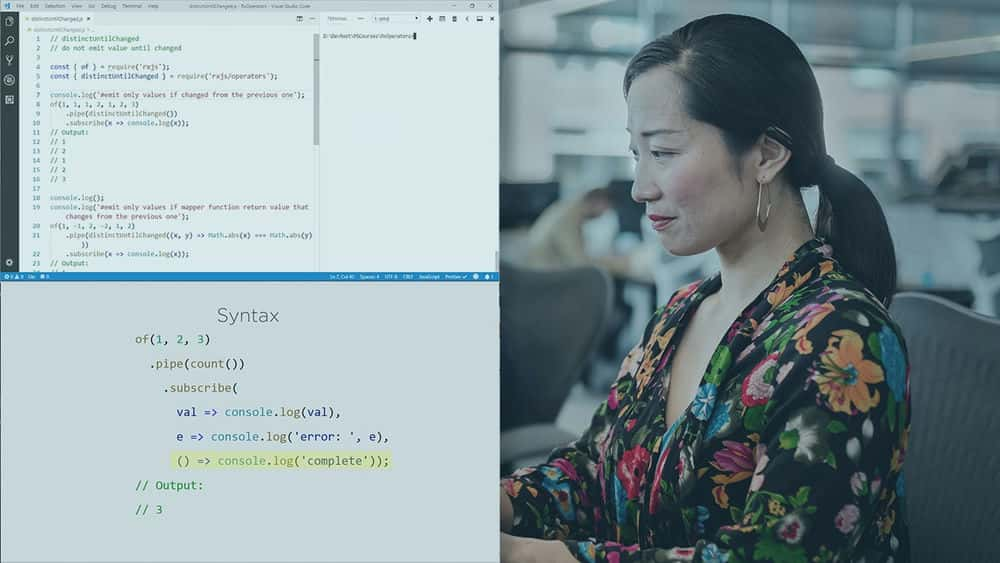
آموزش یادگیری اپراتورهای RxJS توسط مثال کتاب
Learning RxJS Operators by Example Playbook
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
RxJS 101 RxJS 101
-
RxJS 101 RxJS 101
بافر کردن Buffering
-
مقدمه Introduction
-
بافر buffer
-
bufferCount bufferCount
-
bufferTime bufferTime
-
bufferToggle bufferToggle
-
بافر bufferWhen
-
پنجره window
-
windowCount windowCount
-
زمان پنجره windowTime
-
پنجره windowToggle
-
پنجره windowWhen
مدیریت خطا Error Handling
-
catchError catchError
-
انداختن اگر خالی باشد throwIfEmpty
-
onErrorResume بعدی onErrorResumeNext
-
دوباره امتحان کن retry
-
دوباره امتحان کنید retryWhen
-
مهلت زمانی timeout
-
مهلت زمانی با timeoutWith
فیلتر کردن به چندین نتیجه Filtering to Multiple Results
-
پرش skip
-
skipLast skipLast
-
skipUntil skipUntil
-
پرش در حالی که skipWhile
-
گرفتن take
-
آخرین takeLast
-
تا زمان takeUntil
-
در حالی که takeWhile
-
متمایز distinct
-
متمایز تا تغییر distinctUntilChanged
-
distinctUntilKeyChanged distinctUntilKeyChanged
-
فیلتر کردن filter
-
نمونه sample
-
حسابرسی audit
-
دریچه گاز throttle
فیلتر کردن به یک نتیجه Filtering to One Result
-
اولین first
-
آخر last
-
حداقل min
-
حداکثر max
-
عنصر در elementAt
-
پیدا کردن find
-
findIndex findIndex
-
تنها single
گروه بندی مشاهدات Grouping Observables
-
ترکیب همه combineAll
-
ConcatAll concatAll
-
اگزوز کردن exhaust
-
ادغام همه mergeAll
-
با جدیدترین از withLatestFrom
مقادیر گروه بندی Grouping Values
-
دسته بندی بر اساس groupBy
-
به صورت دوتایی pairwise
-
تقسیم بندی partition
-
سوئیچ همه switchAll
-
به آرایه toArray
-
zip همه zipAll
تحول مشاهده شده Observable Transformation
-
تکرار repeat
-
تکرار کنید repeatWhen
-
عناصر را نادیده بگیر ignoreElements
-
نهایی کردن finalize
زمان ، مدت زمان و برنامه ریزی شده Time, Duration, & Scheduled
-
زمان ممیزی auditTime
-
نمونه نمونه sampleTime
-
مشاهده observeOn
-
مشترک شوید subscribeOn
-
رد کردن debounce
-
debounTime debounceTime
-
تاخیر انداختن delay
-
تأخیر delayWhen
-
دریچه گاز throttleTime
-
فاصله زمانی timeInterval
-
مهر زمان timestamp
تحول ارزش Value Transformation
-
نقشه Concat concatMap
-
ConcatMapTo concatMapTo
-
defaultIfEmpty defaultIfEmpty
-
پایان یافتن با endWith
-
شروع کن با startWith
-
نقشه اگزوز exhaustMap
-
بسط دادن expand
-
نقشه map
-
نقشه به mapTo
-
اسکن کردن scan
-
mergeScan mergeScan
-
چیدن pluck
-
كاهش دادن reduce
-
نقشه سوئیچ/flatMap switchMap / flatMap
-
mergeMapTo mergeMapTo
-
switchMapTo switchMapTo
-
مادی شدن materialize
-
بی ماده شدن dematerialize
چندپخشی Multicasting
-
چندپخشی multicast
-
اشتراک گذاری share
-
اشتراک مجدد shareReplay
-
انتشار publish
-
انتشار رفتار publishBehavior
-
آخرین انتشار publishLast
-
انتشار مجدد publishReplay
خدمات رفاهی Utilities
-
شمردن count
-
هر every
-
خالی است isEmpty
-
توالی برابر sequenceEqual
-
ضربه زدن tap
بسته شدن Wrap Up
-
منابع را جمع کنید Wrap up & Resources

جزییات دوره
3h 48m
100
Pluralsight (پلورال سایت)


(آخرین آپدیت)
50
4.6 از 5
دارد
دارد
دارد
https://donyad.com/d/1c6b
 David Mann
David Mann
دیو از بنیانگذاران و CTO نرم افزار Heirloom است ، یک شرکت نوپا با استفاده از فناوری (شامل طراحی تجربه کاربر ، برنامه های کاربردی و رشته های داده های بزرگ) برای ایجاد تحول در تاریخ خانواده و شجره نامه. وی بیش از 20 سال "با رایانه کار می کند" ، 11 بار MVP مایکروسافت است ، و یک برنامه نویس وب ، مربی و نویسنده کاملاً پشته با تمرکز بر JavaScript ، NodeJS ، DBs سند و C # است. او به طور منظم در کنفرانس های فنی و شجره نامه ارائه می دهد.







نمایش نظرات