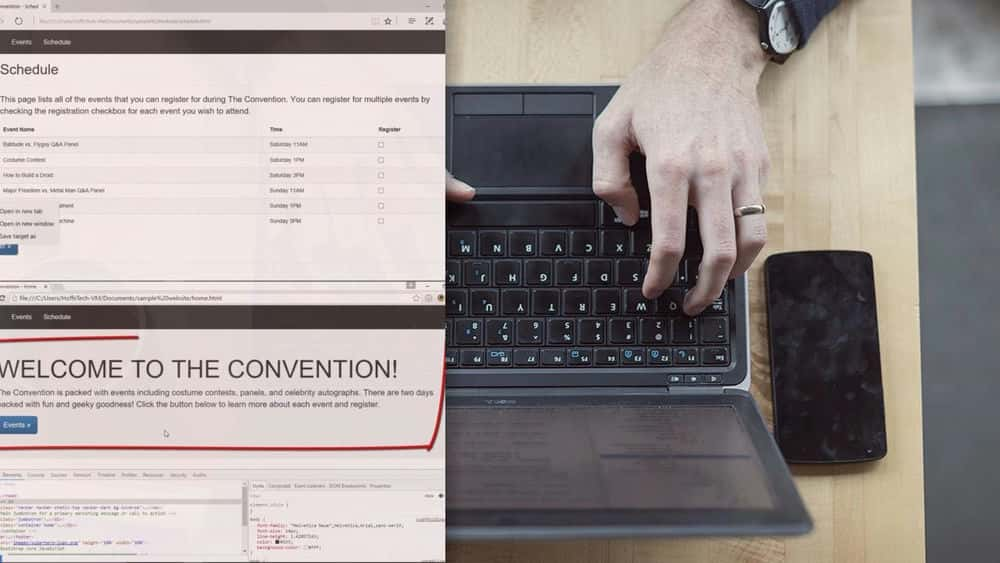
آموزش تاکتیک ها و ابزارهای عیب یابی توسعه وب جلویی
Tactics and Tools for Troubleshooting Front-end Web Development
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
مقدمه ای بر ابزارهای توسعه دهنده Front-end An Introduction to Front-end Developer Tools
-
مقدمه Introduction
-
Front-end Developer Tools Front-end Developer Tools
-
نصب و پیکربندی ابزارهای توسعه دهنده Front-end Installing and Configuring Front-end Developer Tools
-
خلاصه Summary
عیب یابی CSS Troubleshooting CSS
-
مقدمه Introduction
-
عیب یابی صفحه های سبک بارگیری نمی شود Troubleshooting Stylesheets Not Loading
-
عیب یابی سبک های گمشده Troubleshooting Missing Styles
-
سبک های عیب یابی برای عناصر بسیار زیاد اعمال می شود Troubleshooting Styles Applied to Too Many Elements
-
عیب یابی هم ترازی عناصر HTML Troubleshooting HTML Element Alignment
-
عیب یابی متن مرکزی در یک بخش Troubleshooting Centering Text Within a Div
-
عیب یابی ارتفاع و عرض Div Troubleshooting Div Height and Width
-
خلاصه Summary
عیب یابی JavaScript Troubleshooting JavaScript
-
مقدمه Introduction
-
عیب یابی عملکردها خاموش نیست Troubleshooting Functions Not Firing
-
عیب یابی شی پوچ یا تعریف نشده است Troubleshooting Object is Null or Undefined
-
عیب یابی مقادیر متغیر نادرست Troubleshooting Incorrect Variable Values
-
عیب یابی آرایه ها Troubleshooting Arrays
-
عیب یابی موقعیت صفحه آرایه Troubleshooting Array Index Position
-
خلاصه Summary
عیب یابی سازگاری بین مرورگر Troubleshooting Cross-browser Compatibility
-
مقدمه Introduction
-
عملکرد BrowserStack BrowserStack Functionality
-
گردش کار در دنیای واقعی Real World Workflow
-
گردش کار در دنیای واقعی ادامه دارد Real World Workflow Continued
-
رفع سازگاری بین مرورگر Fixing Cross-browser Compatibility
-
خلاصه Summary
عیب یابی سازگاری دستگاه Troubleshooting Device Compatibility
-
مقدمه Introduction
-
عملکرد BrowserStack BrowserStack Functionality
-
عملکرد BrowserStack ادامه دارد BrowserStack Functionality Continued
-
خلاصه Summary
خلاصه دوره Course Summary
-
خلاصه Summary

جزییات دوره
1h 37m
31
Pluralsight (پلورال سایت)


(آخرین آپدیت)
51
3.7 از 5
دارد
دارد
دارد
https://donyad.com/d/94e9
 Shelley Benhoff
Shelley Benhoff
مدیر تجربه توسعهدهنده ارشد در Docker، مربی و نویسنده
شلی بنهوف نویسنده، مدرس و مدیر تجربه توسعهدهنده ارشد در Docker است.
شلی بیش از 20 سال تجربه در زمینه فناوری به عنوان توسعه دهنده، مربی، نویسنده و سخنران دارد. او اشتیاق به اشتراک گذاری دانش برای حمایت از موفقیت توسعه دهندگان از طریق ایجاد محتوا، انتشارات و تعاملات گفتاری دارد. شلی به عنوان ناظر، چندین انجمن توسعهدهنده آنلاین را مدیریت کرده است تا فضای امنی را برای توسعهدهندگان فراهم کند تا در مورد فرآیند یادگیری، اهداف شغلی و چالشهای خود بحث کنند.
شلی بیش از 20 سال تجربه در زمینه فناوری به عنوان توسعه دهنده، مربی، نویسنده و سخنران دارد. او اشتیاق به اشتراک گذاری دانش برای حمایت از موفقیت توسعه دهندگان از طریق ایجاد محتوا، انتشارات و تعاملات گفتاری دارد. شلی به عنوان ناظر، چندین انجمن توسعهدهنده آنلاین را مدیریت کرده است تا فضای امنی را برای توسعهدهندگان فراهم کند تا در مورد فرآیند یادگیری، اهداف شغلی و چالشهای خود بحث کنند.







نمایش نظرات