آموزش اصول طراحی UX
Principle for UX Design
در حال بارگزاری نمونه ویدیو، لطفا صبر کنید...
Video Player is loading.
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
- در حال بارگزاری، لطفا صبر کنید...
سرفصل ها و درس ها
معرفی Introduction
-
اصل چیست؟ What is Principle?
-
آنچه شما باید بدانید What you should know
1. شروع به کار با اصول 1. Getting Started with Principle
-
واردات از Sketch Import from Sketch
-
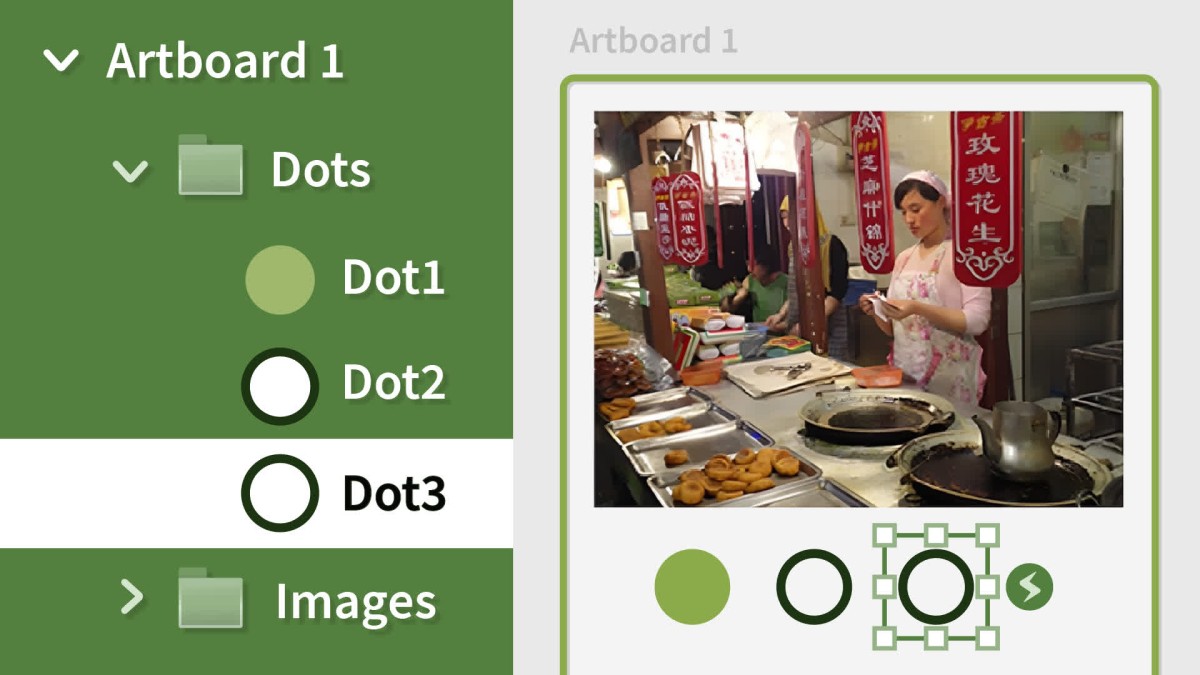
محتوا را به یک تابلوی هنری اضافه کنید Add content to an artboard
-
تابلوهای هنری ایجاد و اضافه کنید Create and add artboards
-
متن را اضافه و قالب بندی کنید Add and format text
-
بررسی رابط اصلی Review of the Principle interface
-
ابزارها و منوها Tools and menus
-
صادرات به وب Export to web
-
تست کنید و کار خود را به اشتراک بگذارید Test and share your work
-
اولین انیمیشن خود را بسازید Create your first animation
-
واردات فیگما Figma import
2. مدیریت محتوا به صورت اصولی 2. Managing Content in Principle
-
برش و ماسک Crop and mask
-
کاری که اصل انجام نمی دهد What Principle doesn't do
-
تصاویر شبکیه چشم را به Principle وارد کنید Import retina images into Principle
-
ایجاد دارایی در Sketch Create assets in Sketch
-
ایجاد دارایی در فتوشاپ Create assets in Photoshop
-
در پنل Properties محتوا را تغییر دهید Modify content in the Properties panel
-
ایجاد دارایی در ایلاستریتور Create assets in Illustrator
3. استفاده از خط زمانی اصل 3. Using the Principle Timeline
-
از ویژگی آسان سازی استفاده کنید Use the easing feature
-
جدول زمانی را درک کنید Understand the timeline
-
محتوای قابل پیمایش ایجاد کنید Create scrollable content
-
ایجاد قوس های حرکتی Create motion arcs
-
یک رابط زبانه ای ایجاد کنید Create a tabbed interface
-
حرکت دایره ای ایجاد کنید Create circular motion
-
فریم های کلیدی و مدت زمان را اضافه کنید Add keyframes and durations
4. استفاده از درایورهای اصلی 4. Using the Principle Drivers
-
رانندگان را محدود کنید Constrain drivers
-
درایورها و لایه ها Drivers and layers
-
از ویژگی صفحه بندی استفاده کنید Use the paging property
-
نمای کلی کانال درایور Overview of Driver channel
-
درایورها و پیجینگ Drivers and paging
5. پروژه های اصل عملی 5. Practical Principle Projects
-
ویدیو را برای Principle آماده کنید Prepare video for Principle
-
کنترل حجم صدا Control audio volume
-
یک افکت کشیدن و رها کردن ایجاد کنید Create a drag-and-drop effect
-
یک جزء ایجاد کنید Create a component
-
یک هشدار اپل واچ ایجاد کنید Create an Apple Watch alert
-
یک منوی اسلاید در ایجاد کنید Create a slide-in menu
-
ویدئو را به یک تابلوی هنری اضافه کنید Add video to an artboard
-
یک پیش بارگذاری ایجاد کنید Create a preloader
-
جلوه های ویژه ایجاد کنید Create special effects
-
کنترل پخش ویدیو Control video playback
-
یک انیمیشن کارت ایجاد کنید Create a card animation
نتیجه Conclusion
-
مراحل بعدی Next steps

جزییات دوره
3h 13m
43
Linkedin (لینکدین)


(آخرین آپدیت)
6,618
- از 5
دارد
دارد
دارد







نمایش نظرات