آموزش Node.js و اینترنت اشیا Using با استفاده از Intel Edison
Node.js and the Internet of Things Using Intel Edison
Video Player is loading.
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
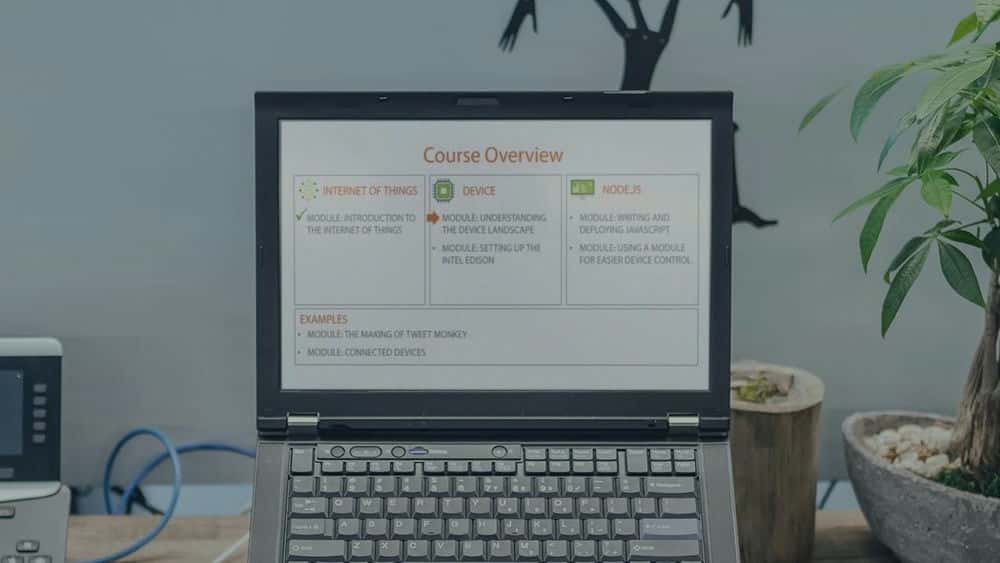
سرفصل ها و درس ها
مقدمه ای بر اینترنت اشیا Introduction to the Internet of Things
-
خوش آمدی Welcome
-
اینترنت اشیا (اینترنت اشیا) چیست؟ What Is the Internet of Things (IoT)?
-
با Node بهتر است It's Better with Node
-
در این دوره In This Course
درک چشم انداز دستگاه Understanding the Device Landscape
-
مقدمه Introduction
-
میکروکنترلرها Microcontrollers
-
سیستم های روی تراشه Systems on a Chip
-
سنسورها و صفحه نمایش ها Sensors and Screens
-
ارتباطات Communications
راه اندازی Intel Edison Setting Up the Intel Edison
-
جعبه گشایی Unboxing
-
فلش کردن دستگاه Flashing the Device
-
نسخه ی نمایشی: فلش دستگاه Demo: Flashing the Device
-
نسخه ی نمایشی: جهت گیری Demo: Orientation
-
نسخه ی نمایشی: Node.js را در دستگاه اجرا می کنید Demo: Running Node.js on the Device
نوشتن و استقرار جاوا اسکریپت Writing and Deploying JavaScript
-
ویرایشگران جاوا اسکریپت JavaScript Editors
-
برنامه نویسی اساسی Basic Coding
-
استقرار دستی Manual Deployment
-
نسخه ی نمایشی: نوشتن و استقرار کد Demo: Writing and Deploying Code
-
کدگذاری در Visual Studio Coding in Visual Studio
-
نسخه ی نمایشی: برنامه نویسی در Visual Studio Demo: Coding in Visual Studio
-
استقرار خودکار Automated Deployment
-
نسخه ی نمایشی: استقرار خودکار Demo: Automated Deployment
استفاده از ماژول برای کنترل راحت تر دستگاه Using a Module for Easier Device Control
-
مقدمه ای بر Cylon.js و Johnny Five Introduction to Cylon.js and Johnny Five
-
نسخه ی نمایشی: چشمک بزنید Demo: Blink
-
درایورهای Cylon.js Cylon.js Drivers
-
نسخه ی نمایشی: رانندگان در عمل Demo: Drivers in Action
-
I2C اتوبوس و رانندگان سفارشی The I2C Bus and Custom Drivers
-
سایر ماژول های مفید Other Helpful Modules
ساخت میمون توییت The Making of Tweet Monkey
-
با میمون و مفهوم آشنا شوید Meet the Monkey and the Concept
-
هک سخت افزار The Hardware Hack
-
هک نرم افزار The Software Hack
-
نسخه ی نمایشی: کنترل میمون Demo: Controlling the Monkey
-
نسخه ی نمایشی: پاسخ به توییت ها Demo: Responding to Tweets
دستگاه های متصل Connected Devices
-
بررسی اجمالی Overview
-
فشار دادن Push
-
فرمان میمون Command Monkey
-
صف Queues
-
نسخه ی نمایشی: اتوبوس سرویس Demo: Service Bus
-
لاجوردی بیشتر More Azure

جزییات دوره
4h 1m
39
Pluralsight (پلورال سایت)


(آخرین آپدیت)
184
4.8 از 5
دارد
دارد
دارد
https://donyad.com/d/157a
 Jeremy Foster
Jeremy Foster
جرمی فاستر در رشته مهندسی کامپیوتر و ریاضیات تحصیل کرده و تجارب متفاوت صنعت را در زمینه آموزش ، ساخت هوا فضا و بیمه جمع آوری کرده است. او فقط با داشتن آموزش و تجربه کافی و نه تقریباً کافی ، با هدف آگاهی و تشویق سایر توسعه دهندگان نرم افزار برای نوشتن کد و نوشتن صحیح آن ، به مایکروسافت پیوست. جرمی نویسنده CSS برای توسعه برنامه ویندوز 8 و تحریک کننده پروژه codeShow (http://codeshow.codeplex.com) است. وی همچنین تعدادی دوره را از طریق آکادمی مجازی مایکروسافت هدایت کرده است. هنگامی که او کار نمی کند ، جرمی وقت خود را با همسر و پسرش در سیاتل می گذراند ، به پیاده روی و کمپینگ ، قایقرانی ، غواصی یا کار در پروژه های خانه می پردازد.







نمایش نظرات