آموزش تست سرتاسر Vue با Cypress
End-to-end Vue Testing with Cypress
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
مرور دوره Course Overview
شروع کار با Cypress Getting Started with Cypress
-
معرفی Introduction
-
سرو چیست و چگونه کار می کند؟ What Is Cypress and How Does It Work?
-
کاوش در معاملات Exploring Trade-offs
-
نصب Cypress و پیکربندی محیط Installing Cypress and Configuring Environment
-
خلاصه ماژول Module Summary
آزمایش برنامه خود با Cypress Testing Your Application with Cypress
-
معرفی Introduction
-
معرفی برنامه نمایشی Vue Introducing Vue Demo Application
-
اجرای برنامه آزمایشی به صورت محلی Running Demo Application Locally
-
برنامه ریزی برای اولین آزمون Planning a First Test
-
اجرای اولین آزمون ما Implementing Our First Test
-
با استفاده از دونده تست تعاملی Using Interactive Test Runner
-
سازماندهی آزمون ها Organizing Tests
-
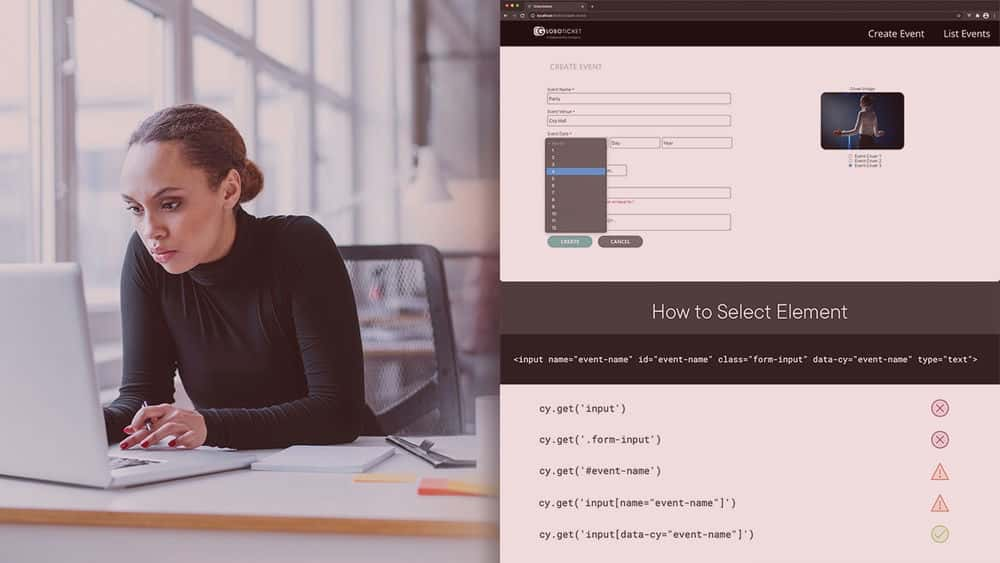
تعامل با عناصر DOM Interacting with DOM Elements
-
نسخه ی نمایشی: تعامل با عناصر DOM Demo: Interacting with DOM Elements
-
خلاصه ماژول Module Summary
بررسی ویژگی ها و مفاهیم اصلی Exploring Features and Core Concepts
-
معرفی Introduction
-
ترکیب کدهای همزمان و ناهمزمان Mixing Synchronous and Asynchronous Code
-
انجام تست شرطی Doing Conditional Testing
-
کاوش قابلیت تلاش مجدد Exploring Retry-ability
-
ایجاد درخواست های HTTP Making HTTP Requests
-
دستورات و پلاگین ها Commands and Plugins
-
درک هوک Understanding Hooks
-
خلاصه ماژول Module Summary
استفاده از Cypress در Vue Project Using Cypress within Vue Project
-
معرفی Introduction
-
افزودن سرو به پروژه موجود Adding Cypress to Existing Project
-
رهگیری درخواست های HTTP Intercepting HTTP Requests
-
دسترسی به فروشگاه Vuex و برنامه Vue از Cypress Accessing Vuex Store and Vue Application from Cypress
-
تست اجزای Vue Testing Vue Components
-
خلاصه ماژول Module Summary
راه اندازی یکپارچه سازی مداوم Setting up Continuous Integration
-
معرفی Introduction
-
با استفاده از Cypress CLI Using Cypress CLI
-
ایجاد خط لوله CI برای پروژه Vue Creating CI Pipeline for Vue Project
-
خلاصه ماژول Module Summary
https://donyad.com/d/dc44
 Marko Vajs
Marko Vajs
مارکو واجس یک مهندس نرم افزار و علاقه مند به فناوری و سازماندهی پروژه است. وی یک بشارت دهنده با کیفیت است که در زمینه اتوماسیون آزمایش تخصص دارد اما از اهمیت درگیری چرخه عمر اولیه توسعه نرم افزار غافل نیست. مارکو این فرصت را داشت که ابتکارات مختلف کیفیت را تعریف و اجرا کند و روشهای تحویل را در مراحل اولیه توسعه در میان چندین پروژه ایجاد کند. او در نقش های مختلف فنی بازی کرده است که در آنجا DevOps ، مهارت های برنامه نویسی و تست را کسب کرده است. مارکو به عنوان یک رهبر تیم علاقه خود را برای تدریس و کمک به افراد در توسعه مهارت های خود کشف کرد. او یک یادگیرنده مادام العمر است و معتقد است که آموزش بهترین سرمایه گذاری در زندگی است.

![آموزش آمادگی آزمون AZ-303 Azure Architecture Technologies 2021 [ویدئو] آموزش آمادگی آزمون AZ-303 Azure Architecture Technologies 2021 [ویدئو]](https://donyad.com/course/getimg/c4681d15-ec37-4624-9298-2847af97f5ec.jpg)







نمایش نظرات