آموزش Playbook WPF: ایجاد صفحات برنامه تجاری WPF انعطاف پذیر
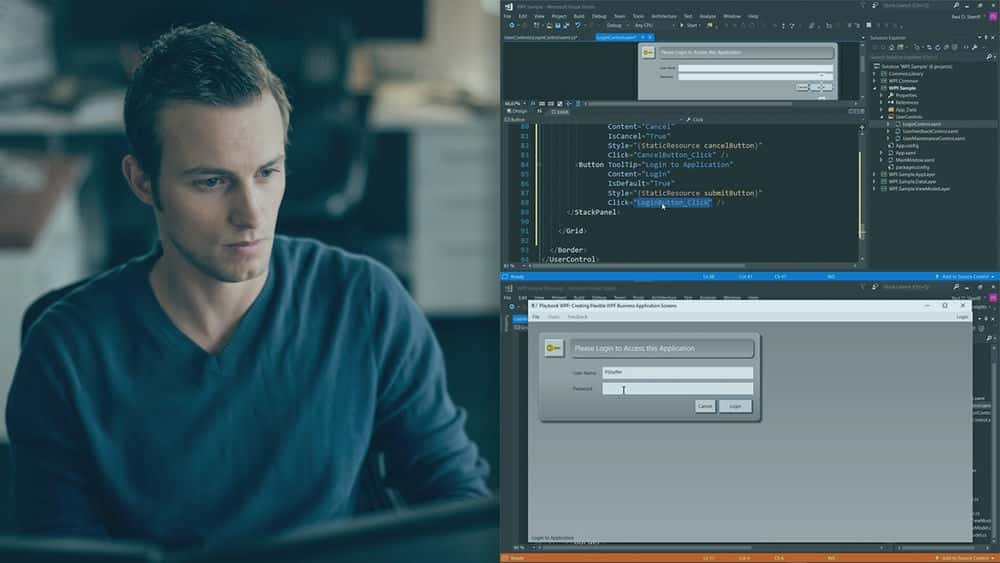
Playbook WPF: Creating Flexible WPF Business Application Screens
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
صفحه نمایش Splash را در هنگام راه اندازی برنامه نمایش دهید Display a Splash Screen at Application Startup
-
مقدمه و اهداف دوره Course Introduction and Goals
-
نسخه ی نمایشی برنامه نهایی Demo of Final Application
-
چگونه می توان به برنامه نهایی رسید How to Get to the Final Application
-
معماری شروع WPF A WPF Starting Architecture
-
ایجاد خصوصیات برای پیام های اطلاعاتی Create Properties for Informational Messages
-
نسخه ی نمایشی: XAML را برای Splash Screen ایجاد کنید Demo: Create XAML for Splash Screen
-
نسخه ی نمایشی: Splash Screen را بعد از n ثانیه حذف کنید Demo: Remove Splash Screen after n Seconds
-
نسخه ی نمایشی: بارگیری منابع در پس زمینه Demo: Load Resources in the Background
-
خلاصه ماژول Module Summary
کنترلهای کاربر را به صورت پویا بارگیری کنید Load User Controls Dynamically
-
معرفی ماژول Module Introduction
-
نسخه ی نمایشی: چند کنترل کاربر اضافه کنید Demo: Add a Few User Controls
-
نسخه ی نمایشی: برای نگه داشتن نام های کنترل از ویژگی Tag استفاده کنید Demo: Use Tag Property to Hold Control Names
-
نسخه ی نمایشی: برای بارگذاری و بستن کنترل های کاربر ، کد بنویسید Demo: Write Code to Load and Close User Controls
-
نسخه ی نمایشی: دو بار کاربر کنترل را بارگیری نکنید Demo: Do Not Load a User Control Twice
-
نسخه ی نمایشی: کلاس ورود به سیستم ورود به سیستم را ایجاد کنید Demo: Create the Login View Model Class
-
نسخه ی نمایشی: کنترل کاربر را از نمای مدل ببندید Demo: Close User Control from View Model
-
خلاصه ماژول Module Summary
برای نمایش پیام های وضعیت از یک بروکر پیام استفاده کنید Use a Message Broker to Display Status Messages
-
معرفی ماژول Module Introduction
-
نسخه ی نمایشی: برای نمایش پیام وضعیت از کارگزار پیام استفاده کنید Demo: Use Message Broker to Display Status Message
-
نسخه ی نمایشی: پیام وضعیت برنامه را بازنشانی کنید Demo: Reset Application Status Message
-
نسخه ی نمایشی: مدل نمایش بازخورد کاربر را ایجاد کنید Demo: Create User Feedback View Model
-
نسخه ی نمایشی: مدل نمایش تعمیر و نگهداری کاربر را ایجاد کنید Demo: Create User Maintenance View Model
-
نسخه ی نمایشی: پیام های اطلاعاتی را در این مهلت ایجاد کنید Demo: Create Informational Messages That Timeout
-
خلاصه ماژول Module Summary
از کاربر بخواهید وارد شود Ask User to Log In
-
معرفی ماژول Module Introduction
-
نسخه ی نمایشی: Gradient را برای ورود به سیستم اضافه کنید ، Grid را ایجاد کنید و حاشیه کلید و عنوان را اضافه کنید Demo: Add Gradient for Login, Create Grid, and Add Key and Title Border
-
نسخه ی نمایشی: برچسب ها و جعبه های متن را برای ورودی اضافه کنید Demo: Add Labels and Text Boxes for Input
-
نسخه ی نمایشی: پانل پشته را برای دکمه ها اضافه کنید Demo: Add Stack Panel for Buttons
-
نسخه ی نمایشی: برای مشاهده مدل ، User Entity را اضافه کنید Demo: Add User Entity to View Model
-
نسخه ی نمایشی: روش ورود به سیستم را اضافه کنید Demo: Add Login Method
-
نسخه ی نمایشی: برای انعکاس وضعیت ورود/خروج ، منو را تغییر دهید Demo: Change Menu to Reflect State of Login / Logout
-
خلاصه ماژول Module Summary
اعتبار سنجی داده ها و پیام های تأیید اعتبار Validate Data and Display Validation Messages
-
معرفی ماژول Module Introduction
-
نسخه ی نمایشی: نام کاربری و رمز ورود را تأیید کنید Demo: Validate User Name and Password
-
نسخه ی نمایشی: جعبه لیست را برای نمایش پیام های تأیید اعتبار اضافه کنید Demo: Add List Box to Display Validation Messages
-
نسخه ی نمایشی: کاربر را با استفاده از Entity Framework بررسی کنید Demo: Check User Using the Entity Framework
-
نسخه ی نمایشی: تا ورود موفقیت آمیز منوها را غیرفعال کنید Demo: Disable Menus until Successful Login
-
خلاصه ماژول Module Summary
یک فرم بازخورد کاربر ایجاد کنید Build a User Feedback Form
-
معرفی ماژول Module Introduction
-
نسخه ی نمایشی: رابط کاربری بازخورد کاربر ایجاد کنید Demo: Build the User Feedback UI
-
نسخه ی نمایشی: کلاسهای چارچوب نهاد و اعتبار سنجی Demo: Entity Framework Classes and Validation
-
نسخه ی نمایشی: روشهای ذخیره و SendFeedback را برای مشاهده مدل اضافه کنید Demo: Add Save and SendFeedback Methods to View Model
-
نسخه ی نمایشی: فرم را پر کنید ، داده ها را ذخیره کنید و خطاهای تأیید را ببینید Demo: Fill in Form, Save Data, and See Validation Errors
-
خلاصه ماژول Module Summary
الگوی طراحی برای ایجاد صفحه اصلی/جزئیات A Design Pattern for Creating Master / Detail Screen
-
معرفی ماژول Module Introduction
-
ساخت لیست کنترل کاربر Build User List Control
-
نسخه ی نمایشی: ساخت مدل نمایش لیست کاربران Demo: Build User List View Model
-
نسخه ی نمایشی: ایجاد جزئیات کنترل کاربر و مشاهده مدل Demo: Create Detail User Control and View Model
-
نسخه ی نمایشی: لیست جمع و کنترل های جزئیات Demo: Aggregate List and Detail Controls
-
نسخه ی نمایشی: نوار ابزار ایجاد کنید Demo: Create Toolbar
-
حالت تمام دکمه ها را کنترل کنید Handle State of All Buttons
-
نسخه ی نمایشی: تمام دکمه ها را به ویژگی های حالت متصل کنید Demo: Bind All Buttons to State Properties
-
نسخه ی نمایشی: برای تغییر حالت ، روی دکمه ها کلیک کنید Demo: Add Button Click Events to Change State
-
نسخه ی نمایشی: روی «کنترل لیست» روی «رویدادها» کلیک کنید Demo: Add Click Events on List Control
-
نسخه ی نمایشی: روی رویدادها را کلیک کنید و به نوار ابزار اضافه کنید Demo: Add Click Events to Toolbar
-
نسخه ی نمایشی: شروع و لغو ویرایش Demo: Begin and Cancel Editing
-
نسخه ی نمایشی: کاربر را اضافه و به روز کنید Demo: Add and Update User
-
Demo: حذف یک کاربر Demo: Delete a User
-
خلاصه ماژول Module Summary
-
خلاصه دوره Course Summary

جزییات دوره
2h 3m
61
Pluralsight (پلورال سایت)


(آخرین آپدیت)
24
3.7 از 5
دارد
دارد
دارد
https://donyad.com/d/dc0c
 Paul D. Sheriff
Paul D. Sheriff
پل بیش از سی سال تجربه معماری سیستم های اطلاعاتی دارد و تخصص وی از شرکتهای Fortune 500 تقاضای زیادی دارد. پل نویسنده Pluralsight است ، بیش از 400 مقاله منتشر کرده و بیش از 14 کتاب در موضوعات مختلف از JavaScript ، Angular ، C # ، SQL Server و بسیاری از فناوری های دات نت تألیف کرده است. پل یک سخنران مکرر در کنفرانس ها و گروه های کاربران است.







نمایش نظرات