آموزش اشکال زدایی از برنامه های وب پیشرفته
Debugging Progressive Web Apps
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
راه اندازی پروژه و کد Walkthrough Project Set up and Code Walkthrough
-
دستور جلسه Agenda
-
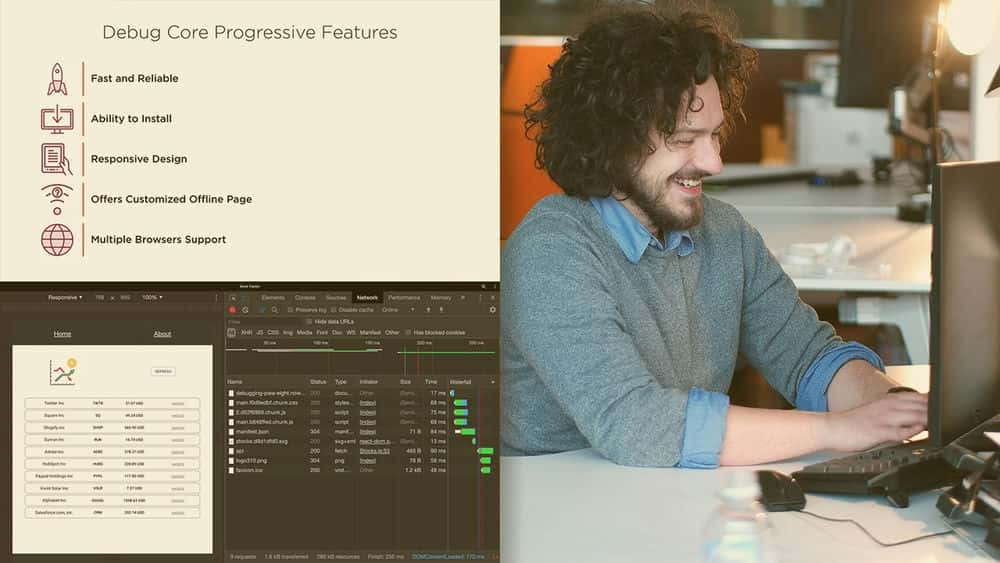
ویژگی های اصلی PWA Core PWA Features
-
کد پروژه پرداخت Checkout Project Code
-
Walkthrough کد Code Walkthrough
-
استقرار کد Code Deployment
-
خلاصه Summary
قابلیت نصب برنامه حسابرسی و اشکال زدایی ماژول Module Audit and Debug App Installability
-
دستور جلسه Agenda
-
مشکلات حسابرسی در Chrome Dev Tools Audit Issues in Chrome Dev Tools
-
اشکال زدایی برنامه وب Debug Web App Manifest
-
ثبت نام کارگر خدمات اشکال زدایی Debug Service Worker Registration
-
ساخت و آزمایش را امتحان کنید Test and Deploy Build
-
کارگر خدمات کجاست؟ Where Is Service Worker?
-
نحوه رهگیری قبل از نصب پیش فرض How to Intercept Beforeinstallprompt
-
خلاصه Summary
کارگران خدمات را بازرسی کنید Inspect Service Workers
-
دستور جلسه Agenda
-
با Chrome Dev Tools کارگر سرویس را بازرسی کنید Inspect Service Worker with Chrome Dev Tools
-
به روزرسانی سرویس دهنده برای کاربران نهایی Service Worker Update for End Users
-
رویکرد جایگزین به روزرسانی سرویس کارگر Service Worker Update Alternative Approach
-
شماره داده های سهام را در حالت آفلاین بررسی کنید Inspect Stock Data Issue in Offline Mode
-
ذخیره داده با IndexedDB Data Caching with IndexedDB
-
فراخوانی توابع پایگاه داده Calling Database Functions
-
استقرار پایگاه داده را نصب کنید Deploy Database Caching
-
خلاصه Summary
برای بهینه سازی PWA بازرسی و اشکال زدایی Inspect and Debug for PWA Optimizations
-
دستور جلسه Agenda
-
ویژگی های بهینه PWA را حسابرسی و بازرسی کنید Audit and Inspect PWA Optimal Features
-
بازبینی و افزودن شاخص آفلاین Inspect and Add Offline Indicator
-
ویژگی های PWA را به صورت دستی ممیزی کنید Manually Audit PWA Features
-
خلاصه Summary
https://donyad.com/d/75a3
 Deeksha Sharma
Deeksha Sharma
Deeksha یک توسعه دهنده نرم افزار مستقل است. او با تعدادی از شرکت های فن آوری در 4 کشور از جمله هند ، ایالات متحده ، کانادا و نیوزیلند کار کرد. او توجه زیادی به جزئیات دارد که به او کمک می کند در حوزه های تجاری مانند آموزش ، بانکداری ، مالی و صدور مجوز منبع آزاد ارزش افزوده باشد. او خالق moneybonsai.com است که یک برنامه مالی شخصی برای ردیابی ، مدیریت و تجزیه و تحلیل هزینه ها است. پشته فنی مورد علاقه او همیشه شامل Java ، Node.js ، API Security ، MongoDB ، Typescript ، Material-UI ، React.js ، GraphQL ، TensorFlow و تجسم داده است. آخرین کارهای او در سایت bonsaiilabs.com موجود است









نمایش نظرات