آموزش آزمایش برنامه های وب با CodedUI
Testing Web Applications with CodedUI
معرفی دوره Course Introduction
-
معرفی Intro
-
اهداف دوره Course Objectives
-
طرح کلی دوره Course Outline
شروع شدن Getting Started
-
مقدمه Introduction
-
رئوس مطالب ماژول Module Outline
-
شکست سالم در اتوماسیون آزمون Healthy Breakdown of Test Automation
-
مقایسه چارچوب ها Comparison of Frameworks
-
شروع شدن Getting Started
-
درک فناوری اساسی (قسمت 1) Understanding the Underlying Technology (Part 1)
-
درک فناوری اساسی (قسمت 2) Understanding the Underlying Technology (Part 2)
-
نسخه ی نمایشی: آزمایش اولین برنامه وب خود با CodedUI Demo: Testing Your First Web Application With CodedUI
-
چگونه CodedUI کنترل می کند با صفحه تعامل برقرار می کند How CodedUI Controls Interact With the Screen
-
مدل شی Object Model
-
روش های ویژه در مورد کنترل ها Special Methods on the Controls
-
در حال جستجو برای کنترل ها Searching for Controls
-
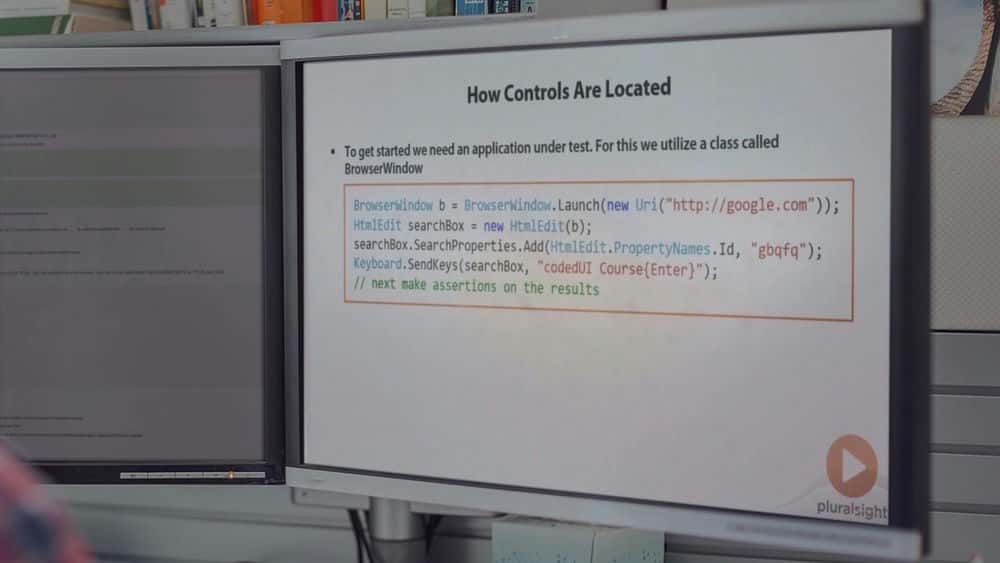
نحوه قرارگیری کنترل ها How Controls Are Located
-
نسخه ی نمایشی: کدگذاری دستی یک تست CodedUI Demo: Hand Coding a CodedUI Test
-
تأثیر در جستجوها Influencing Searches
-
خلاصه Summary
ساخت یک چارچوب اتوماسیون قابل نگهداری Building a Maintainable Automation Framework
-
مقدمه Introduction
-
رئوس مطالب ماژول Module Outline
-
نصب پیش فرض پروژه تست CodedUI Default Setup of CodedUI Test Project
-
فایلهای کد و UITest تولید شده Generated Code and UITest Files
-
چرا این راهی به سمت یک فاجعه تعمیر و نگهداری وجود دارد؟ Why Is This a Road to a Maintenance Disaster?
-
سناریوهای آزمون DAMP DAMP Test Scenarios
-
دامپینگ DAMP
-
چگونه آزمون های DAMP ایجاد می کنید؟ How Do You Create DAMP Tests?
-
الگوی شی صفحه Page Object Pattern
-
الگوی شی صفحه ادامه دارد Page Object Pattern Continued
-
چرا این برای ماندگاری خوب است؟ Why Is This Good for Maintainability?
-
استفاده از این اصل برای تیم توسعه شما Applying This Principal to Your Development Team
-
آیا باید تست های ضبط را کنار بگذارم؟ Should I Abandon Recording Tests?
-
نسخه ی نمایشی: ساخت مجموعه ای از آزمایشات با استفاده از الگوی شی Ob صفحه Demo: Building a Set of Tests Using the Page Object Pattern
-
خلاصه Summary
راه حل های رایج سناریو تست وب Common Web Test Scenario Solutions
-
مقدمه Introduction
-
رئوس مطالب ماژول (1/2) Module Outline (1/2)
-
رئوس مطالب ماژول (2/2) Module Outline (2/2)
-
مدیریت چندین برگه مرورگر Handling Multiple Browser Tabs
-
نسخه ی نمایشی: مدیریت چندین برگه مرورگر Demo: Handling Multiple Browser Tabs
-
مدیریت نامحدود پیمایش ویندوز Handling Infinite Scroll Windows
-
نسخه ی نمایشی: مدیریت نامحدود پیمایش ویندوز Demo: Handling Infinite Scroll Windows
-
آزمایش طراحی های رابط کاربر پاسخگو Testing Responsive UI Designs
-
نسخه ی نمایشی: آزمایش طراحی رابط کاربر پاسخگو Demo: Testing Responsive UI Designs
-
کار با کاربران معتبر Working With Authenticated SUsers
-
نسخه ی نمایشی: کار با کاربران معتبر Demo: Working With Authenticated Users
-
بهبود سرعت پخش Improving Playback Speed
-
نسخه ی نمایشی: بهبود سرعت پخش Demo: Improving Playback Speed
-
استفاده مجدد از پنجره مرورگر Reusing the Browser Window
-
نسخه ی نمایشی: استفاده مجدد از پنجره مرورگر Demo: Reusing the Browser Window
-
پیکربندی عیب یابی Configuring Diagnostics
-
نسخه ی نمایشی: پیکربندی موارد تشخیصی Demo: Configuring Diagnostics
-
خلاصه Summary
پخش مرورگر متقاطع Cross Browser Playback
-
مقدمه Introduction
-
بررسی اجمالی ماژول Module Overview
-
نیاز به پخش مرورگر Cross The Need for Cross Browser Playback
-
پیش نیازها Prerequisites
-
درک پخش کراس مرورگر Understanding Cross Browser Playback
-
نحوه تغییر مرورگر در پخش How to Switch Browser on Playback
-
ویژگی های پشتیبانی نشده موارد شناخته شده Unsupported Features & Known Issues
-
نسخه ی نمایشی: اجرای یک تست مرورگر متقاطع Demo: Running a Cross Browser Test
-
خلاصه Summary
ادغام با مدیریت آزمایشگاه و MTM Integration With Lab Management and MTM
-
مقدمه Introduction
-
طرح کلی Outline
-
معرفی Microsoft Test Manager (MTM) Introducing Microsoft Test Manager (MTM)
-
آزمایش با MTM Testing With MTM
-
نسخه ی نمایشی: تست دستی MTM Demo: MTM Manual Tests
-
اختصاص اتوماسیون تست به یک مورد آزمایشی Assigning Test Automation to a Test Case
-
راه اندازی Build Setting up the Build
-
نسخه ی نمایشی: راه اندازی Build Demo: Setting up the Build
-
راه اندازی شبکه من در Azure My Network Setup in Azure
-
محیط آزمایشگاه MTM MTM Lab environment
-
اجرای آزمایشی در مورد یک محیط Running a Test on an Environment
-
نسخه ی نمایشی: اجرای تست های خودکار با MTM و مدیریت آزمایشگاه Demo: Running Automated Tests With MTM and Lab Management
-
خلاصه Summary
ساخت اتوماسیون تست روزانه Daily Test Automation Build
-
مقدمه Introduction
-
ساخت اتوماسیون تست روزانه Daily Test Automation Build
-
ساخت اتوماسیون تست با استفاده از الگوی ساخت آزمایشگاه Test Automation Build Using the Lab Management Build Template
-
خلاصه Summary


https://donyad.com/d/a9c3
 Marcel de Vries
Marcel de Vries
مارسل یکی از بنیانگذاران و CTO شرکت Xpirit است ، یک شرکت مشاوره عالی در هیلورسوم ، هلند است. مارسل در سال 2014 به عنوان شرکت Xbia هلند ، Xpirit را تاسیس کرد آنها بهمراه Xebia با استفاده از محصولات مایکروسافت و محصولات منبع باز به مشتریان در زمینه تحول دیجیتال ، مشاوره چابک و توسعه Full Stack کمک می کنند. مارسل بیشتر وقت خود را صرف این می کند که چگونه فن آوری های نوظهور ، تغییر ذهنیت و شیوه کار جدید ، می توانند به سازمان ها کمک کنند تا سریعتر نرم افزار تولید کنند. کمک به سازمانها جهت تبدیل شدن به سوی سازمانی با سرعت بالا ، نوآور و مولد ، علاقه و علاقه وی شده است. مارسل عاشق یادگیری فن آوری های جدید و آموختن چیزهایی است که به دیگران آموخته است. علاوه بر کار خود به عنوان CTO ، وی همچنین به عنوان مشاور در زمینه مدیریت چرخه چرخه برنامه ، تحویل مداوم ، DevOps ، معماری برنامه های کاربردی مقیاس Cloud/Web و توسعه برنامه های برنامه Cross Mobile Enterprise Mobile با Xamarin کار می کند. مارسل یک سخنران مکرر در کنفرانس های برجسته صنعت است. وی جلساتی را در رویدادهایی مانند Microsoft TechEd ، Microsoft//Build ، Microsoft TechDays ، Visual Studio Live! ، Devintersection ، Xebicon و Techorama ارائه داده است که چند مورد را نام برد. وی میزبان چندین دیدار در منطقه خود در Microsoft Azure ، Xamarin و ALM است. در اوقات فراغت خود دوره های آنلاین برای Pluralsight می سازد. مارسل بیش از 10 سال متوالی توسط مایکروسافت جایزه Microsoft ALM MVP را دریافت کرده است و من از سال 2008 مدیر منطقه ای مایکروسافت است. شما همیشه می توانید با او تماس بگیرید تا در مورد موضوعاتی مانند: DevOps ، ALM ، Cloud Computing ، خدمات خرد ، توسعه موبایل ، داکر ، IaaS ، PaaS ، SaaS.







نمایش نظرات