آموزش ساخت وب سایت های شگفت انگیز بدون کدنویسی | ویرایشگر X Masterclass
Build Amazing Websites with No Coding | Editor X Masterclass
سلام و به دوره جدید من خوش آمدید! این دوره توسط ویرایشگر X حمایت می شود.
برای کسانی از شما که با ویرایشگر X آشنایی ندارید، ویرایشگر X اساساً یک برنامه وب یا یک پلت فرم ایجاد پیشرفته برای طراحان و متخصصان وب است. ویرایشگر X طراحی واکنشگرای پیشرفته را با تجربه کشیدن و رها کردن نسبتاً آسان و روان ترکیب میکند. با ویرایشگر X می توانید تقریباً هر وب سایتی را که تصور می کنید طراحی و بسازید. طراحی و ساخت وب سایت های زیبا بدون هیچ گونه تجربه ای در زمینه توسعه وب امکان پذیر است!
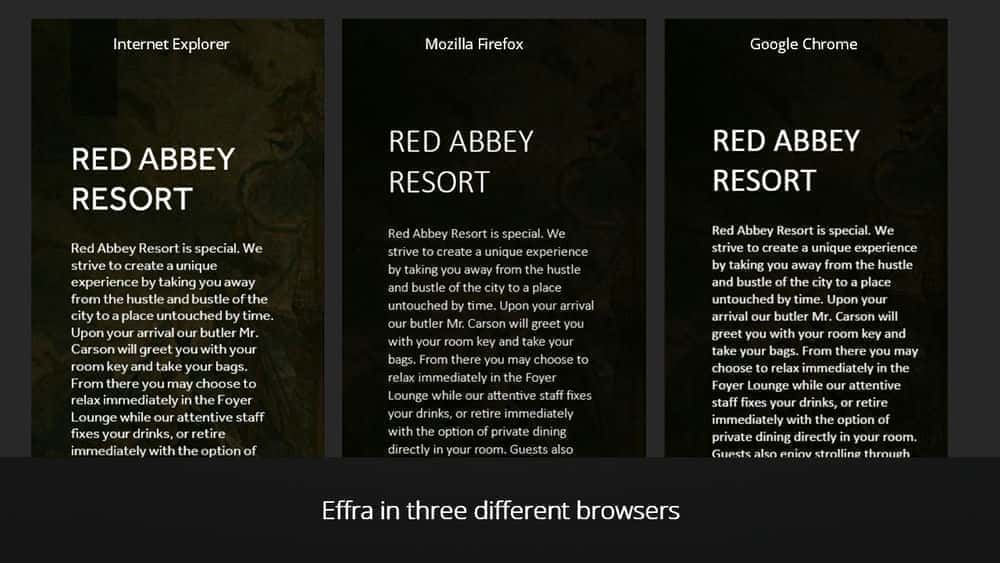
ویرایشگر X به شما امکان میدهد تا وبسایتهایی کاملاً واکنشگرا بسازید که بهطور خودکار به هر اندازه صفحه یا دستگاهی که در آن مشاهده میشود مقیاس میشوند تا بهترین تجربه کاربری را ارائه دهند. با استفاده از جدیدترین فناوری طراحی مانند شبکههای انعطافپذیر، طرحبندی، اندازه سیال و سفارشیسازی نقطه شکست، میتوانید اطمینان حاصل کنید که سایت شما دقیقاً همانطور که میخواهید در اندازههای مختلف صفحه نمایش متفاوت به نظر میرسد.
همچنین ویرایشگر X دارای رابط کاملاً تمیز و شهودی است که به ما امکان میدهد به راحتی بین بسیاری از ابزارها، ویژگیها، دستهها، پانلها حرکت کنیم و از این طریق تمرکز خود را در درجه اول بر ساخت وبسایت خود حفظ کنیم.
اکنون میخواهیم این دوره را با معرفی کامل تقریباً هر ابزار و ویژگی Editor X شروع کنیم. شما با رابط طراحی، بوم، میانبرها، ترکیببندیها و سایر اجزای آن که برای واکنشگرا بودن و ظاهری زیبا یک وبسایت ضروری هستند، آشنا خواهید شد.
در عمل خواهید دید که چگونه فناوری Flexbox می تواند به ما در اعمال پاسخگویی به وب سایت خود کمک کند. Flexbox یک محفظه CSS است که در اطراف عناصر ایجاد شده است تا اطمینان حاصل شود که آنها بسته به اندازه صفحه نمایش به طور خودکار مرتب می شوند. این یک ابزار مفید در طراحی واکنشگرا است که از آشفتگی اشیا جلوگیری میکند، مانند زمانی که عناصر روی هم قرار میگیرند یا ترتیبشان را تغییر میدهند. مفیدترین ابزارهای فناوری Flexbox Layouters و Repeater هستند. آنها به طور خودکار محتوای شما را با هر اندازه صفحه تنظیم می کنند بدون اینکه حتی به نقاط شکست فکر کنند.
بعد از آن من شما را با مدیر محتوا معرفی می کنم. و هدف اصلی آن این است که به عنوان یک پایگاه داده در backend عمل کند. با مدیریت محتوا میتوانیم چیزی بسازیم که مجموعه نامیده میشود، و یک مجموعه اساساً یک جدول داده است که میتواند انواع مختلفی از اطلاعات را در قالب سطر و ستون داشته باشد. در آنجا میتوانیم تصاویر، پیوندها، متن ویدئو، صدا، سند و بسیاری از انواع مختلف دادهها را قرار دهیم.
ما میتوانیم از مدیر محتوا برای نمایش آن دادهها در وبسایت خود استفاده کنیم یا برخی اطلاعات را از طریق فرمها از بازدیدکنندگان خود جمعآوری کنیم، جایی که کاربران میتوانند برخی از اطلاعات را بنویسند و مستقیماً به پشتیبان ما در یک مجموعه ارسال کنند.
شما یاد خواهید گرفت که چگونه انیمیشن های زیبا و روان و تعاملات شناور را در یک وب سایت اعمال کنید. همچنین ما قصد داریم یک بازار برنامه را بررسی کنیم که در آن میتوانیم بسیاری از برنامههای کاربردی مفید را که در پلتفرم Editor X موجود هستند، جستجو و پیدا کنیم. این برنامه ها را می توان تنها در عرض چند ثانیه در وب سایت ما نصب کرد. و همانطور که گفتم میتوانید برنامههای مختلفی را پیدا کنید، اما برخی از محبوبترینها برای ساختن یک وبلاگ، انجمن یا حتی یک فروشگاه آنلاین در وبسایت شما هستند. در این دوره من هر آنچه را که باید در مورد آن بدانید توضیح داده ام.
و موارد دیگر وجود دارد! در پایان این دوره، وقتی همه چیزهایی را که باید در مورد ساخت وب سایت با ویرایشگر X بدانید را پوشش می دهیم، قرار است کار روی یک پروژه واقعی را شروع کنیم، جایی که می خواهیم وب سایت خود را از ابتدا طراحی و بسازیم!
پس منتظر چه چیزی هستید، بیایید شروع کنیم!
معرفی Introduction
-
معرفی Introduction
-
پیش نمایش نهایی پروژه Final Project Preview
-
ایجاد حساب کاربری و اولین پروژه در ویرایشگر X Create account & First Project on Editor X
رابط EditorX EditorX Interface
-
بوم و رابط Canvas & Interface
-
نقاط شکست Breakpoints
-
میانبرهای صفحه کلید Keyboard Shortcuts
-
دارایی های طراحی Design Assets
-
ترکیبات Compositions
-
جعبه های خالی Empty Boxes
-
انباشتن/گروه بندی Stacking/Grouping
-
شبکه ها Grids
-
چیدمان ها Layouters
-
تکرار کننده ها Repeaters
-
لایت باکس ها Lightboxes
-
متن و دکمه ها Text & Buttons
-
ورودی ها Inputs
-
منوها Menus
-
گالری رسانه و حرفه ای Media & Pro Gallery
-
وسایل تزئینی Decoratives
-
تماس و فرم ها Contact & Forms
-
کارشناسی ارشد Masters
-
مدیر تم Theme Manager
-
بازار اپلیکیشن App Market
-
نقش ها، مجوزها و نظرات Roles, Permissions and Comments
-
تعاملات (BETA) Interactions (BETA)
مدیریت محتوا Content Manager
-
آشنایی با مدیریت محتوا Introduction to Content Manager
-
مجموعه ها و تکرارکننده ها Collections & Repeaters
-
فرم ها و ورودی های سفارشی Custom Forms & Inputs
-
حالت مجموعه داده خواندن و نوشتن Read & Write Dataset Mode
-
صفحات پویا Dynamic Pages
ویژگی های اضافی در ویرایشگر X Additional Features on Editor X
-
اعضا Members
-
انجمن Forum
-
وبلاگ Blog
-
مناسبت ها Events
-
فروشگاه آنلاین Online Store
-
ویدئو Video
-
گروه ها Groups
بیایید یک وب سایت بسازیم! Let's Build a Website!
-
معرفی با پروژه Introducing with the Project
-
سربرگ طراحی Design Header
-
بخش طراحی شماره 1 Design Section #1
-
بخش شماره 1 - پاسخگویی Section #1 - Responsiveness
-
بخش طراحی شماره 2 Design Section #2
-
بخش طراحی شماره 3 Design Section #3
-
بخش طراحی شماره 4 Design Section #4
-
بخش طراحی شماره 5 Design Section #5
-
بخش طراحی شماره 6 Design Section #6
-
پاورقی طراحی Design Footer
-
انیمیشن ها را اضافه کنید Add Animations
-
تعامل Hover را اضافه کنید Add Hover Interactions
-
وبلاگ و قسمت اعضا را نصب کنید Install Blog & Members Area
کلمه پایانی Final Word
-
کلمه پایانی Final Word
به روز رسانی دوره Course Updates
-
جستجوی سایت Site Search
https://donyad.com/d/d7e5ba
 Stefan Jovanovic
Stefan Jovanovic
برنامه نویس/طراح اندروید









نمایش نظرات