آموزش ساخت برنامههای واکنشی آماده تولید: راهاندازی برای استقرار با Firebase
Building Production-Ready React Apps: Setup to Deployment with Firebase
آیا نیاز به ساخت برنامههای کاربردی با ReactJS، فریمورک محبوب جاوا اسکریپت که توسط متا (فیسبوک سابق) توسعه یافته است دارید؟ در این دوره، Sandy Ludosky، توسعهدهنده و مربی وب، شما را از طریق فرآیند ساخت یک اپلیکیشن تک صفحهای به طور کارآمد، با استفاده از ابزارهای کاربردی داخلی و ابزارهای خارج از جعبه راهنمایی میکند. یاد بگیرید که چگونه ابزارها و فایل هایی را که برای این دوره نیاز دارید راه اندازی کنید، سپس یک پروژه جدید React را شروع کنید. ابزارهایی را کاوش کنید که به شما کمک میکنند از مولفههای React بدون حالت به حالت حالتپذیر بروید و نحوه استفاده از Context API برای مدیریت وضعیت برنامهتان را بررسی کنید. نحوه اضافه کردن Firebase را به پروژه React خود بیاموزید، سپس به پایگاه داده Cloud Firestore متصل شوید. در عملکردهایی مانند ایجاد یک سطل برای ذخیره تصاویر، احراز هویت و مدیریت کاربران و اجرای مسیریابی سمت مشتری با React-Router V6 غوطه ور شوید. درباره فیلتر کردن، جستجو و اشکال زدایی بیاموزید. به علاوه، نحوه استقرار برنامه React خود را با استفاده از میزبانی Firebase مرور کنید.
معرفی Introduction
-
با React یک برنامه تک صفحه ای ستاره بسازید (در حال انجام) Build a stellar single-page application with React (In progress)
1. شروع و راه اندازی 1. Getting Started and Setting Up
-
آنچه شما باید بدانید What you should know
-
ابزارها و فایل های تمرین The tools and the exercise files
-
React CLI و React Developer Tools The React CLI and the React Developer Tools
-
نمای کلی پروژه Project overview
-
امتحان فصل Chapter Quiz
2. یک پروژه React جدید را شروع کنید 2. Start a New React Project
-
Bootstrap 5 را به برنامه تک صفحه ای خود اضافه کنید Add Bootstrap 5 to your single-page application
-
با Bootstrap 5 یک طرح پاسخگو بسازید Build a responsive layout with Bootstrap 5
-
ایجاد رابط کاربری و ایجاد اجزای قابل استفاده مجدد Build the UI and create reusable components
-
لوازم را به اجزای کودک منتقل کنید Pass props to child components
-
چالش: فکر کردن در واکنش Challenge: Thinking in React
-
راه حل: شکستن رابط کاربری Solution: Breaking up the UI
-
امتحان فصل Chapter Quiz
3. از مولفههای واکنشی بدون تابعیت تا Stateful 3. From Stateless to Stateful React Components
-
مقدمه ای بر Hooks API Reference Introduction to Hooks API Reference
-
مدیریت رویداد و بهروزرسانی وضعیت را بیاموزید Learn event handling and updating the state
-
رندر شرطی را مدیریت کنید Handle conditional rendering
-
با فرم ها کار کنید Work with forms
-
فرم را ارسال کنید و عوارض جانبی را اعمال کنید: useEffect Submit the form and apply side effects: useEffect
-
اعتبارسنجی و ارسال فرم ها: useMemo Validate and submit forms: useMemo
-
منطق پیچیده را با useReducer مدیریت کنید Handle complex logic with useReducer
-
ایجاد و ارسال اقدامات Create and dispatch actions
-
UI را بنویسید و به روز کنید Compose and update the UI
-
امتحان فصل Chapter Quiz
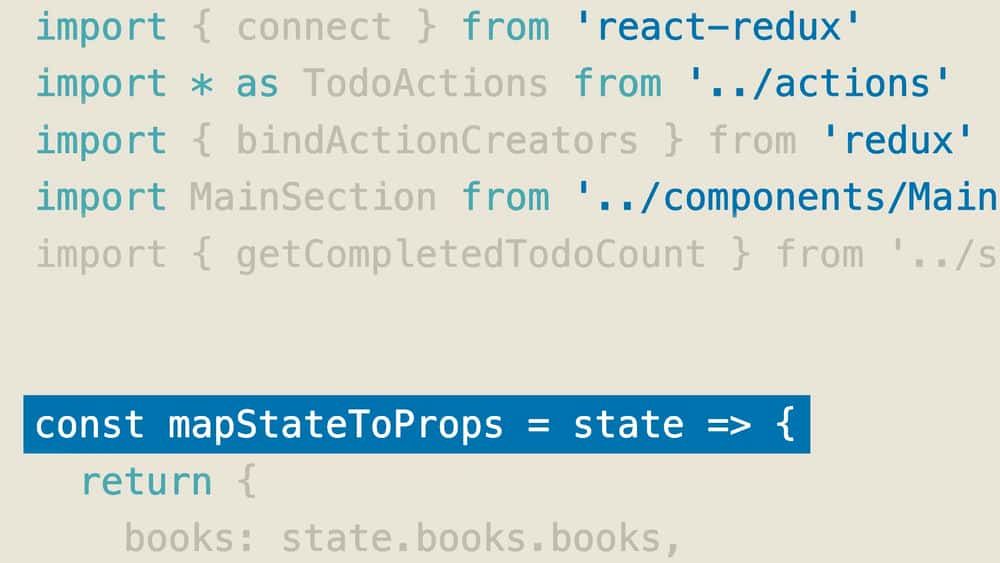
4. وضعیت برنامه خود را با Context API مدیریت کنید 4. Manage the State of Your App with the Context API
-
یک شی زمینه ایجاد کنید Create a context object
-
یک کامپوننت Provider را برای کپسوله کردن منطق برنامه تنظیم کنید Set up a Provider component to encapsulate the application logic
-
چالش: مدیریت یک دولت جهانی Challenge: Manage a global state
-
راه حل: به اجزا اجازه دهید در تغییرات زمینه مشترک شوند Solution: Allow components to subscribe to context changes
-
امتحان فصل Chapter Quiz
5. Firebase را به پروژه React خود اضافه کنید 5. Add Firebase to Your React Project
-
معرفی کنسول Firebase Google Introduction to the Firebase Google console
-
یک پروژه جدید و یک برنامه جدید ایجاد کنید Create a new project and a new application
-
Firebase Services SDK را نصب کنید Install the Firebase services SDK
-
امتحان فصل Chapter Quiz
6. ایجاد و اتصال به یک پایگاه داده (Firestore) 6. Create and Connect to a Database (Firestore)
-
با Cloud Firestore شروع کنید Get started with the Cloud Firestore
-
یاد بگیرید که داده ها را اضافه و مدیریت کنید Learn to add and manage data
-
یک سند جدید تنظیم کنید و داده ها را در Cloud Firestore ذخیره و همگام کنید Set a new document and store and sync data into the Cloud Firestore
-
خواندن داده ها از یک مجموعه را بیاموزید Learn to read data from a collection
-
اسناد را دریافت کنید و آنها را در برنامه نمایش دهید Get documents and display them in the app
-
متغیرهای محیط React را تعریف کنید Define React environment variables
-
امتحان فصل Chapter Quiz
7. ایجاد یک سطل برای ذخیره تصاویر (Cloud Storage) 7. Create a Bucket to Store Images (Cloud Storage)
-
با Cloud Storage در وب شروع کنید Get started with Cloud Storage on the web
-
برای ارسال فایل به حافظه، یک تابع همگام تعریف کنید Define an async function to send a file to storage
-
یک فایل را در حافظه آپلود کنید Upload a file to the storage
-
URL فایل را از ذخیره سازی دانلود کنید Download a file URL from storage
-
تنظیم اسناد با تصاویر: رابط کاربری را به روز کنید Set documents with images: Update the UI
-
تنظیم اسناد با تصاویر: تاریخ را تنظیم کنید Set documents with images: Set the date
-
امتحان فصل Chapter Quiz
8. احراز هویت و مدیریت کاربران (Firebase Auth) 8. Authenticate and Manage Users (Firebase Auth)
-
با Firebase Authentication شروع کنید و ارائه دهنده را انتخاب کنید Start with Firebase Authentication and select the provider
-
Google Cloud Platform: اعتبارنامه جدید ایجاد کنید Google Cloud Platform: Create new credentials
-
احراز هویت و مدیریت کاربران از برنامه Authenticate and manage users from the application
-
وضعیت را با Context API: Component Provider مدیریت کنید Manage the state with the Context API: Component Provider
-
وضعیت را با Context API: قلاب سفارشی مدیریت کنید Manage the state with the Context API: Custom hook
-
اشتراک اجزاء در تغییرات زمینه: کاربر متصل است Subscribe components to the context changes: User connected
-
اسناد جدید با کاربر متصل ایجاد کنید Create new documents with the user connected
-
اطلاعات خود را در Cloud Firestore و Cloud Storage ایمن کنید Secure your data in Cloud Firestore and Cloud Storage
-
امتحان فصل Chapter Quiz
9. مسیریابی سمت مشتری با React-Router V6 9. Client-Side Routing with React-Router V6
-
روتر React DOM v6 را نصب کنید Install React router DOM v6
-
مسیرها را پیکربندی کنید و یک جزء ناوبری ایجاد کنید Configure the routes and create a navigation component
-
از مؤلفه پیوند برای پیمایش بین صفحات استفاده کنید Use Link component to navigate between pages
-
اجازه پیمایش بین چند نما Allow navigation between multiple views
-
رندر مشروط و مسیر حفاظت شده Conditional rendering and protected route
-
از قلاب های روتر React استفاده کنید: useNavigate Use the React router hooks: useNavigate
-
از قلاب های روتر React استفاده کنید: useLocation Use the React router hooks: useLocation
-
مسیرهای "NotFound" و "Profile" را ایجاد کنید Create the routes for "NotFound" and "Profile"
-
نمایش لینک فعال Display the active link
-
امتحان فصل Chapter Quiz
10. فیلتر کردن، جستجو و یادگیری اشکال زدایی 10. Filtering, Searching, and Learning to Debug
-
عملکرد جستجو و فیلتر را اجرا کنید Implement a search and filter function
-
یک اقدام جدید برای بازگرداندن نتایج فیلتر شده ایجاد کنید Create a new action to return filtered results
-
در تغییرات زمینه مشترک شوید و عوارض جانبی را در UI اعمال کنید Subscribe to the context changes and apply side effects in the UI
-
امتحان فصل Chapter Quiz
11. برنامه React خود را اجرا کنید (میزبان Firebase) 11. Deploy Your React App (Firebase Hosting)
-
Firebase CLI را نصب کنید و یک پروژه جدید را راه اندازی کنید Install the Firebase CLI and initialize a new project
-
یک ساخت تولید ایجاد کنید و سایت خود را در فضای ابری مستقر کنید Create a production build and deploy your site to the cloud
-
امتحان فصل Chapter Quiz
نتیجه Conclusion
-
آخرین کلمات و مراحل بعدی Last words and next steps
https://donyad.com/d/c7e88a
 Sandy Ludosky
Sandy Ludosky
توسعه دهنده وب و مربی
پس از توسعه وردپرس، سندی شروع به توسعه اپلیکیشن های موبایل iOS با زبان سوئیفت کرد.
سندی متخصص در فن آوری های موبایل و وب به مدت 7 سال، از مشتریان خود در پروژه های تحول دیجیتال پشتیبانی می کند. او همچنین به عنوان یک مربی مستقل برای حمایت از فراگیران در بازآموزی حرفه ای برای مشاغل در توسعه وب کار می کند. سندی اغلب در کارگاه ها و طرح های غیرانتفاعی دیده می شود، جایی که او اشتیاق خود را برای آموزش کد با داوطلبان دیگر به اشتراک می گذارد. در وب، او مرتباً آموزش هایی با محتوای آموزشی جدید منتشر می کند.









نمایش نظرات