظاهر میشود.
- مک
- کار خود را در یکی یا همه اینها به اشتراک بگذارید:
- بخش تکالیف این وب سایت
- به نظرات صفحه اضافه کنید.
- برچسب رسانه اجتماعی Dan
- اینستاگرام:
- توییتر:
- گروه فیس بوک .
- همه موارد فوق ☺
کلاس پروژه 03 – شبکه های تکرار نمادها
- پانل دارایی های خود را از هرگونه دارایی غیرعمدی پاک کنید.
- پاورقی پیمایش خود را به عنوان نمادی در پانل داراییهای خود تبدیل کنید.
- یک تابلوی هنری جدید به نام "صفحه دسته بندی - اتاق نشیمن" ایجاد کنید
- با استفاده از مهارتهای Wireframing فعلیتان، از جمله شبکه تکرار برای ایجاد صفحهای که همه محصولاتی را که در آن دسته ظاهر میشوند فهرست میکند.
- مواردی را که احساس میکنید باید در این صفحه باشند فهرست کنید. اگر کارت وجود دارد، چه چیزی باید در کارت باشد. آیا به یک ناوبری چپ مانند mockup instructorHQ نیاز دارد؟ به یاد داشته باشید که کاترین را در ذهن داشته باشید!
- به وبسایتهای تجارت الکترونیک موجود نگاه کنید تا ایدههایی در مورد اینکه چگونه صفحه دستهبندی میتواند کار کند.
به عنوان مثال:، www.dfs.co.uk،، www.amazon.com، .
- یک تابلوی هنری جدید به نام "صفحه محصول" ایجاد کنید
- با استفاده از مهارتهای Wireframing فعلی خود، صفحهای ایجاد کنید که جزئیات محصول نهایی را نشان دهد.
- همانطور که در بالا ذکر شد، همه چیزهایی را که فکر میکنید باید در این صفحه باشد فهرست کنید تا به کاترین در خرید کمک کند.
- تمام صفحات را نمونه اولیه کنید.
- همه آنها را به یک ماکت کار متصل کنید.
- یک اسکرین شات بگیرید و با استفاده از گزینه های لیست شده قبلی به اشتراک بگذارید.
- پس از به اشتراک گذاشتن کار خود، لطفاً به نسخه های افراد دیگر نگاه کنید و تشویق های خود را برای انتقاد سازنده ارائه دهید.
Class Project 04 – Wireframe Feedback
- یک نمونه اولیه عمومی ایجاد کنید.
- نامی به آن بدهید: Maynooth Prototype V1.0
- پیوند را با کسی که میشناسید به اشتراک بگذارید و از او بخواهید نظر بگذارد.
- خود را در حال انجام یک نسخه آزمایشی اولیه ضبط کنید.
- ویدیوی پیوند خود را در یکی یا همه اینها به اشتراک بگذارید:
- بخش تکالیف این وب سایت
- به نظرات صفحه اضافه کنید.
- برچسب رسانه اجتماعی Dan
- اینستاگرام:
- توییتر:
- گروه فیس بوک .
- همه موارد فوق ☺
- حتماً در مورد ماکت شخص دیگری نظر دهید تا متوجه شوید که مشتری بودن چگونه است. شخصی همین کار را برای شما انجام می دهد تا بتوانید ببینید دریافت بازخورد چگونه است.
Class Project 05 – Moodboard
- با در نظر گرفتن مبلمان Maynooth، یک تابلوی روحی برای ایدههای طرحبندی سبک، فونت، رنگ ایجاد کنید.
- تابلوی حالت را به artboard یا niiice.io خود اضافه کنید.
- از مودبورد خود اسکرین شات بگیرید.
- Moodboard خود را در یکی یا همه اینها به اشتراک بگذارید:
- بخش تکالیف این وب سایت
- به نظرات صفحه اضافه کنید.
- برچسب رسانه اجتماعی Dan
- اینستاگرام:
- توییتر:
- گروه فیس بوک .
- همه موارد فوق ☺
Class Project 06 – Colors
- گزینه 1: استفاده از رنگهای موجود.
- آرم Maynooth را وارد کنید.
- فایلهای تمرین پروژه 1 لوگوها Logo-Maynooth-Option1.svg
- رنگهای لوگو را به پانل داراییهای خود اضافه کنید.
- رنگهای لوگو را به پانل نمونههای خود اضافه کنید.
- هر دو مجموعه رنگ را دوباره ترتیب دهید.
- آرم Maynooth را وارد کنید.
- گزینه 2: استفاده از رنگ های خود.
- رنگ های خود را انتخاب کنید لوگو را به روز کنید.
- آرم Maynooth را وارد کنید.
- فایلهای تمرین پروژه 1 لوگوها Logo-Maynooth-Option1.svg
- آرم را گروه بندی کنید.
- با رنگ های خود به روز کنید.
- اشتراک گذاری
- در حال حاضر فقط اگر رنگهای خود را انتخاب کردهاید، کار خود را به اشتراک بگذارید.
- از لوگوی رنگی جدید خود عکس بگیرید و به اشتراک بگذارید:
- بخش تکالیف این وب سایت
- به نظرات صفحه اضافه کنید.
- برچسب رسانه اجتماعی Dan
- اینستاگرام:
- توییتر:
- گروه فیس بوک .
- همه موارد فوق ☺
Class Project 07 – دکمه های متن
- پشته متن خود را ایجاد کنید.
- عنوان 1، عنوان 2 و غیره.
- به سبک کاراکتر خود اضافه کنید.
- متن قهرمان خود را ایجاد کنید (متن متن عنوان 1).
- از آنجایی که سایت شما یک سایت تجارت الکترونیک است، خواهید دید که فضای قهرمان بیشتر در مورد تبلیغات ویژه است و کمتر در مورد توسعه نام تجاری است، بنابراین ما یک تصویر قهرمان فصلی خواهیم داشت.
- به عنوان مثال. بهار، کریسمس، جمعه سیاه و غیره.
- برای الهام گرفتن به سایت های مبلمان موجود مراجعه کنید.
- از آنجایی که سایت شما یک سایت تجارت الکترونیک است، خواهید دید که فضای قهرمان بیشتر در مورد تبلیغات ویژه است و کمتر در مورد توسعه نام تجاری است، بنابراین ما یک تصویر قهرمان فصلی خواهیم داشت.
- یک دکمه در بخش قهرمان ایجاد کنید
- هر چیزی که با تبلیغاتی که تصمیم به استفاده از آن دارید مطابقت دارد.
- به عنوان مثال. شروع به خرید کنید، اکنون بخرید، جزئیات بیشتر.
- هر چیزی که با تبلیغاتی که تصمیم به استفاده از آن دارید مطابقت دارد.
پروژه کلاس 08 - نمادهای خود را بکشید
- با استفاده از هر یک از ابزارهایی که تاکنون در دوره یاد گرفته اید (ابزار قلم یا بولی) ایجاد کنید:
- نماد حساب.
- نماد سبد خرید.
- به علاوه یک نماد دیگر به انتخاب شما.
- به ماکت مبلمان Maynooth خود اضافه کنید.
- از نمادها از مدل خود عکس بگیرید و به اشتراک بگذارید.
- بخش تکالیف این وب سایت
- به نظرات صفحه اضافه کنید.
- برچسب رسانه اجتماعی Dan
- اینستاگرام:
- توییتر:
- گروه فیس بوک .
- همه موارد فوق ☺
پروژه کلاس 09 - مدل کامل Hi Def
این یک مورد بزرگ برای شماست! ما چیزهای زیادی در مورد ایجاد تصاویر گرافیکی یاد گرفته ایم. اکنون زمان آن رسیده است که ابزارها را به کار بگیرید تا ماکت خود را به یک طرح کامل تبدیل کنید. من از شما می خواهم که از تمام ابزارها/تکنیک های ذکر شده در زیر در طراحی مبلمان Maynooth خود استفاده کنید. شما در بعضی چیزها بهتر از چیزهای دیگر خواهید بود. می خواهم روی چیزهایی تمرکز کنید که در آنها خوب نیستید ☺
- نماهای وب سایت دسکتاپ را برای صفحات زیر رقابت کنید. بعداً در دوره آموزشی روی نسخههای موبایل/برنامه کار خواهیم کرد. به یاد داشته باشید که برای کاترین طراحی می کنید!
- صفحه اصلی
- صفحه دسته به عنوان مثال. اتاق نشیمن
- صفحه محصول به عنوان مثال مبل 3 نفره
- مطمئن شوید که تمام ویژگیهای خلاصه (Exercise Files Class Project Brief - Maynooth Furniture.pdf) را درج کردهاید.
- توجه: اگر چیزی در لیست وجود دارد که معنی آن را متوجه نمیشوید، کافی است آن را نادیده بگیرید و ادامه دهید. معمولاً از مشتری توضیحاتی دریافت میکنید، اما به احتمال زیاد نمیتوانم به سرعت با شما تماس بگیرم و شما را تحت فشار قرار دهم.
- از حداقل یک نمونه از ابزارها/تکنیک های زیر در طراحی خود استفاده کنید.
- InDesign
- حداقل یک شی/گرافیک در InDesign ایجاد کنید و آن را در مدل XD خود بیاورید.
- Unsplash
- حداقل 1 تصویر را برای استفاده در طراحی خود از Unsplash دانلود کنید.
- تصویر را از طریق Photoshop یا Illustrator یا InDesign به کتابخانه CC اضافه کنید و تصاویر مشابه بصری را پیدا کنید.
- این به شما بستگی دارد که از تصویر واترمارک شده Adobe Stock در طراحی خود استفاده کنید، اما مطمئن شوید که از نتایج خود در کتابخانه CC عکس گرفته اید و با تکالیف خود به اشتراک می گذارید.
- فتوشاپ
- یکی از تصاویر Unsplash خود را در فتوشاپ باز کنید.
- آن را به کتابخانه CC خود اضافه کنید.
- سپس این را به مدل XD خود اضافه کنید.
- سپس مورد CC Library (نه اصلی) را باز کنید
- به خاطر داشته باشید، برای باز کردن آیتم CC Library از با در XD، باید کتابخانه را باز کنید: File CC Libraries را باز کنید و روی آن کلیک راست کرده و "ویرایش" را انتخاب کنید.
- تصویر را در فتوشاپ تنظیم کنید
- به عنوان مثال. پوشش، سطح/منحنی ها، فیلترها، مقیاس آگاهی از محتوا – هر چیزی.
- vii. ذخیره کنید تصویر به روز شده را ببندید و ببینید که در XD به روز می شود... در نهایت.
- حداقل یک تصویر را ماسک کنید.
- تاری یا تاریکی حداقل یک تصویر را تنظیم کنید.
- شاید بهعنوان تصویر پسزمینه مانند آنچه برای صفحه پرسشهای متداول انجام دادیم.
- InDesign
- صفحه 3 را از ماکت و اشتراک گذاری خود عکس بگیرید.
- بخش تکالیف این وب سایت
- به نظرات صفحه اضافه کنید.
- برچسب رسانه اجتماعی Dan
- اینستاگرام:
- توییتر:
- گروه فیس بوک .
- همه موارد فوق ☺
پروژه کلاس 10 - برنامه موبایل/وبسایت
مشتری یک نسخه APP از سایت تجارت الکترونیک خود را درخواست کرده است.
- نسخه تلفن همراه 3 صفحه ای را که برای نمای دسکتاپ وب سایت ایجاد کرده اید ایجاد کنید.
- صفحه اصلی
- صفحه دسته به عنوان مثال. اتاق نشیمن
- صفحه محصول به عنوان مثال مبل 3 نفره
- از آنجایی که این یک برنامه است، از شما می خواهم یک صفحه ثبت نام برای ورود ایجاد کنید.
- در این مرحله نگران نمونه سازی اولیه نباشید. ما در ویدیوهای آینده نمونهسازی ویژه تلفن همراه را بررسی خواهیم کرد.
- از نسخه تلفن همراه موکاپ و اشتراکگذاری خود عکس بگیرید.
- بخش تکالیف این وب سایت
- به نظرات صفحه اضافه کنید.
- برچسب رسانه اجتماعی Dan
- اینستاگرام:
- توییتر:
- گروه فیس بوک .
- همه موارد فوق ☺
پروژه کلاس 11 – تعاملات خرد
- با پروژه مبلمان Maynooth خود، حداقل 3 نمونه از تعاملات خرد خود را ایجاد کنید. میتوانید از هر یک از تکنیکهایی که تاکنون در این دوره آموختهاید یا برای ایجاد تکنیکهای خود استفاده کنید.
- خودتان را در حال تست انیمیشن ها ضبط کنید.
- یک نسخه GIF متحرک از نمونه اولیه خود ایجاد کنید
- می توانید از Adobe Media Encoder یا استفاده کنید
- GIF متحرک خود را به اشتراک بگذارید:
- بخش تکالیف این وب سایت
- به نظرات صفحه اضافه کنید.
- برچسب رسانه اجتماعی Dan
- اینستاگرام:
- توییتر:
- گروه فیس بوک .
- همه موارد فوق ☺
کلاس پروژه 12 – تست کاربر
- من از همه میخواهم که یک تست تعدیل شده انجام دهند. این کار به صورت حضوری انجام می شود. یادداشت ها را بر اساس بازخورد آنها تغییر دهید.
- برای یک حساب آزمایشی با usertesting.com ثبت نام کنید و طرح Maynooth خود را آزمایش کنید.
- در این تمرین میخواهم تجربه خود را به جای اسکرینشات یا نمونههای اولیه، با همه به اشتراک بگذارید. به ما بگویید چگونه گذشت. چیزی که یاد گرفتی کاری که دفعه بعد متفاوت انجام می دهید سوال بپرسید.
پروژه کلاس 13 – چرخه های غرش
این یک مورد بزرگ است. این می تواند به اندازه بزرگ یا کوچک باشد که می خواهید آن را بگیرید. این یک پروژه عالی برای نمونه کار شما خواهد بود. از تمام مهارتهایی که در این دوره آموختهاید برای ساختن یک وبسایت/یا برنامه موبایل برای چرخههای غرش استفاده کنید.
- شخصیت مختصر مشتری را مرور کنید: Roar Bikes.
- فایلهای تمرین پروژههای کلاس 2 مختصر - Roar Bikes.pdf
- فایلهای تمرین پروژههای کلاس 2 Persona - Roar Bikes.pdf
نشانواره - در لوگوی Exercise Files Class Project 2 موجود است
- شما باید نمونه های اولیه Wireframes Hi Fidelity ایجاد کنید.
- فونتها، تصاویر رنگها همه به شما بستگی دارد.
- نمونه های اولیه HiFi خود را آزمایش کنید.
- ایجاد و اشتراک گذاری:
- آپارتمان
- عکسهای صفحهنمایش هر دو نسخه hifi وایرفریم شما.
- پیوندهای عمومی به نمونه های Hifi شما.
- مدلهای درجا
- نمونه هایی از کار شما در محل استفاده می شود.
- مانند نسخههایی که با اشیاء هوشمند در فتوشاپ با استفاده از گرافیک «Adobe Market For Placement» ساختهایم.
- تعاملات میکرو x3
- میخواهم هر یک از تعاملات میکرو یا اشتراکگذاری انتقال آرتبورد خود را از طریق MP4 یا انیمیشن Gif متحرک کنید
- امتیاز اضافی: نمونه های افتر افکت یا Proto Pie.
- آپارتمان
- کار خود را در یکی یا همه اینها به اشتراک بگذارید:
- بخش تکالیف این وب سایت
- به نظرات صفحه اضافه کنید.
- برچسب رسانه اجتماعی Dan
- اینستاگرام:
- توییتر:
- گروه فیس بوک .
همه موارد فوق ☺
درس ها Lessons
-
رنگ الهام بخش و قطره چکان در XD Color Inspiration & the eyedropper in XD
-
بعد از Adobe XD Essentials چه اتفاقی می افتد Whats next after Adobe XD Essentials
-
در Adobe XD پورت را با نام خط نقطه چین در صفحه مشاهده کنید View port aka dotted line on the page in Adobe XD
-
از چه فونت هایی می توانم در طراحی وب یا برنامه خود در Adobe XD استفاده کنم What fonts can I use in my web or app design in Adobe XD
-
انیمیشن های بیشتر در Adobe XD More animation in Adobe XD
-
کار با تایپ در وایرفریم های XD Working with type in your XD wireframes
-
چگونه سند خود را با مشتریان و سهامداران و آزمایش کنندگان کاربر به اشتراک بگذارید How to share your document with clients & stakeholders & user testers
-
کلاس پروژه 09 - نمادها و دکمه ها Class Project 09 - Icons & Buttons
-
آنچه ما در این دوره آموزشی Adobe XD می سازیم What we are making in this Adobe XD course
-
آیا باید فتوشاپ را با Adobe XD بدانم؟ Do I need to know Photoshop with Adobe XD
-
Flow ها در Adobe XD چیست؟ What are Flows in Adobe XD
-
اشتراک گذاری Wireframes برای نظرات در Adobe XD Sharing Wireframes for comments in Adobe XD
-
پروژه کلاس - هیئت خلق و خو Class project - Mood Board
-
نوار اسنک بنرها را با استفاده از تصویر ماسک شده در Adobe XD تست کنید Snack bar Toast banners using masked image in Adobe XD
-
با استفاده از Mark for Export در XD، تصاویر را همزمان صادر کنید Batch export images at once using Mark for Export in XD
-
نحوه صادرات کد در XD برای مهندسان با استفاده از مشخصات طراحی How to export code in XD for engineers using Design Specs
-
نحوه یافتن و استفاده از کیت های رابط کاربری موجود در Adobe XD How to find and use existing UI kits in Adobe XD
-
دوره آموزشی مقدمه ای بر Adobe XD Essentials Introduction to Adobe XD Essentials training course
-
نحوه کار با Columns & Grids در Adobe XD How to work with Columns & Grids in Adobe XD
-
راهنمای سبک در Adobe XD چیست؟ What is a style guide in Adobe XD
-
تابلوهای حالت و منابع برای طراحی رابط کاربری با وفاداری در Adobe XD Mood Boards & resources for Hi fidelity UI design in Adobe XD
-
پروژه کلاس 15 - تعامل خرد Class Project 15 - Micro interaction
-
محو کردن پس زمینه و اشیاء در Adobe XD Blurring backgrounds and objects in Adobe XD
-
نحوه ایجاد سبک شخصیت در Adobe XD How to make Character Styles in Adobe XD
-
نحوه ایجاد حالت شناور کامپوننت در XD How to create component hover states in XD
-
شروع کار با پروژه Adobe XD. Getting started with your Adobe XD project.
-
آیکون های ویرایش گروه ها و مشکلات در Adobe XD Groups & issues editing icons in Adobe XD
-
نحوه استفاده از پشته ها در XD برای ایجاد فرم How to use stacks in XD to make a form
-
کلاس پروژه 11 - دکمه ها Class Project 11 - Buttons
-
منوی برگر تعامل میکرو در XD به یک ضربدر تبدیل شد Micro interaction burger menu turned into a cross in XD
-
نمونه اولیه انیمیشن و آسان سازی در Adobe XD Prototype animation & easing in Adobe XD
-
کلاس پروژه 07 - رنگ ها و ستون ها Class Project 07 - Colors & Columns
-
پروژه کلاس 12 - شبکه تکرار Class Project 12 - Repeat Grid
-
جریان شخصیت و وظیفه در طراحی UX چیست؟ What is a persona & task flow in UX design
-
تصاویر رایگان برای استفاده در مدل های XD خود - Unsplash Pexels Freeimage Free images to use in your XD mockups - Unsplash Pexels Freeimage
-
کار با استوک و خطوط در Adobe XD Working with stokes & lines in Adobe XD
-
دن در حال طراحی چیزهایی در Adobe XD Dan drawing stuff in Adobe XD
-
Lo Fi Wireframe در مقابل High Fidelity در Adobe XD چیست؟ What is Lo Fi Wireframe vs High Fidelity in Adobe XD
-
به روز رسانی و مشکلات با شبکه های تکراری لبه Updating & issues with repeat grids of the edge
-
چه اندازه فونت های رایجی را در طراحی وب انتخاب کنم What common font sizes should I choose in web design
-
نحوه ذخیره و استفاده مجدد از نمونه های رنگی در Adobe XD How to save and reused color swatches in Adobe XD
-
طراحی و ویرایش اشکال در Adobe XD Drawing & editing shapes in Adobe XD
-
کلاس پروژه 01 - مختصر خود را ایجاد کنید Class Project 01 - Create your own brief
-
نحوه ایجاد گرادینت در Adobe XD How to create gradients in Adobe XD
-
در اوایل فرآیند طراحی XD با توسعه دهنده خود صحبت کنید Talking to your developer early in the XD design process
-
آیا باید Illustrator را با Adobe XD بشناسم؟ Do I need to know Illustrator with Adobe XD
-
پروژه کلاس 16 - پنجره بازشو و پیمایش Class Project 16 - Popup & Navigation
-
تفاوت بین UI و UX در Adobe XD چیست؟ What's the difference between UI and UX in Adobe XD
-
پروژه کلاس 17 - طراحی نهایی Class Project 17 - Final Design
-
بررسی کنید که افراد دیگر از چه فونت هایی استفاده کرده اند Check what other font’s people have used
-
شروع کار با انیمیشن های خودکار در Adobe XD Getting started with auto-animations in Adobe XD
-
نحوه افزودن تعامل به نمونه اولیه خود در Adobe XD How to add interaction to your prototype in Adobe XD
-
پروژه کلاس - انیمیشن دوم من Class Project - My Second Animation
-
تابلوهای هنری و پهنای وبسایت یا برنامه من در Adobe XD چقدر باید باشد Artboards & how wide should my website or app be in Adobe XD
-
نحوه پین کردن ناوبری به بالا در Adobe XD How to pin navigation to the top in Adobe XD
-
نحوه ایجاد یک پالت رنگ در Adobe XD How to create a color palette in Adobe XD
-
نمادهای رایگان برای پروژه های Adobe XD و UX UI شما Free icons for your Adobe XD & UX UI projects
-
مستطیل ها، دایره ها، دکمه ها و گوشه های گرد در Adobe XD Rectangles, Circles, Buttons and Rounded corners in Adobe XD
-
پوشش و برش تصاویر در Adobe XD Masking & cropping images in Adobe XD
-
نحوه ایجاد یک تابلوی خلق و خو در Adobe XD How to create a mood board in Adobe XD
-
کلاس پروژه 05 - اولین انیمیشن من Class Project 05 - My first animation
-
روی همپوشانی منوی ناوبری موبایل در Adobe XD اسلاید کنید Slide in mobile nav menu overlay in Adobe XD
-
Class Project 13 - Stacks & Checkout Page Class Project 13 - Stacks & Checkout Page
-
نحوه اضافه کردن مودال همپوشانی پاپ آپ در Adobe XD How to add a popup overlay modal in Adobe XD
-
تیره کردن تصاویر پس زمینه با کدورت در XD Darkening background images with opacity in XD
-
پروژه کلاس - اضافه کردن تصاویر Class Project - Add images
-
پلاگین - اضافه کردن اولین پلاگین Lorem Ipsum به Adobe XD Plugin - Adding our first Plugin Lorem Ipsum to Adobe XD
-
فرمت های فایل تصویری مناسب را از Adobe XD صادر کنید Export the right image file formats from Adobe XD
-
کلاس پروژه 02 - Wireframe Class Project 02 - Wireframe
-
تفاوت بین اجزای اصلی و نمونه در Adobe XD Difference between Main & Instance Components in Adobe XD
-
سوئیچ تعویض تعامل میکرو در Adobe XD Micro interaction toggle switch in Adobe XD
-
نحوه ساخت و استفاده از کامپوننت ها در Adobe XD How to make & use components in Adobe XD
-
نحوه افزودن و حذف راهنماها به Adobe XD How to add & delete guides to Adobe XD
-
چگونه طراحی خود را در برنامه XD در iPhone و Android ببینید How see your design on XD App on iPhone & Android
-
Adobe XD برای چیست و کدنویسی را انجام می دهد What is Adobe XD for & does it do the coding
-
تفاوت بین انیمیشن و تعاملات خرد The difference between animation & micro interactions
-
پروژه کلاس 08 - متن Class project 08 - Text
-
Strokes & Copy & Paste ظاهر در Adobe XD Strokes & copy & paste appearance in Adobe XD
-
عجیب بودن با اشکال در Adobe XD Strangeness with shapes in Adobe XD
-
آشنایی بیشتر با انیمیشن در Adobe XD Understanding more about animation in Adobe XD
-
نحوه استفاده از رنگ در Adobe XD How to use color in Adobe XD
-
نحوه استفاده از شبکه تکرار در Adobe XD How to use the repeat grid in Adobe XD
-
کلاس پروژه 03 - نمادها Class Project 03 - Icons
-
کلاس پروژه 04 - آزمایش بر روی تلفن شما Class Project 04 - Testing on your phone
-
آموزش طراحی با ابزار pen در Adobe XD Learn to draw with the pen tool in Adobe XD


https://donyad.com/d/9756
 Daniel Scott
Daniel Scott
مربی معتبر Adobe
من معلم طراح دیجیتال در BYOL International هستم. به اشتراک گذاشتن چیزی است که من هستم، و تدریس جایی است که در بهترین حالتم هستم، زیرا من در هر دو طرف این معادله بوده ام، و دریافت آموزش های مفید راه معنادار من برای عضویت در جامعه خلاق است.
من مدت زیادی را صرف تماشای یادگیری و آموزش دیگران کرده ام تا نحوه کارم با شما را اصلاح کنم تا کارآمد، مفید و مهمتر از همه به یاد ماندنی باشم. من می خواهم آنچه را که به شما نشان داده ام به آینده ای روشن منتقل کنید.
من یک همسر (یک دختر دوست داشتنی ایرلندی) و بچه دارم. من در بسیاری از مکانها زندگی و کار کردهام (همانطور که کیویها تمایل دارند) - اما بیشتر 14 سال خلق و تدریس من یک موضوع مهم داشته است: همراهی دیگران برای سوار شدن در حالی که همه ما سعی میکنیم دنیا را با داستانهایمان تغییر دهیم. ، کار عشق و هنر ما.
من یک مربی معتبر Adobe (ACI) در ایرلند هستم. من همچنین یک متخصص Adobe Certified (ACE) هستم و دوره آموزشی Adobe Certified Associate (ACA) را گذرانده ام. و من فقط Adobe کار نمی کنم. به یاد داشته باشید، رسانه یک اصطلاح بسیار گسترده است - دیجیتال مرزها را شکست، بنابراین همه ما دائماً در حال یادگیری هستیم.
من بیش از 14 سال است که تدریس می کنم. من از یک طراح رسانه و تولید کننده محتوا آمده ام - بنابراین می دانم که شما در حال حاضر دقیقا در کجا هستید. من اونجا بودم. من عاشق این چیزها هستم چاپ، نشر دیجیتال، وب و ویدئو. من می توانم ببینم که چگونه همه چیز به هم وصل می شود. و من میتوانم ببینم چگونه میتوانیم آن اتصالات را به اشتراک بگذاریم.
من لپ تاپ Bring Your Own را در نیوزیلند آنلاین ساختم. من یک تیم عالی دارم که با من کار می کند تا BYOL را در راس آموزش Adobe و رسانه های دیجیتال نگه دارم. من کسب و کار را درک می کنم، من یکی از آن ها را دارم - بنابراین می دانم که چقدر مهم است که آن را به درستی انجام دهم و کاری کنم که برای شما کار کند.
دنیل والتر اسکات







نمایش نظرات