آموزش ایجاد نمودارهای تعاملی با HTML5
Creating Interactive Charts with HTML5
- ساخت HTML
- شروع مرحله
- افزودن یک افسانه و برچسب ها
- ترسیم میله ها در نمودار میله ای
- افزودن لنگر برای تعامل
- اتصال بازخورد
- ذخیره پیشرفت کاربر
مقدمه Introduction
-
خوش آمدی Welcome
-
درباره پرونده های تمرینی About the exercise files
-
شرایط دوره و مرورگر Course and browser requirements
1. درک پروژه 1. Understanding the Project
-
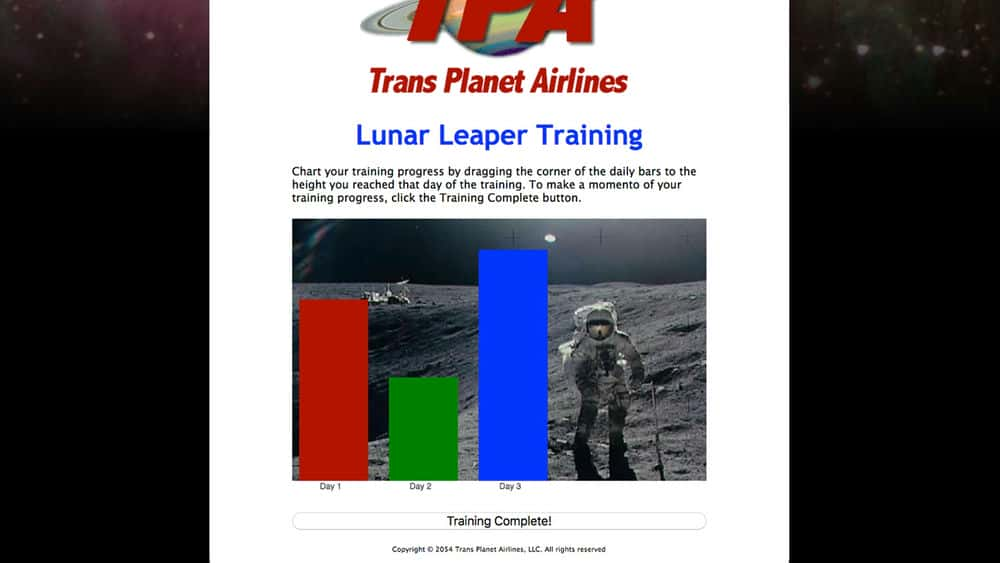
آنچه می خواهیم بسازیم What we're going to build
-
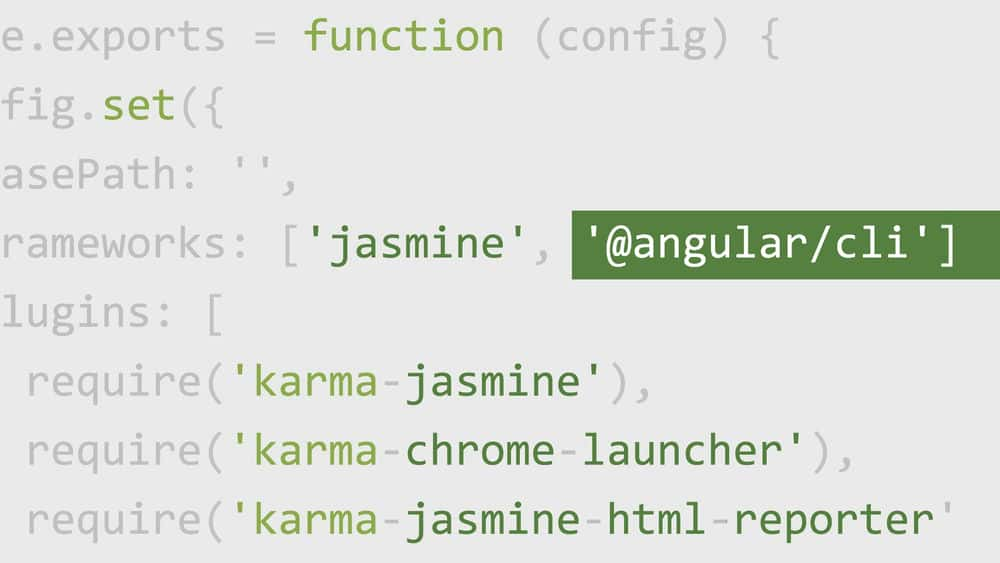
فناوری های HTML5 ، CSS3 و JavaScript را برجسته کنید Highlighted HTML5, CSS3, and JavaScript technologies
2. تنظیم صحنه 2. Setting the Stage
-
ایجاد HTML Crafting the HTML
-
شروع مرحله Initializing the stage
-
بارگیری تصویر پس زمینه Loading the background image
3. رسم نمودار 3. Drawing the Chart
-
اضافه کردن منطقه افسانه و برچسب ها Adding the legend area and labels
-
میله ها را ترسیم می کند Drawing the bars
-
ایجاد گروه های نوار Creating bar groups
-
اضافه کردن لنگرهایی برای تعامل Adding anchors for interactivity
-
بازخورد را وصل کنید Connecting the feedback
4- پیگیری داده ها 4. Keeping Track of the Data
-
ذخیره پیشرفت کاربر Storing the user's progress
-
ذخیره نمودار Saving the chart
نتیجه Conclusion
-
مراحل بعدی Next steps
https://donyad.com/d/b494
 Joseph Lowery
Joseph Lowery
نویسنده، برنامه نویس، ارائه دهنده
Joseph Lowery یک نویسنده بهترین فروش، برنامه نویس و ارائه دهنده در وب و تکنولوژی وب موبایل است.
کتاب های یوسف در مورد وب سایت های وب و وب سایت های وب، پرفروش های بین المللی هستند، که بیش از 400،000 نسخه در سراسر جهان فروخته می شود زبان ها. آخرین کتاب های جدید او dreamweaver cs5 کتاب مقدس ، trainer 24 ساعته adobe cs4 workflows است. جو همچنین Dreamweaver 8 را نوشت: فراتر از اصول از Lynda.com. او صدها وب سایت را در طول سال ها و همچنین افزونه های متعدد و برنامه های کاربردی برای کمک به دیگر طراحان وب ساخته است.
به عنوان یک برنامه نویس، یوسف دو پسوند را به انتشار آتش بازی و بسیاری از پسوندهای موجود برای Dreamweaver کمک کرد. او در Adobe Max Max چند بار، Seybold در هر دو بوستون و سانفرانسیسکو، دنیای وب Thunderlizard و کنفرانس طراحی MAC Group Group KW ارائه شده است.









نمایش نظرات