آموزش در حال توسعه برنامه های افزودنی میزبان SharePoint (برنامه ها)
Developing SharePoint-hosted Add-ins (Apps)
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
مقدمه و معماری Introduction and Architecture
-
مقدمه Introduction
-
مدل برنامه شیرپوینت SharePoint App Model
-
انواع برنامه های شیرپوینت Types of SharePoint Apps
-
برنامه ها در مقابل افزونه ها Apps vs Add-ins
-
پیش نیازها Prerequisites
-
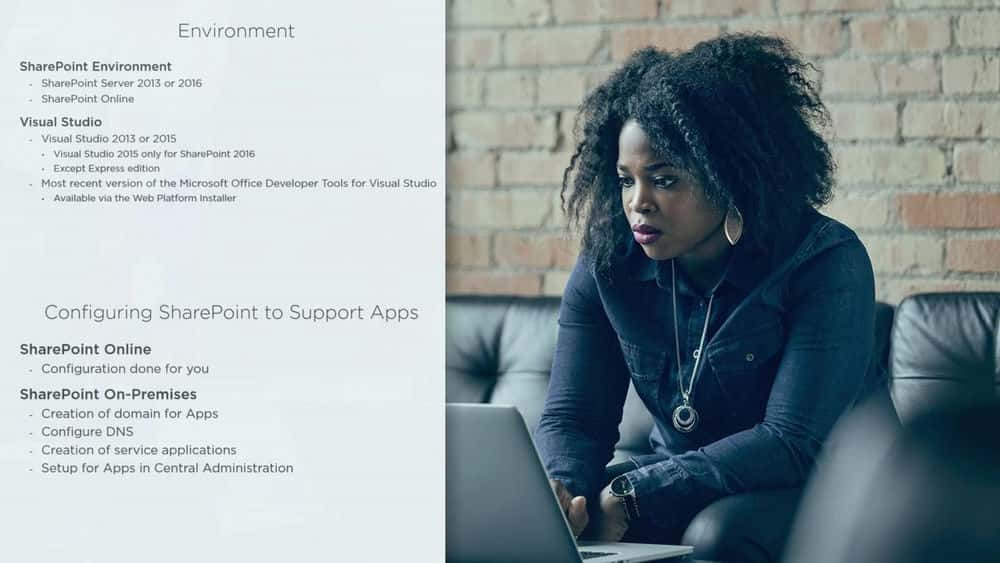
محیط Environment
-
پیکربندی شیرپوینت برای پشتیبانی از برنامه ها Configuring SharePoint to Support Apps
-
میزبان وب و وب وب Host Web and App Web
-
آدرسهای اینترنتی برنامه ، هویت و جداسازی App URLs, Identity, and Isolation
-
مجوزهای کاربر و برنامه User and App Permissions
-
محدودیت های وب برنامه App Web Limitations
-
منابع مهم خارجی Important External Resources
-
دستور جلسه Agenda
درک گزینه های Visual Studio Tooling و API Understanding the Visual Studio Tooling and API Options
-
مقدمه Introduction
-
Office Developer Tools for Visual Studio Office Developer Tools for Visual Studio
-
الگوی پروژه Visual Studio Visual Studio Project Template
-
دسترسی به منابع وب برنامه با استفاده از REST API Accessing App Web Resources Using the REST API
-
دسترسی به منابع وب برنامه با استفاده از CSOM Accessing App Web Resources Using CSOM
-
پارامترهای رشته کوئری Query String Parameters
-
دسترسی به منابع وب میزبان با استفاده از REST API Accessing Host Web Resources Using the REST API
-
دسترسی به منابع وب میزبان با استفاده از CSOM Accessing Host Web Resources Using CSOM
-
درخواست های مجوز برنامه App Permission Requests
-
دسترسی به منابع وب برنامه از وب میزبان Accessing App Web Resources from the Host Web
-
خلاصه Summary
ساخت برنامه های میزبان SharePoint با استفاده از Napa Building SharePoint-hosted Apps Using Napa
-
مقدمه Introduction
-
ساخت برنامه های میزبان SharePoint با استفاده از Napa Building SharePoint-hosted Apps Using Napa
-
صادرات پروژه های Napa به Visual Studio Exporting Napa Projects to Visual Studio
-
خلاصه Summary
تأمین منابع به وب برنامه Provisioning Resources to the App Web
-
مقدمه Introduction
-
تهیه با CAML Provisioning with CAML
-
تهیه با JavaScript Provisioning with JavaScript
-
تهیه با جاوا اسکریپت - آیا تهیه تهیه مورد نیاز است؟ Provisioning with JavaScript - Is Provisioning Required?
-
تهیه با JavaScript - بررسی مجوزهای کاربر Provisioning with JavaScript - Checking User Permissions
-
تهیه با جاوا اسکریپت - ایجاد لیست Provisioning with JavaScript - Creating a List
-
تهیه با جاوا اسکریپت - افزودن فیلدها به لیست Provisioning with JavaScript - Adding Fields to the List
-
تهیه با JavaScript - لیست را جمع کنید Provisioning with JavaScript - Populating the List
-
تهیه با جاوا اسکریپت - تکمیل مراحل Provisioning with JavaScript - Completing the Process
-
خلاصه Summary
تأمین منابع به وب میزبان Provisioning Resources to the Host Web
-
مقدمه Introduction
-
تهیه از راه دور Remote Provisioning
-
تهیه کننده - روند را مرور کنید Provisioner - Review the Process
-
تهیه کننده - به روزرسانی app.js Provisioner - Updating app.js
-
تهیه کننده - هدف قرار دادن وب میزبان Provisioner - Targeting to the Host Web
-
تهیه کننده - به روزرسانی ارائه دهنده .js Provisioner - Updating provisioner.js
-
تهیه پرونده ها Provisioning Files
-
بررسی پرونده های بخش وب Examining the Web Part Files
-
تهیه فایلهای بخش وب Provisioning the Web Part Files
-
بهبود بخش وب Improving the Web Part
-
حذف پرونده های بخش وب Deleting the Web Part Files
-
برنامه وب در مقابل وب میزبان App Web vs Host Web
ساخت برنامه های صفحه کامل Building Full Page Apps
-
مقدمه Introduction
-
محصولات درحال مرور - نقطه شروع برنامه حذفی Browsing Products - The Knockout App Starting Point
-
پارچه UI دفتر Office UI Fabric
-
افزودن صفحه ویرایش Adding the Edit Page
-
پیمایش صفحه و نشانه های استاندارد Page Navigation and the Standard Tokens
-
پیاده سازی صفحه ویرایش Implementing the Edit Page
-
استفاده از بخشهای وب و کنترلهای سرور Using Web Parts and Server Controls
-
خلاصه Summary
ساخت قطعات وب مشتری Building Client Web Parts
-
مقدمه Introduction
-
سلام جهان قسمت 1 Hello World Part 1
-
سلام جهان قسمت 2 Hello World Part 2
-
ایجاد رابط کاربر Building the User Interface
-
تماس با سرویس وب Calling the Web Service
-
تغییر اندازه بخش وب Resizing the Web Part
-
تنظیمات بخش وب مشتری Client Web Part Settings
-
خلاصه Summary
ایجاد اقدامات سفارشی Building Custom Actions
-
مقدمه Introduction
-
نقطه شروع پروژه را مرور کنید Review the Project Starting Point
-
اجرای اقدام سفارشی مورد منو Implementing the Menu Item Custom Action
-
اجرای اقدام سفارشی روبان Implementing the Ribbon Custom Action
-
تغییر تصاویر استفاده شده در عملکرد سفارشی روبان Changing the Images Used in the Ribbon Custom Action
-
باز کردن صفحه هدف در یک گفتگو Opening the Target Page in a Dialog
-
خلاصه Summary
گزینه هایی برای استقرار برنامه Options for App Deployment
-
مقدمه Introduction
-
برنامه آشکار The App Manifest
-
بسته برنامه The App Package
-
کاتالوگ برنامه The App Catalog
-
استقرار برنامه ها در فهرست برنامه ها Deploying Apps to the App Catalog
-
برنامه های بارگیری جانبی Sideloading Apps
-
استقرار مستاجر Tenant-scoped Deployment
-
نصب برنامه ها از دیدگاه کاربر نهایی Installing Apps from the End-user Perspective
-
خلاصه Summary

جزییات دوره
6h 22m
83
Pluralsight (پلورال سایت)


(آخرین آپدیت)
41
4.8 از 5
دارد
دارد
دارد
https://donyad.com/d/717a
 Rob Windsor
Rob Windsor
راب ویندزور یک مشاور ارشد و مربی است. او تقریباً بیست و پنج سال تجربه در زمینه تولید انواع برنامه ها دارد و در حال حاضر بیشتر وقت خود را صرف کار با Office 365 و SharePoint می کند. راب سخنران منظمی در کنفرانس ها ، اردوگاه های کدگذاری و گروه های کاربری است و یکی از مشارکت کنندگان در کتابخانه Pluralsight On-Demand است. راب بنیانگذار و رئیس سابق گروه کاربر .NET تورنتوی شمالی است و به دلیل مشارکت در جامعه توسعه دهندگان به عنوان یک با ارزش ترین حرفه ای مایکروسافت شناخته شده است.







نمایش نظرات