آموزش React Fundamentals
React Fundamentals
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
معرفی React Introducing React
-
مقدمه Introduction
-
React چیست؟ What Is React?
-
نسخه ی نمایشی: تنظیم محیط توسعه واکنش Demo: Setting up a React Development Environment
-
مزایا و معایب Advantages and Disadvantages
-
معماری Architecture
-
React vs. Angular React vs. Angular
-
خلاصه Summary
اجزاء Components
-
مقدمه Introduction
-
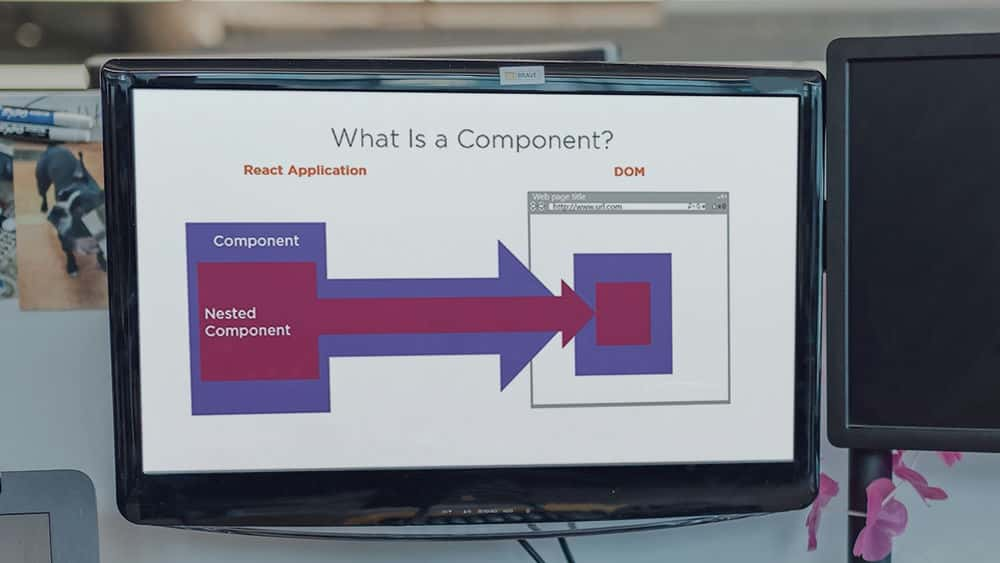
م Compلفه چیست؟ What Is a Component?
-
مسابقه نویسنده The Author Quiz
-
تعریف یک ملفه Defining a Component
-
ارائه کامپوننت Rendering a Component
-
اجرای مسابقه نویسنده Bootstrapping the Author Quiz
-
لوازم جانبی Props
-
اجزای کلاس Class Components
-
چرخه عمر ملفه Component Lifecycle
-
دولت State
-
setState setState
-
اعتبار سنجی Prop Validation
-
تست اجزا Testing Components
-
خلاصه Summary
JSX JSX
-
مقدمه Introduction
-
JSX چیست؟ What Is JSX?
-
عدم استفاده از JSX Not Using JSX
-
لوازم جانبی در JSX Props in JSX
-
گسترش صفات Spread Attributes
-
مناسبت ها Events
-
React Data Flow React Data Flow
-
JSX و HTML JSX and HTML
-
گریز از محتوا Unescaping Content
-
عبارات و عناصر کودک Child Expressions and Elements
-
مسابقه نویسنده The Author Quiz
-
خلاصه Summary
مناسبت ها Events
-
مقدمه Introduction
-
مناسبت ها Events
-
رویدادهای DOM DOM Events
-
جلوگیری از پیش فرض preventDefault
-
رویدادهای ملفه Component Events
-
مسابقه نویسنده The Author Quiz
-
تست مسابقه نویسنده Testing the Author Quiz
-
خلاصه Summary
تشکیل می دهد Forms
-
مقدمه Introduction
-
عناصر فرم Form Elements
-
اجازه ورود کاربر Allowing User Input
-
کتابخانه ها را تشکیل دهید Form Libraries
-
اعتبار سنجی فرم Form Validation
-
مسیریابی سمت مشتری با HTML5 pushState Client-side Routing with HTML5 pushState
-
افزودن مسیرها به مسابقه نویسنده Adding Routes to the Author Quiz
-
مراجعه Refs
-
افزودن فرم به مسابقه نویسنده Adding a Form to the Author Quiz
-
خلاصه Summary
دولت State
-
مقدمه Introduction
-
معماری مدل-مشاهده-هدف Model-view-intent Architecture
-
یک کانتینر دولتی A State Container
-
ردوکس Redux
-
واکنش-ردوکس React-redux
-
نویسنده امتحان مدیریت دولتی Author Quiz State Management
-
خلاصه Summary

جزییات دوره
4h 13m
59
Pluralsight (پلورال سایت)


(آخرین آپدیت)
381
3.3 از 5
دارد
دارد
دارد
https://donyad.com/d/7605
 Liam McLennan
Liam McLennan
لیام رهبر فناوری ، مدیر مهندسی و متخصص تحویل محصولات چابک است. او به سازمان ها کمک می کند تا استراتژی م effectiveثر فناوری را توسعه دهند ، سپس آن استراتژی را برای دستیابی به اهداف خود پیاده کنند. سایر منافع اصلی بهینه سازی تأثیر تحویل نرم افزار و ساخت تیم های دارای عملکرد بالا با عملکرد بالا است. وی در حال حاضر مشاور اصلی شرکت مشاوره تولید محصولات Readify است. پیش از این ، وی مدیر ارشد فناوری یک رسانه آنلاین و یک شرکت مسافرتی با 300000 عضو بود.







نمایش نظرات