آموزش گرافیک اطلاعات متحرک: استفاده از داده ها و حرکت برای فاش کردن داستان
Animated Information Graphics: using data and motion to reveal the story
- در حال بارگزاری، لطفا صبر کنید...
در این کلاس یاد خواهید گرفت که چگونه گرافیک اطلاعاتی ایجاد کنید که از داده ها استفاده می کند و داستان ها را از طریق انیمیشن نشان می دهد. شما یاد خواهید گرفت که چگونه از داده/گزارش به یک گرافیک اطلاعاتی جذاب و متحرک بروید.
آنچه خواهید آموخت
- مروری بر رویکرد شروع با مجموعه ای از داده ها و دارایی ها
- پی بردن به داستان و آنچه در مورد داده ها مهم یا جالب است
- ایجاد سلسله مراتبی از عناصر جالب و یک طرح سازمانی
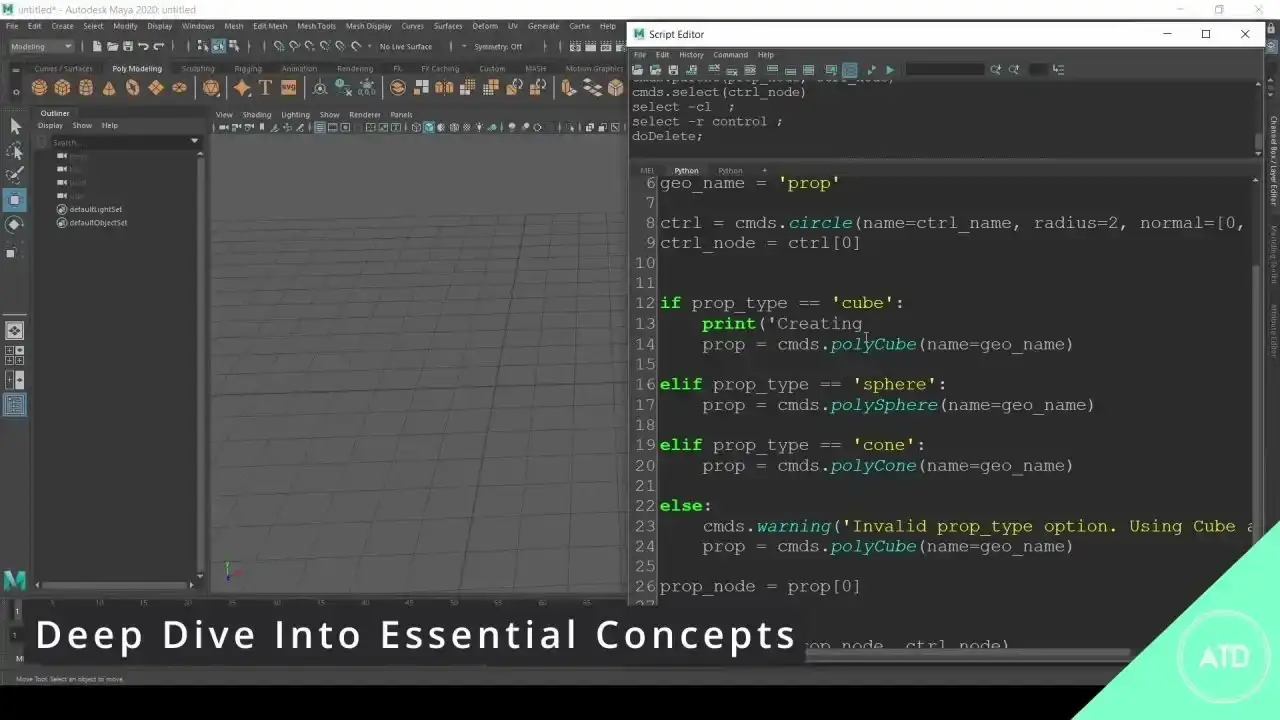
- نوشتن یک اسکریپت
- ایجاد استوری بورد نهایی
ما همچنین مواردی مانند بهترین شیوهها و نکاتی را که باید در حین کار روی پروژه خود در نظر داشته باشید، پوشش خواهیم داد.
آنچه خواهید ساخت
دانشآموزان یک استوریبرد برای یک گرافیک اطلاعاتی متحرک میسازند.
این کلاس برای چه کسانی است
این کلاس برای هر کسی که علاقه مند به داده ها، گرافیک اطلاعاتی، انیمیشن، و داستان سرایی بصری است است. اگر طراح، روزنامهنگار، انیماتور هستید یا به سادگی به نحوه ترکیب این نوع کارها علاقه دارید، این کلاس برای شما مناسب است!
--
**به روز رسانی** به کلاس جدید من نیز بپیوندید!
یک استوری بورد برای اطلاعات گرافیکی متحرک ایجاد کنید
مقدمه
- بیایید با مرحله 1 شروع کنیم
یافتن داستان
داستان را پیدا کنید
- داستان خود را با دقت انتخاب کنید
در نظر بگیرید که چه نوع داستانی از توضیح بصری سود می برد تا به بهترین نحو قابل درک باشد. این می تواند هر چیزی باشد، از یک رویداد خبری مهم اخیر، تا یک پروژه زیرساختی محلی، تا نگاهی تاریخی به یک موضوع. همچنین متوجه شدم که موضوعات ورزشی و علمی به دلیل فراوانی دادههای آماری در دسترس، مکانهای خوبی برای جستجو هستند.
- ایده های بصری را حذف کنید
برای تصمیم گیری در مورد شکل گرافیکی خود خیلی زود نپرید. صبر کنید تا موضوع را به طور کامل گزارش کنید و اجازه دهید گزارش شما را راهنمایی کند.
گزارش داستان
- به طور کلی در مورد موضوع خود گزارش دهید
سعی کنید هر چیزی را که می توانید در مورد موضوع خود بیاموزید، و تنها پس از آن شروع به بررسی نوع گزارش خاص تری کنید که برای رویکرد بصری خود نیاز دارید.
- منابع را بیابید
انواع منابع خبره، منابع فنی و منابع داده را تعیین کنید که بعداً میتوانند سطح جزئیاتی را که احتمالاً برای توضیح تصویری شما نیاز خواهید داشت، ارائه دهند.
سیگنال را از نویز جدا کنید
- بهترین زاویه را برای توضیح خود پیدا کنید
چه عنصری از داستان را می توان با استفاده از توضیح بصری به بهترین وجه روشن کرد؟
- به راه هایی فکر کنید که ارائه خود را از نظر بصری هیجان انگیز و جذاب کنید
این یک مکان عالی برای نشان دادن دید منحصر به فرد شما است. یک راه منحصر به فرد و واضح برای سازماندهی ارائه خود پیدا کنید.
- روی وضوح تمرکز کنید
از سر و صدا، سیگنال یا تمام نقاط مهم، آشکار و جالب را به سطح بیاورید.
جمع آوری داده ها و دارایی ها
- مشخص کنید که برای ایجاد پروژه خود به چه چیزی نیاز دارید
اگر به عنوان مثال با یک صحنه معماری کار می کنید، آیا می توانید برای به دست آوردن ظاهر کلی مناسب به مرجع عکس بسنده کنید یا به سطحی از جزئیات نیاز دارید که به پلان های معماری یا حتی مدل های CAD نیاز دارد؟ اگر مجموعه داده ای را جمع آوری می کنید، آیا به یک چارچوب زمانی خاص و باریک نیاز دارید یا در تمام زمان ها به داده نیاز دارید؟
- داده ها/دارایی های خود را جمع آوری و سازماندهی کنید
منبع خوبی برای مدلهای سه بعدی برای بازی کردن: http://sketchup.google.com/3dwarehouse/
یادگیری در مورد خراش دادن داده ها را در نظر بگیرید: http://www.propublica.org/nerds/item/upton-a-web-scraping-framework - داده ها/دارایی ها را پاک کنید
دادهها و داراییهای شما ممکن است نیاز به آمادهسازی یا تمیز کردن داشته باشند، قبل از اینکه به شکل مفیدی درآیند.
یک سلسله مراتب ایجاد کنید
- تصمیم بگیرید که چه چیزی مهمتر است
بعید است که همه چیزهایی که جمع آوری کرده اید در بیان داستانی که می خواهید بگویید جالب یا دارای اهمیت یکسان باشد.
- یک ساختار سازمانی ایجاد کنید
نکاتی که شما بیان میکنید همگی از ساختار و نظم سازمانی واضح و در نظر گرفتن دقیق در زمینه یکدیگر بهره میبرند.
به مخاطبان خود نگویید: "در اینجا اطلاعاتی وجود دارد، امیدوارم چیز جالبی پیدا کنید." - اطلاعات را تنظیم کنید
در مورد روشی که داستان را به صورت بصری می سازید، با دقت فکر کنید. آیا تداومی وجود دارد؟ آیا به طور مستقیم توجه را به همه چیز جلب می کنید، یا سلسله مراتب واضحی دارید که به راحتی قابل پیگیری است.
یک اسکریپت بنویسید
- در مورد ارائه زبان تصمیم بگیرید
تعیین کنید که آیا به صداگذاری نیاز دارید یا نه، و هر گونه حاشیه نویسی را که ممکن است به عنوان بخشی از تصاویر خود نیاز داشته باشید در نظر بگیرید.
- به شدت ویرایش کنید
با زبان خود همانقدر واضح و کاربردی باشید که امیدوارید با زبان بصری باشید.
یک استوری بورد ایجاد کنید
- جریان پروژه خود را در نظر بگیرید
جریان و سرعتی که در این مرحله ایجاد میکنید به شما کمک میکند بفهمید سلسله مراتبی که ایجاد کردهاید کار میکند یا خیر.
- قوس روایت خود را در نظر بگیرید
قوس روایت شما چه شکلی به خود می گیرد.
آیا می خواهد:- یک ایده را دایره کامل بیاورید،
- یا مقایسه و تضاد بین دو یا چند ایده است.
- شاید چندین رشته داشته باشد که در نهایت باید همگرا شوند،
- یا شاید باید به صورت تجمعی ساخته شود تا زمانی که یک کل نهایی را نشان دهد.
این به شما کمک میکند تا با شروع استوریبرد، ساختاری فراگیر در ذهن داشته باشید.
- یک الگوی استوری بورد ایجاد کنید
نحوه چیدمان استوریبورد خود در نهایت به اولویت شخصی بستگی دارد، اما با این وجود که ارائه میشود، معمولاً باید این 3 مورد را در هر فریم داشته باشد:
- پیشنمایش بصری لحظه . این می تواند هر چیزی باشد، از طرح خام مداد گرفته تا گرفتن صفحه نمایش یک صحنه سه بعدی. هر چیزی که به شما اجازه می دهد بهترین فکر را داشته باشید.
- یک توضیح بصری. حتی اگر تصویری دارید، اغلب برای توضیح این ایده به موارد بیشتری نیاز دارید. این می تواند یک حرکت دوربین، یک انتقال، یا روشن شدن این باشد که آن لحظه در نهایت چگونه باید باشد. و به خاطر داشته باشید که اگر پروژه شما یک پروژه مشارکتی است، این می تواند یک ابزار مهم ارتباطی برای اینکه پروژه در نهایت چه خواهد بود. کسی که به تازگی وارد پروژه می شود احتمالاً به چیزی بیشتر از تصویر نیاز دارد تا بفهمد.
- بخشی از اسکریپت شما که قاب با آن مطابقت دارد. این ادغام اسکریپت شما با تصاویر است، بنابراین باید گنجانده شود.
مثال اولیه - استوریبردهای بالا — و پایین:
مثال جایگزین: ماریانو ریورا | استوریبردهای King of the Closers
مثال دیگر: یک مسابقه، هر مدال آور استوری بوردهای همیشه
منابع اضافی
در اینجا پیوندی به گرافیک اطلاعات متحرک نیویورک تایمز برای مرجع وجود دارد. مورد دوم پروژه ای است که من در اینجا در مورد آن صحبت می کنم.
اینجا پیوندی به پروژه نیویورک تایمز است که به عنوان مثال جایگزین برای مرحله یافتن داستان استفاده میشود.
لینک نمونه جایگزین برای NYT
لینک نمونه جایگزین برای گرافیک NYT
لینک نمونه جایگزین برای گرافیک NYT
لینک نمونه جایگزین برای گرافیک NYT
پیوند نمونه NYT جایگزین برای
لینک نمونه جایگزین برای NYT
درس ها Lessons
-
تریلر Trailer
-
ایجاد سلسله مراتب Creating a hierarchy
-
گزارش داستان شما Reporting your story
-
نوشتن یک فیلمنامه Writing a script
-
سیگنال را از نویز جدا کنید Separate the signal from the noise
-
جمع آوری داده ها و دارایی ها Collecting data and assets
-
مقدمه Introduction
-
ساخت استوری بورد Creating a storyboard
-
پیدا کردن داستان Finding the story
https://donyad.com/d/af6d
 Graham Roberts
Graham Roberts
سردبیر ارشد گرافیک در نیویورک تایمز
گراهام رابرتز ویراستار ارشد گرافیک در نیویورک تایمز است. او برای هر دو نسخه چاپی و دیجیتال، به عنوان بخشی از .
کار او توسط امی، انجمن طراحی اخبار، Malofiej، انجمن خبر آنلاین، وببی، جوایز طراحی ملی کوپر هویت، جوایز پی بادی، جوایز اسکریپس هاوارد و جوایز پولیتزر به رسمیت شناخته شده است.
او فارغ التحصیل برنامه طراحی رسانه دیجیتال در دانشگاه پنسیلوانیا است، جایی که مدرک لیسانس خود را در رشته علوم و مهندسی دریافت کرد.
او در بروکلین، نیویورک زندگی می کند.
مشاوره های یک به یک از طریق
در دسترس است








نمایش نظرات